合計 10000 件の関連コンテンツが見つかりました

jquery divの周りをクリックしてdivを非表示にします
記事の紹介:Web 開発では、別の要素がクリックされたときに要素を非表示にする機能を実装する必要があることがよくあります。これは、いくつかのインタラクティブなエフェクトを実装する場合に特に一般的です。この記事ではjQueryを使ってdivの周囲をクリックすると非表示にする機能を実装する方法を紹介します。 jQuery を使用してイベントを処理する div の周囲をクリックしたときに div を非表示にする機能を実装するには、jQuery のイベント処理関数を使用する必要があります。 jQuery では、イベント バインディングに .on() メソッドを使用できます。たとえば、クリック イベントをバインドするコードは次のとおりです。
2023-05-25
コメント 0
1034

行をクリックして非表示の行を表示するjquery
記事の紹介:インターネットの発展に伴い、ページ インタラクション効果はますます重要になってきており、クリックしてコンテンツを展開したり折りたたんだりすることは非常に実用的な効果です。フロントエンド開発では、jQuery を使用してこの効果を簡単に実現できます。次に、クリックして非表示の行を表示する効果を実現する方法を学びましょう。 ## 効果を実現するには まず、実現する必要がある効果を見てみましょう。 
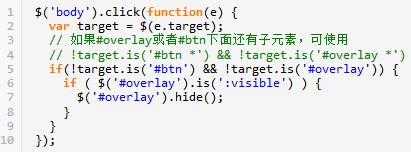
jqueryを実装する方法 クリックして表示し、他の場所をクリックして非表示にする
記事の紹介:方法: 1. ステートメント "$(button element).click(function(){$(element).show();});" を使用してボタンをクリックして要素を表示します; 2. "$("body を使用します) *:not( element) ")" ステートメント、click() メソッドおよび Hide() メソッドを使用して、他の場所をクリックして要素を非表示にします。
2021-12-13
コメント 0
7821

jqueryクリックして親要素を非表示にします
記事の紹介:JQuery は、HTML ドキュメントを操作してイベントを処理するためのシンプルかつ簡単な方法を提供する、広く使用されている Javascript ライブラリです。 Web 開発では、要素をクリックして親要素を非表示にする機能を実装する必要がある場合があります。この記事では、JQueryを使ってこの機能を実現する方法を紹介します。 1. HTML 構造 まず、親要素と子要素を含む HTML 構造を定義する必要があります。コードは次のとおりです: ```<div class="parent"> <div class
2023-05-28
コメント 0
688

jqueryで背景をクリックして表示または非表示にする方法
記事の紹介:インターネット技術の継続的な進歩に伴い、Web デザインにおけるインタラクティブ性はますます重要になってきています。その中でも、「背景をクリックして表示/非表示にする」などの特殊効果は、Web デザインにおいて非常に実用的なインタラクション手法となっています。この特殊効果の実現は、主に強力な JavaScript ライブラリである jQuery に依存しています。では、背景をクリックして表示/非表示にする効果を実現するにはどうすればよいでしょうか?以下、具体的な手順と注意点を順を追って紹介していきます。ステップ 1: 基本的な HTML および CSS コードをセットアップする まず、
2023-04-26
コメント 0
638

jQuery はクリックしてコンテンツを表示するドロップダウン効果を実装します
記事の紹介:この記事では、jQuery のイベント コントロールに基づくクリック表示コンテンツ ドロップダウン エフェクトの実装を主に紹介し、jQuery のイベント レスポンスと要素属性の動的操作に関するテクニックを紹介します。お困りの皆様の参考になれば幸いです。 。
2018-01-23
コメント 0
2139

win11で右クリックによるその他のオプションの表示をオフにする方法は? win11 右クリックをキャンセルしてオプションの詳細を表示します
記事の紹介:win11システムでは、マウスの右ボタンの補助機能として右クリックで他のオプションが表示されますが、Windows 11ユーザーの中にはこの機能を少し面倒に感じてオフにしたいと思う人もいるかもしれませんが、どうすれば解除できますか?今日は、編集者がいくつかの設定ソリューションを共有するので、友人は自分のコンピューターの状況に応じてそれらを試すことができます。方法 1: ファイル エクスプローラーのオプションを変更する 1. Win + E キーを押してエクスプローラーを開き、上の [オプションの表示] をクリックして、ドロップダウン メニューの [オプション] ボタンをクリックします。方法 2: レジストリ エディタを変更する 1. Win+R キーを押して regedit と入力し、Enter キーを押してレジストリ エディタを開きます。 2. 次のパスに移動します: HKEY_CURRENT_USERSOFTWARECLA
2024-01-31
コメント 0
3205

JS リンクをクリックして非表示コンテンツの表示に切り替えます
記事の紹介:この記事では主に、JavaScript のマウスイベント応答とページ要素の属性の動的変換を伴う、リンクをクリックすることで非表示のコンテンツを表示するように切り替える JS メソッドを紹介します。必要な方は参考にしていただければ幸いです。
2018-01-09
コメント 0
2385