合計 10000 件の関連コンテンツが見つかりました
PHPで背景色や背景画像を切り替えたり、テンプレートを切り替えたりする方法〜ソリューション
記事の紹介:PHPで背景色や背景画像を切り替えたり、テンプレートを切り替えたりする方法〜タイトルの通り:とにかくシンプルに!コードはあったほうがいいよ〜〜! ! !必ず明確にしてください。 --------解決策-------------------必ず明確にしてください。どのように切り替えますか? あなたの出発点はどこですか?
------解決策----------------------具体的にどうしたいのですか?
- - - 解決 - - - - - - - - - -
2016-06-13
コメント 0
1336

Win10 で背景画像の切り替え頻度を変更する方法 Win10 システムで背景画像の切り替え頻度を変更する方法
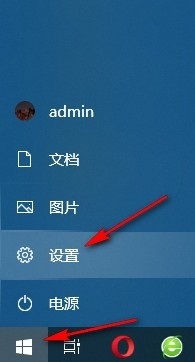
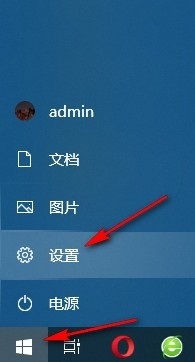
記事の紹介:多くの友人が Win10 システムの使用を好む理由は、Win10 システムでは、コンピューターのスクリーンセーバーの変更など、コンピューターのさまざまな個人設定を行うことができるためです。パソコンにはデフォルトの背景画像がありますが、単調な背景画像を複数の画像を順番に再生するスライドショーに変更したり、画像の切り替えの頻度を設定したい場合、どのように設定すればよいでしょうか? 次に編集者が説明します。 Win10システムで背景画像の切り替え頻度を変更する方法を紹介します。 Win10 システムで背景画像の切り替え頻度を変更する方法 1. 最初のステップでは、コンピューターの [スタート] ボタンをクリックして開き、メニュー リストで [設定] オプションを見つけ、クリックしてオプションを開きます。
2024-04-11
コメント 0
1132

画像を切り抜いて背景を変更する方法 画像を切り抜いて背景を変更する方法を紹介します。
記事の紹介:トリミングは、写真の背景を簡単に削除できるスマートカットアウト機能をサポートしています。画像を切り取った後、ユーザーはさまざまなキャンバスの色やスタイルを選択して、背景をすばやく置き換えて簡単に操作できます。今日は、エディターが背景を切り取って変更する方法を紹介します。気に入ったら、急いで保存してください。画像を切り抜いて背景を変更する方法 1. キャンバススタイル機能を選択します 1. まず、切り抜きが完了したら下部にある[背景]をクリックします。 2. 次に[キャンバススタイル]を選択します。ここではブラシスタイルを選択する場合を例に説明します。 3. 希望の[キャンバススタイル]を選択し、最後に背景の置換が完了します。 2. ピクチャーインピクチャー機能を選択します。 1. まずカットアウトを開き、「作成開始」をクリックして、背景としてビデオを選択し、「HD 追加」をクリックします。 2. 次に、「ピクチャーインピクチャー」を選択し、「新規」をクリックします。
2024-07-02
コメント 0
420

HTML、CSS、jQueryを使って高度な画像切り替え機能を実装する方法
記事の紹介:HTML、CSS、jQuery を使用して画像切り替えの高度な機能を実装する方法 はじめに: 最新の Web デザインでは、画像切り替えは一般的な要件です。 HTML、CSS、jQueryを使用することで、さまざまな形の画像切り替え効果を実現できます。この記事では、これらのテクノロジを使用して画像切り替えの高度な機能を実装する方法を紹介し、具体的なコード例を示します。 1. HTML と CSS のレイアウト: まず、画像とスイッチング コントロール ボタンを収容するための HTML 構造を作成する必要があります。 1つ使用できます
2023-10-25
コメント 0
868

JS設定をいじって背景画像をランダムに切り替える
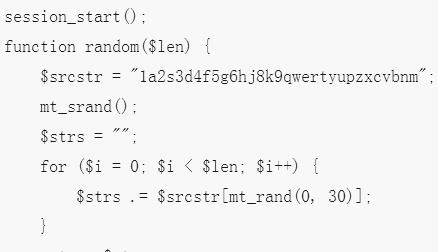
記事の紹介:この記事では、背景画像をランダムに切り替えるための簡単な設定例を紹介します。編集者はこれがとても良いものだと思ったので、皆さんの参考として今から共有します。編集者をフォローして見てみましょう。皆さんのお役に立てれば幸いです。
2017-12-22
コメント 0
1747