合計 10000 件の関連コンテンツが見つかりました

iframeの幅は何を意味しますか
記事の紹介:iframe の幅は指定されたフレームの幅を意味し、ページに表示される iframe の幅を制御できます。幅の許容値: 1. 固定ピクセル値、width="300px"、ブラウザ ウィンドウのサイズがどのように変化しても、フレームの幅は常に変更されません; 2. パーセンテージ値、width="50%"、フレームの幅 親要素の幅に応じて適応的に調整されます; 3. 自動値、width="auto"、フレームの幅はコンテンツの幅に応じて適応的に調整されます。
2023-09-19
コメント 0
1351

jQuery を使用して動的に増加するテーブルのシリアル番号を実装する
記事の紹介:jQuery を使用して、行数の変更に応じてテーブルのシリアル番号を自動的に増加させます。Web 開発では、テーブルにシリアル番号を追加する必要がある状況によく遭遇します。テーブル内の行数が頻繁に変更される場合は、テーブル内のシリアル番号を動的に調整する必要がありますが、jQuery はこの機能を簡単に実現できます。この記事では、jQuery を使用して行数の変化に応じてテーブル内のシリアル番号を自動的に増やす効果を実現する方法を紹介し、具体的なコード例を添付します。まず、HTML ファイルにテーブルを作成し、
2024-02-26
コメント 0
1331

最新のh5タグdatalisの使い方の紹介
記事の紹介:HTML5 の新しいタグ データリストは、中国語/ピンインの最初の文字を入力するとデータベースのあいまいクエリを自動的に入力し、対応する結果を返してデータリストを生成します。入力ボックスの入力内容が変更されると、データリストは自動的にドロップをトリガーします。 -down ボックス、これは問題を解決する非常に優れたものです。必要な方はこの記事を通じてコード例を共有します。
2017-05-19
コメント 0
2310

Html5のdatalistタグとバックグラウンドデータとの動的マッチングについて詳しく解説
記事の紹介:HTML5 の新しいタグ データリストは、中国語/ピンインの最初の文字を入力するとデータベースのあいまいクエリを自動的に入力し、対応する結果を返してデータリストを生成します。入力ボックスの入力内容が変更されると、データリストは自動的にドロップをトリガーします。 -down ボックス、これは問題を解決する非常に優れたものです。必要な方はこの記事を通じてコード例を共有します。
2017-05-22
コメント 0
2995

HTML5の新しいタグデータリストの使い方の紹介
記事の紹介:HTML5 の新しいタグ データリストは、中国語/ピンインの最初の文字を入力するとデータベースのあいまいクエリを自動的に入力し、対応する結果を返してデータリストを生成します。入力ボックスの入力内容が変更されると、データリストは自動的にドロップをトリガーします。 -down ボックス、これは問題を解決する非常に優れたものです。必要な方はこの記事を通じてコード例を共有します。
2017-08-08
コメント 0
2825

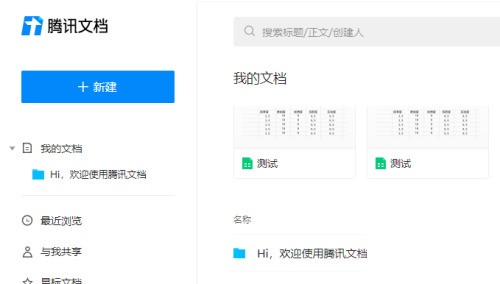
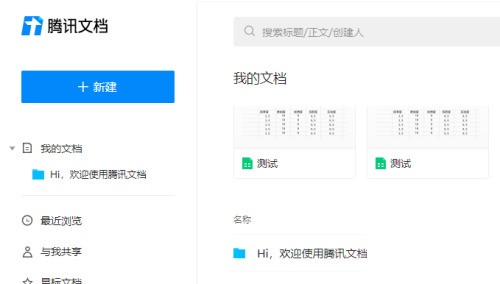
Tencent ドキュメントの行折り返し操作の内容
記事の紹介:1. ブラウザを開いて Tencent ドキュメントのホームページにアクセスします。 2. をクリックしてオンライン フォーム ドキュメントを開きます。 3. セルにテキストを入力します。 4. 行を折り返したい位置にカーソルを移動します。 5. キーボードの [alt+enter] キーを押して、行を折り返します。 6. テキストを入力した後、ツールバーの自動行折り返しアイコンをクリックすることもできます。 7. セルの内容は列幅に応じて自動的に折り返されます。
2024-04-08
コメント 0
693

Word でテキスト ボックスのサイズを自動的に調整する方法_テキスト ボックスのサイズを自動的に調整するように Word を設定する簡単な方法
記事の紹介:1. 以下のテキストボックスを例に挙げてみましょう。 2. まずテキストボックスを選択し、右クリックしてメニューから[テキストボックスの書式設定]を選択します。 3.次に書式で[テキストボックス]を選択し、オプションで[オートシェイプ内の行を自動的に折り返す]と[テキストに合わせてオートシェイプのサイズを変更する]にチェックを入れます。 4. 最後に [OK] をクリックすると、入力した単語の数に関係なく、テキスト ボックスのサイズが自動的に変更され、テキスト ボックスをどのように引っ張ったり保持したりしても自動的に調整されることがわかります。
2024-04-24
コメント 0
914

Wordのテキストボックスのサイズを自動調整する方法_設定一つでできる
記事の紹介:1. 以下のテキストボックスを例に挙げてみましょう。 2. まずテキストボックスを選択し、右クリックしてメニューから[テキストボックスの書式設定]を選択します。 3.次に書式で[テキストボックス]を選択し、オプションで[オートシェイプ内の行を自動的に折り返す]と[テキストに合わせてオートシェイプのサイズを変更する]にチェックを入れます。 4. 最後に [OK] をクリックすると、入力した単語の数に関係なく、テキスト ボックスのサイズが自動的に変更され、テキスト ボックスをどのように引っ張ったり保持したりしても自動的に調整されることがわかります。
2024-06-08
コメント 0
1304

