合計 10000 件の関連コンテンツが見つかりました

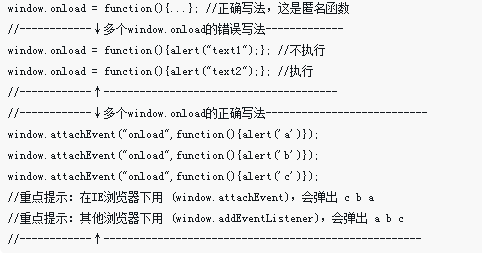
JQuery -- onload、ready メソッドの詳細な説明
記事の紹介:ページが読み込まれるときは 2 つのイベントがあります。1 つは準備完了であり、ドキュメント構造が読み込まれたことを示します (画像などの非テキスト メディア ファイルを除く)。もう 1 つは画像を含むページのすべての要素が読み込まれたことを示します。および他のファイルがロードされました。 (つまり、ready は onload の前に読み込まれます。!!!) 画像サイズ制御などの一般的なスタイル制御は、onload で読み込まれます。jQ を使用する多くの人は、このスクリプト作成者と同様に、ready で読み込むことができます。 :トン
2017-06-25
コメント 0
1403

HTML、CSS、jQuery: 画像の遅延読み込みに関するヒント
記事の紹介:HTML、CSS、および jQuery: 画像の遅延読み込みを実装するためのヒント 最近の Web サイトでは、画像の遅延読み込みは、Web サイトの読み込みパフォーマンスを向上させ、サーバーの負荷を軽減できる一般的な最適化手法です。画像を遅延読み込みすることで、ユーザーが表示領域までスクロールしたときにのみ画像を読み込むことで、帯域幅を節約し、ページの読み込みを高速化できます。この記事では、HTML、CSS、jQuery を使用して画像の遅延読み込みを実装する方法を紹介し、具体的なコード例を示します。 1. HTMLの構造 まずHTML Iでは、
2023-10-24
コメント 0
720

HTML、CSS、jQuery を使用して画像の遅延読み込みのためのスクロール トリガー技術を実装する方法
記事の紹介:HTML、CSS、および jQuery を使用して、画像の遅延読み込みのためのスクロール トリガー手法を実装する方法 Web 開発では、画像の読み込みは一般的なパフォーマンスの問題です。一度に読み込む画像が多すぎると、特にモバイル デバイスでページの読み込み速度に大きな影響が生じます。この問題を解決するには、画像の遅延読み込みテクノロジを使用できます。画像の遅延読み込みは、画像の読み込みを遅らせる方法です。つまり、最初にすべての画像を読み込むのではなく、ページが表示領域までスクロールしたときに画像を読み込みます。このようにして削減できます
2023-10-27
コメント 0
730

遅延読み込みプロジェクトとは何ですか?
記事の紹介:遅延読み込みプロジェクトには、jQuery Lazy、LazyLoad、lazyload、lozad.js、echo.js などが含まれます。詳細な紹介: 1. jQuery Lazy: ページ上の画像の読み込みを遅延させることができ、カスタマイズされた読み込み効果と構成パラメーターをサポートする jQuery ベースの画像遅延読み込みプラグイン; 2. LazyLoad: 読み込みを遅延できる軽量の JavaScript 遅延読み込みライブラリ画像、ビデオ、オーディオ、その他のリソースをロードし、カスタムの読み込みタイミングやコールバック関数などをサポートします。
2023-11-13
コメント 0
680

jqueryで画像を非同期で読み込む方法
記事の紹介:フロントエンド開発において画像はよく使われるコンテンツの一つですが、ページによっては大量の画像を一度に読み込むとページの反応が遅くなり、ユーザーエクスペリエンスが低下する場合がありますので、非同期読み込み技術を利用します。ページのパフォーマンスを最適化するために使用する必要があります。 jQuery は、画像を非同期的に読み込むための便利なメソッドを提供する優れた JavaScript ライブラリです。 jQueryで画像を非同期で読み込む方法を紹介します。 1. 画像の遅延読み込み 遅延読み込みとは、ユーザーが表示領域までスクロールしたときにのみ画像を読み込むことを意味します。この手法によりページを最適化できます
2023-05-12
コメント 0
783

