合計 10000 件の関連コンテンツが見つかりました

jqueryでクリックして非表示にする表示効果を実現する方法
記事の紹介:jquery は、ボタンをクリックするとコンテンツを表示し、再度ボタンをクリックするとコンテンツを非表示にする効果を実装します。 toggle() メソッドを使用してこの効果を実現できます。
2018-12-20
コメント 0
5723

行をクリックして非表示の行を表示するjquery
記事の紹介:インターネットの発展に伴い、ページ インタラクション効果はますます重要になってきており、クリックしてコンテンツを展開したり折りたたんだりすることは非常に実用的な効果です。フロントエンド開発では、jQuery を使用してこの効果を簡単に実現できます。次に、クリックして非表示の行を表示する効果を実現する方法を学びましょう。 ## 効果を実現するには まず、実現する必要がある効果を見てみましょう。 
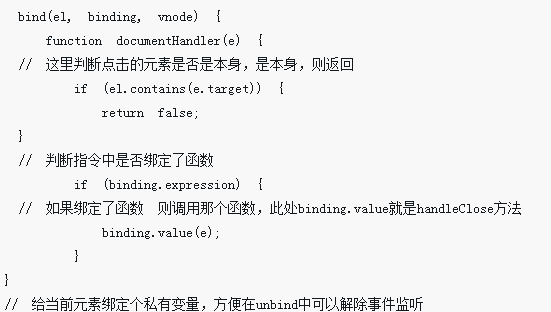
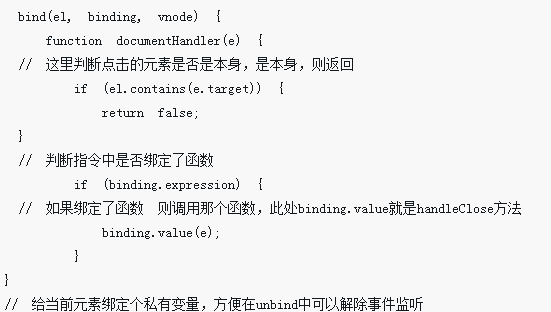
jqueryテキストを非表示にする クリックして詳細を表示する
記事の紹介:インターネット技術の発展に伴い、Web サイトのユーザー エクスペリエンスはますます注目を集めています。ウェブサイトのデザインにおいては、コンテンツをいかに適切に表示し、ユーザーの読書体験を向上させるかが重要なテーマとなっています。長いページ コンテンツの場合、ページが長すぎることを避けるために、通常はテキストの折りたたみまたはクリック数の方法を使用して、ユーザーが全文を展開するかどうかを選択できるようにします。 Web 開発では、jQuery は広く使用されているツール ライブラリの 1 つです。以下では、jQuery を使用して、さらにクリックして表示する効果を実現する方法を例を使用して説明します。まず、j を導入する必要があります。
2023-05-18
コメント 0
687

jquery divの周りをクリックしてdivを非表示にします
記事の紹介:Web 開発では、別の要素がクリックされたときに要素を非表示にする機能を実装する必要があることがよくあります。これは、いくつかのインタラクティブなエフェクトを実装する場合に特に一般的です。この記事ではjQueryを使ってdivの周囲をクリックすると非表示にする機能を実装する方法を紹介します。 jQuery を使用してイベントを処理する div の周囲をクリックしたときに div を非表示にする機能を実装するには、jQuery のイベント処理関数を使用する必要があります。 jQuery では、イベント バインディングに .on() メソッドを使用できます。たとえば、クリック イベントをバインドするコードは次のとおりです。
2023-05-25
コメント 0
1034

jQueryを介して要素の表示と非表示を制御する
記事の紹介:タイトル: jQuery による要素の表示/非表示の切り替え Web 開発では、ボタンやその他のイベントをクリックすることによって要素の表示/非表示のステータスを制御する必要がよく発生します。この機能は jQuery を使用すると簡単に実現できます。次に、jQuery を使用して表示要素と非表示要素を切り替える方法を具体的なコード例を使用して説明します。まず、ボタンと、表示を制御する必要がある要素を HTML ファイルに追加します。
2024-02-25
コメント 0
1252

win10で他の人が共有したファイルを表示する方法
記事の紹介:Microsoft オペレーティング システムには、ユーザーがネットワーク環境でフォルダーやファイルを共有し、他のユーザーにアクセス権を付与できる共有ツールが含まれています。次に、Windows 10 プラットフォームで他の人の共有ファイルを参照する手順と方法を詳しく説明します。 win10 で他の人が共有したファイルを表示する方法: 1. デスクトップ上の「この PC」アイコンを右クリックし、ポップアップ メニューで「管理」オプションを選択します。 2. コンピュータ管理ウィンドウが開くので、ウィンドウの左側のサイドバーにある「共有フォルダ」オプションを見つけてクリックします。 3. 展開されたメニューで「共有」オプションをクリックすると、右側のウィンドウにすべての共有ファイルまたはフォルダーが表示されます。
2023-12-29
コメント 0
1796