Tencent ドキュメントで行を折り返す方法_Tencent ドキュメントで行を折り返す方法
記事の紹介:1. まずブラウザを開いて、Tencent Documents のホームページにアクセスします。 2. 次に、 をクリックしてオンライン フォーム ドキュメントを開きます。 3. 次にセルにテキストを入力します。 4. 行を折り返したい位置にカーソルを移動します。 5. キーボードの [alt+enter] キーをもう一度押して、行を折り返します。 6. テキストを入力した後、ツールバーの自動行折り返しアイコンをクリックすることもできます。 7. 最終的なセルの内容は、列の幅に応じて自動的に折り返されます。
2024-04-08
コメント 0
1198

WPS PC版で挿入したテキストボックス間にリンクを作成する方法
記事の紹介:コンピュータ版の WPS ドキュメントに複数のテキスト ボックスを挿入すると、テキスト ボックス間にリンクを確立することもできます。これにより、特定のテキスト ボックスのコンテンツが 2 番目のテキスト ボックスに分割されます。 WPS ドキュメントにテキスト ボックスのリンクを挿入するにはどうすればよいですか?以下に具体的な方法を友達にシェアしましょう!方法ステップ 1. コンピュータ上で WPS ドキュメントをダブルクリックして開き、編集インターフェイスに入ります。 2. 必要に応じて、「挿入」タブのテキストボックスをクリックし、必要なテキストボックスを選択し、マウスの左ボタンをドラッグしてテキストボックスを自由に描画し、入力が完了したら内容を入力し、同じ方法で複数のテキストボックスを描画します。テキストボックス。 3. 次に、入力コンテンツのテキスト ボックスをクリックして選択し、境界線を右クリックして [テキスト ボックス リンクの作成] を選択するか、テキスト ツールの下にある [テキスト] をクリックします。
2024-08-26
コメント 0
537

jqueryでフォーカスを失ってスパンの内容を変更する方法
記事の紹介:Web テクノロジーの継続的な発展に伴い、バックエンド プログラム開発ではなく、JavaScript や jQuery などのフロントエンド JS ライブラリを通じて実装される Web ページ機能がますます増えています。その中で、ページ インタラクションは比較的一般的な機能であり、フォーム インタラクションが最も一般的です。この記事では、jQuery を使用して、フォーム入力ボックスがフォーカスを失ったときに、対応する <span> タグの内容を自動的に変更する方法を紹介します。 1. 前提知識 jQuery を使用して <span> タグの内容を変更する方法を紹介する前に、次のことを知っておく必要があります。
2023-04-17
コメント 0
621

Excelテーブルの内容を自動的に調整する方法
記事の紹介:Excel には、コンテンツの変更に応じて表のサイズを自動的に調整できる「自動調整」機能が用意されています。調整する列または行を選択します。 「ホーム」タブの「自動調整」グループをクリックします。必要に応じて、「列幅の自動調整」または「行の高さの自動調整」をクリックします。 Excel は、コンテンツのサイズに合わせて選択した部分を自動的に調整します。
2024-03-29
コメント 0
1151

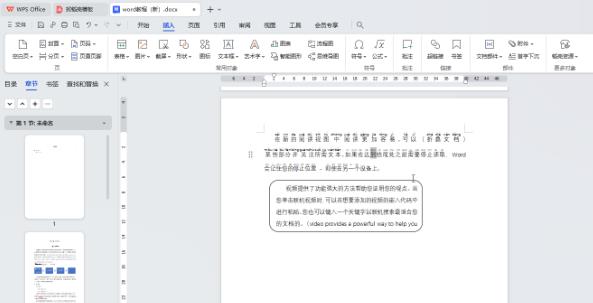
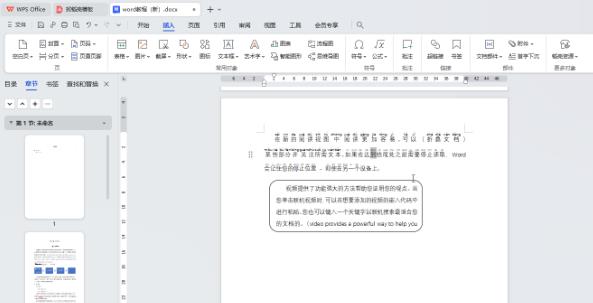
Wordですべての写真に一度にキャプションを追加する方法
記事の紹介:方法: まず、ページの上部にある [「-」画像の挿入] をクリックして必要な画像を挿入し、次に画像を選択して右クリックし、[キャプションの挿入] オプションを選択して、ポップで [新しいラベル] を選択します。ウィンドウを開き、「タグ」をクリックします。テキストボックスにラベルの内容を入力し、「OK」をクリックします。最後に必要に応じて位置を変更し、「OK」ボタンをクリックします。
2021-04-25
コメント 0
29572

IE10+入力Xテキストボックスの×印とパスワード入力ボックスの目のアイコンを消す方法
記事の紹介:IE 10 以降、type="text" で入力すると、ユーザーが内容を入力した後に小さな十字 (X) が自動的に生成されます。これは、ユーザーがクリックして入力したテキストをクリアするのに便利です。この記事では、その方法を紹介します。 IE10+入力Xをクリアするには テキストボックスとパスワード入力ボックスの目のアイコンの十字
2017-01-10
コメント 0
1430