合計 10000 件の関連コンテンツが見つかりました

jqueryを使用してテキスト内のすべてのテキストを選択する方法
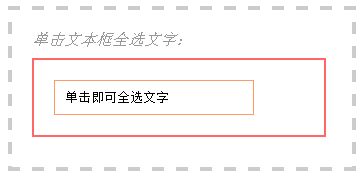
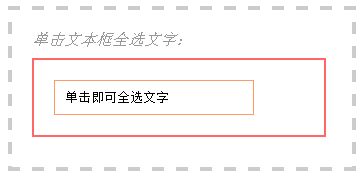
記事の紹介:jQuery を使用してテキスト内のすべてのテキストを選択する方法。次の jQuery コードは、テキスト ボックスをクリックしてすべてのテキストを選択する効果を実現できます。 'input[type=" text"]').click(function(){$(this).select();});});```このコードは、テキスト ボックスがクリックされたときにトリガーされ、その後`select()` メソッドを使用してテキスト ボックス内のすべてのテキストを選択し、すべてを選択したような効果を実現します。まだレベルをクリアしていないプレイヤーのために、具体的な謎解き方法を見てみましょう。我々はできる
2024-01-08
コメント 0
890

jQuery を使用してクリック ポップアップ背景を暗くするマスク効果を実現する例
記事の紹介:この記事は、エディターによって実装された単純な jquery クリック ポップアップの背景を暗くするマスク効果であり、空白部分をクリックしたときにポップアップ レイヤーを非表示にする効果は非常に優れています。エディターはキー コードのみを掲載しています。個人のニーズに応じて、適切なコンテンツを追加してカスタマイズできます。 js コードは次のとおりです。 <script type="text/javascript"> $(document).ready(function(){ $(".tkyy").click(function(
2017-03-31
コメント 0
1752

jqueryテキストを非表示にする クリックして詳細を表示する
記事の紹介:インターネット技術の発展に伴い、Web サイトのユーザー エクスペリエンスはますます注目を集めています。ウェブサイトのデザインにおいては、コンテンツをいかに適切に表示し、ユーザーの読書体験を向上させるかが重要なテーマとなっています。長いページ コンテンツの場合、ページが長すぎることを避けるために、通常はテキストの折りたたみまたはクリック数の方法を使用して、ユーザーが全文を展開するかどうかを選択できるようにします。 Web 開発では、jQuery は広く使用されているツール ライブラリの 1 つです。以下では、jQuery を使用して、さらにクリックして表示する効果を実現する方法を例を使用して説明します。まず、j を導入する必要があります。
2023-05-18
コメント 0
687

ボタンをクリックして JavaScript でテキストを変更する方法
記事の紹介:JavaScript でボタンをクリックしてテキストを変更する方法: 1. ボタン要素を作成し、onclick 属性を使用してクリック イベントをバインドし、イベント処理関数を設定します。 2. イベント処理関数で、「element object.innerHTML=」を使用します。 " 変更されたテキスト内容 「;」ステートメントは要素のテキスト内容を変更できます。
2022-01-19
コメント 0
10004

jqueryクリックして変更ページをポップアップ表示します
記事の紹介:最新の Web 開発では、多くの場合、ページ要素やインタラクションを動的に変更する必要があります。この要件は多くの状況で非常に実用的です。しかし、これらの機能を実現するには、従来の HTML、CSS、JavaScript 技術には一定の限界があるため、その機能を拡張するフレームワークやライブラリが数多く登場しました。その中でも、jQuery は非常に有名な JavaScript ライブラリであり、DOM 操作をより便利かつ簡単にすることができます。この記事では、jQueryを使ってクリックすると変更したページをポップアップする機能を実現する方法を紹介します。
2023-05-18
コメント 0
659

Lauiuiを使用してフォームをポップアップする方法
記事の紹介:layui を使用してフォームをポップアップします。まずクリック ページ ポップアップ イベントを設定し、ポップアップ ウィンドウがクリックされたときに、コントローラーにフォーム フォーム データをレンダリングするよう要求します。同時にフォームformを含むjspページにジャンプします。
2019-07-30
コメント 0
5983