JS を使用してチェックボックスをクリックして表示状態を変更する方法
記事の紹介:以下に、チェックボックスをクリックすることで DIV の表示状態を変更する JS サンプルコードをエディターが共有します。これは非常に参考になるので、皆さんの参考になれば幸いです。編集者をフォローして見てみましょう。
2018-06-20
コメント 0
2339

jqueryで背景をクリックして表示または非表示にする方法
記事の紹介:インターネット技術の継続的な進歩に伴い、Web デザインにおけるインタラクティブ性はますます重要になってきています。その中でも、「背景をクリックして表示/非表示にする」などの特殊効果は、Web デザインにおいて非常に実用的なインタラクション手法となっています。この特殊効果の実現は、主に強力な JavaScript ライブラリである jQuery に依存しています。では、背景をクリックして表示/非表示にする効果を実現するにはどうすればよいでしょうか?以下、具体的な手順と注意点を順を追って紹介していきます。ステップ 1: 基本的な HTML および CSS コードをセットアップする まず、
2023-04-26
コメント 0
639

Tomato Novels でダウンロードした小説を表示する方法_Tomato Novels でダウンロードした書籍を表示する方法を共有する
記事の紹介:トマト ノベルスでは、豊富な小説リソースをユーザーに提供しています。読みたいジャンルを自由に選択できます。オンラインで読むだけでなく、ダウンロードしてオフラインで見ることもできます。では、ダウンロードした小説を確認するにはどうすればよいでしょうか?一緒に見てみましょう! Tomato Novels のダウンロードした書籍の表示方法を共有する 1. まず Tomato Novels ソフトウェアを開き、ホームページに入ったら、右下隅の [My] をクリックする必要があります; 2. 次に、My ページで、一番下までスライドします。 [Me Click the Download]機能を見つけるページ; 3.最後のクリック後、入力するとダウンロードされた小説が表示されます。
2024-03-20
コメント 0
555

vueを使用して空白をクリックしてdivを非表示にする方法
記事の紹介:今回はvueを使って空白をクリックしてdivを非表示にする方法を紹介します。 vueを使って空白をクリックしてdivを非表示にする場合の注意点は何ですか?実際の事例を見てみましょう。
2018-06-02
コメント 0
4035

jqueryクリックして親要素を非表示にします
記事の紹介:JQuery は、HTML ドキュメントを操作してイベントを処理するためのシンプルかつ簡単な方法を提供する、広く使用されている Javascript ライブラリです。 Web 開発では、要素をクリックして親要素を非表示にする機能を実装する必要がある場合があります。この記事では、JQueryを使ってこの機能を実現する方法を紹介します。 1. HTML 構造 まず、親要素と子要素を含む HTML 構造を定義する必要があります。コードは次のとおりです: ```<div class="parent"> <div class
2023-05-28
コメント 0
689

React でクリックして非表示と表示を実装する方法
記事の紹介:React でクリックして非表示にする表示を実装する方法: 1. 「{{display:this.state.isShow?'block':'none'}}」などのコードで表示と非表示にスタイルを使用します。2.非表示の表示を実装する三項演算子、「this.state.isShow?(...):(...)」などのコード 3. 短絡ロジックを使用して要素を表示および非表示にする、「this.state.isShow?(...):(...)」などのコードisShow&&<div>...</div" >"。
2023-01-06
コメント 0
2412

Windows 11 を右クリックして、デフォルトですべてのオプションを表示する方法 Windows 11 を右クリックして、より多くのオプションを表示する方法のチュートリアル
記事の紹介:右クリックは私たちにとって非常に重要ですが、デフォルトですべての右クリック オプションを表示するように win11 を設定する方法を知らないユーザーもいます。心配しないで、Windows ターミナルを右クリックし、次のコードをコピーして貼り付けてください。次に、win11 で右クリックしてその他のオプションを表示するように設定する方法についての詳細なチュートリアルを見てみましょう。 Windows 11 で右クリックしてその他のオプションを表示する方法のチュートリアル 1. [スタート] ボタンを右クリックし (または Win+X キーを押し)、[Windows ターミナル (管理者)] を選択します。 2. このコード文字列をターミナル アプリケーションに貼り付けます [reg.exeadd"HKCUSoftwareClassesCLSID{86ca1aa0-
2024-09-09
コメント 0
625


Windows 11 を右クリックして、デフォルトですべてのオプションを表示する方法 Windows 11 を右クリックして、より多くのオプションを表示する方法のチュートリアル
記事の紹介:右クリックは私たちにとって非常に重要ですが、デフォルトですべての右クリック オプションを表示するように win11 を設定する方法を知らないユーザーもいます。心配しないで、Windows ターミナルを右クリックし、次のコードをコピーして貼り付けてください。次に、win11 で右クリックしてその他のオプションを表示する設定方法の詳細なチュートリアルを見てみましょう。 Windows 11 で右クリックしてその他のオプションを表示する方法に関するチュートリアル 1. [スタート] ボタンを右クリックし (または Win+X キーを押し)、[Windows ターミナル (管理者)] を選択します。 2. このコード文字列をターミナル アプリケーションに貼り付けます [reg.exeadd"HKCUSoftwareClassesCLSID{86ca1aa0-
2024-09-09
コメント 0
724