Vue テクノロジー開発における画像リソースの圧縮と動的読み込みを処理する方法
記事の紹介:Vue テクノロジ開発における画像リソースの圧縮と動的読み込みを処理する方法現代の Web 開発では、画像リソースは避けられません。ただし、大きな高解像度画像は Web ページの読み込み速度に影響を与え、ユーザー エクスペリエンスに影響を与える可能性があります。したがって、画像リソースの圧縮と動的読み込みが開発における重要な課題となっています。この記事では、Vue テクノロジ開発における画像リソースの圧縮と動的読み込みを処理する方法を紹介し、具体的なコード例を示します。 1. 画像圧縮 Web ページの読み込み速度を向上させるために、画像リソースを圧縮できます。存在する
2023-10-10
コメント 0
1134

Vue で画像の遅延読み込みを実装するためのベスト プラクティス
記事の紹介:フロントエンド開発では、画像の遅延読み込みは、Web サイトのパフォーマンスを向上させる効果的な方法の 1 つです。 Vue フレームワークは、特に多数の画像を処理する Web アプリケーションで、画像の遅延読み込みを実装するための優れたツールをいくつか提供します。この記事では、Vue で画像の遅延読み込みを実装する方法のベスト プラクティスを紹介します。 1. 画像の遅延読み込みとは何ですか? 画像の遅延読み込みとは、ユーザーがページをスクロールするときに画像が読み込まれることを意味します。ユーザーは、ページを表示する前にすべての画像が読み込まれるのを待つ必要はありません。この方法により、サーバーの負荷が効果的に軽減され、ページの読み込みが高速化され、パフォーマンスが向上します。
2023-06-25
コメント 0
1891

HTML、CSS、jQuery を使用して画像の遅延読み込みのための高度なテクニックを実装する方法
記事の紹介:HTML、CSS、jQuery を使用して画像の遅延読み込みのための高度なテクニックを実装する方法 遅延読み込みテクノロジ (LazyLoading) は、Web ページのパフォーマンスを向上させる技術的手段であり、特に多数の画像を含む Web ページに適しています。 HTML、CSS、jQuery を使用すると、画像の遅延読み込みを簡単に実装して、Web ページの読み込みを高速化し、ユーザー エクスペリエンスを向上させることができます。この記事では、これら 3 つのテクノロジーを使用して画像の遅延読み込みのための高度なテクニックを実装する方法を紹介し、具体的なコード例を示します。 1. HTMLの準備作業
2023-10-28
コメント 0
1283
画像の遅延読み込みとjquery.lazyload.jsの使用例
記事の紹介:画像の遅延読み込みはプロジェクトで使用されることがありますが、遅延読み込みの利点は何でしょうか?
主に 2 つの点が含まれると思います。1 つは、大きな画像が多く含まれる長いページの画像の読み込みを遅らせることで、ページの読み込みを高速化できるということです。
以下では、一般的に使用される遅延読み込みプラグイン jquery.lazyload.js と遅延読み込みプラグインの実装方法を紹介します。
1: jquery.lazyload.js プラグイン
Lazyload は、jQuery によって書かれた遅延読み込みプラグインです。ブラウザの表示領域外の画像は読み込まれません。
2017-06-26
コメント 0
1208

Vue でプログレッシブ画像の読み込みを処理する方法
記事の紹介:Vue でのプログレッシブ画像読み込みを処理する方法 最新の Web 開発では、ページの画像読み込み速度がユーザー エクスペリエンスとページのパフォーマンスに直接影響します。ユーザーの読み込みエクスペリエンスを向上させるために、プログレッシブ画像読み込みが登場しました。プログレッシブ画像読み込みは、画像読み込みを最適化する方法です。最初にサムネイルまたはぼやけた画像を読み込み、次に高解像度画像を徐々に読み込むことができるため、ユーザーはページ上の他のコンテンツに影響を与えることなく、画像のプレビュー効果をすぐに確認できます。展示する。 Vue は、ユーザー インターフェイスを構築するための進歩的なフレームワークであり、
2023-10-15
コメント 0
1862

HTML画像が大きすぎる場合の対処法
記事の紹介:大きすぎる HTML 画像を最適化する方法をいくつか紹介します。 画像ファイル サイズを最適化する: 圧縮ツールまたは画像編集ソフトウェアを使用します。メディア クエリを使用する: デバイスに基づいて画像のサイズを動的に変更します。遅延読み込みを実装します。画像が表示領域に入ったときにのみ画像を読み込みます。 CDN を使用する: イメージを複数のサーバーに配布します。画像プレースホルダーを使用する: 画像の読み込み中にプレースホルダー画像を表示します。サムネイルを使用する: 画像の小さいバージョンを表示し、クリックするとフルサイズの画像を読み込みます。
2024-04-05
コメント 0
1233

Vue テクノロジー開発における画像の遅延読み込みに対処する方法
記事の紹介:Vue テクノロジ開発で画像の遅延読み込みを処理する方法 遅延読み込み (LazyLoading) は、一般的に使用される Web ページ最適化テクノロジであり、ページ上の画像の読み込みを遅延させることで、ページの読み込み速度とユーザー エクスペリエンスを向上させることができます。 Vue テクノロジ開発では、いくつかのプラグインまたはカスタム メソッドを使用して、画像の遅延読み込みを実装できます。この記事では、遅延読み込みの原理と具体的なコード例を紹介します。 1. 遅延読み込みの原理 通常、Web ページ内の画像は最初から読み込まれますが、遅延読み込みでは画像の読み込みタイミングが遅れます。
2023-10-08
コメント 0
1512

遅延読み込みの方法にはどのようなものがありますか?
記事の紹介:遅延読み込みの方法には、画像の遅延読み込み、ビデオの遅延読み込み、スクリプト ファイルの遅延読み込み、データの遅延読み込みなどが含まれます。詳細な紹介: 1. 画像の遅延読み込みは一般的な遅延読み込みの実装方法です. ページが読み込まれるとき, 表示されている領域の画像のみが読み込まれ, 他の領域の画像はプレースホルダーの形式で表示されます. ユーザーがスクロールするとき画像の位置を指定すると、実際の画像が読み込まれます。画像の遅延読み込みは、既存の JavaScript ライブラリまたはカスタム コードを使用して実現できます。2. ビデオの遅延読み込みは、画像の遅延読み込みと同様の方法で実装されます。ページの読み込み中など。
2023-11-13
コメント 0
1635

JavaScript で画像の遅延読み込みを実装するにはどうすればよいですか?
記事の紹介:JavaScript は画像の遅延読み込みをどのように実装しますか?モバイル インターネットの発展に伴い、Web ページ上の画像の数が増加し、ページの読み込み速度が遅くなり、ユーザー エクスペリエンスが低下しています。この問題を解決するために登場したのが画像の遅延読み込み機能です。画像の遅延読み込みとは、ユーザーが画像の位置までスクロールすると、Web ページの読み込み速度を向上させるために画像が再度読み込まれることを意味します。この記事では、JavaScript を使用して画像の遅延読み込みを実装する方法を紹介し、具体的なコード例を示します。まず、画像を遅延ロードするようにマークする必要があります
2023-10-24
コメント 0
960

Vue を使用して画像とプレースホルダー画像の遅延読み込みを実装するにはどうすればよいですか?
記事の紹介:Web サイトでは画像の使用が非常に一般的であり、画像の読み込みを最適化する方法が開発者の焦点の 1 つになっています。重要な最適化の 1 つは画像の遅延読み込みです。これは、ユーザーが Web ページをスクロールしたときにのみ表示領域の画像が読み込まれ、スクロールされていない領域には読み込まれないことを意味します。これにより、ページの読み込み圧力が軽減され、ページの読み込み速度が向上します。ユーザー体験。 Vue フレームワークを使用する場合、Vue フレームワークが提供する命令を使用して、画像とプレースホルダー画像の遅延読み込みを簡単に実装できます。画像の遅延読み込みの実装には、Vue-lazyloa を使用できます。
2023-06-25
コメント 0
1295