合計 10000 件の関連コンテンツが見つかりました

jQueryは入力のtype属性を変更することでパスワードの表示・非表示切り替え機能を実装します
記事の紹介:誰もがログインと登録機能を実行するときに、入力したパスワードを表示するかどうかをユーザーが選択する必要がある場合、それをどのように実装しますか?今回はjQueryを使って、入力のtype属性を変更することでパスワードの表示/非表示切り替え機能を実装する比較的簡単な方法を編集者が共有しますので、必要な方は参考にしてみてください。
2017-02-11
コメント 0
1472

Vue でポップアップ レイヤーとモーダル ボックスを実装するにはどうすればよいですか?
記事の紹介:Vue は、シングルページ アプリケーション (SPA) インターフェイスとユーザー インタラクションを構築するための便利なツールとコンポーネントを多数提供する JavaScript ベースのフロントエンド フレームワークです。このうち、ポップアップ レイヤー (モーダル) とモーダル ボックス (ポップオーバー) は一般的な UI コンポーネントであり、Vue でも簡単に実装できます。この記事では、Vueでポップアップレイヤーとモーダルボックスを実装する方法を紹介します。 1. ポップアップ レイヤー ポップアップ レイヤーは、一般的にメッセージ、メニュー、操作パネルの表示に使用され、通常はページ全体または領域の一部を覆う必要があります。ヴュー
2023-06-25
コメント 0
1395

jqueryはサスペンドレイヤーを実装します
記事の紹介:Web 開発では、フローティング レイヤーは一般的なインタラクション デザインであり、ページ エクスペリエンスをよりスムーズかつ優れたものにすることができます。 jQuery を使用すると、単純なフローティング レイヤー エフェクトを簡単に実装できます。 1. HTML 構造 まず、フローティング レイヤーのコンテンツを含む `div` タグが必要で、そのスタイル属性 `display` を `none` に設定して非表示にします。 `button` タグなど、フローティング レイヤーの表示をトリガーする別のボタンを追加します。 HTML ページのコードは次のとおりです。
2023-05-08
コメント 0
776

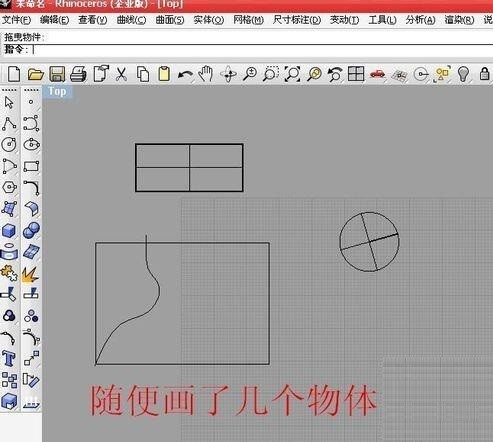
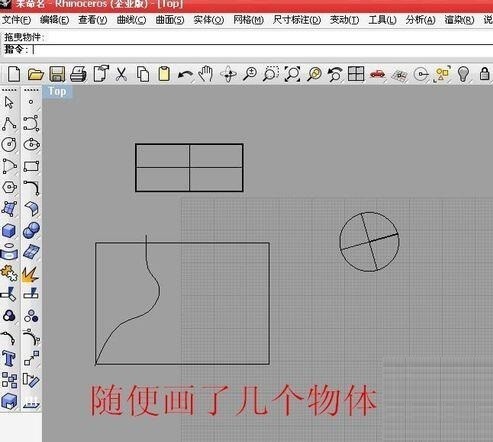
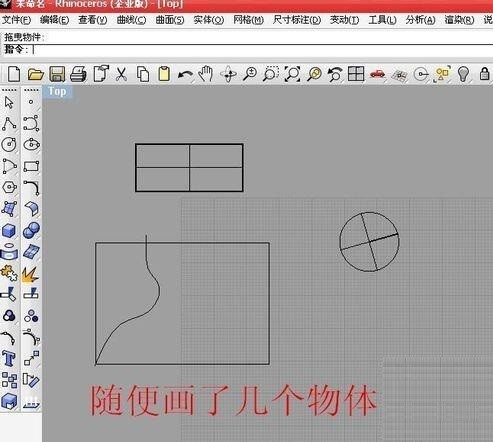
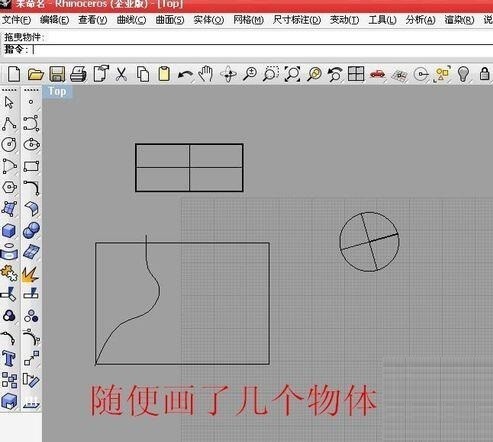
Rhino レイヤーの使用手順
記事の紹介:Rhino を開き、図に示すようにいくつかのオブジェクトを描画します。レイヤーを使用すると、オブジェクトの区別と制御が容易になります。レイヤー管理ボタンを開くと、レイヤー管理インターフェイスが表示されます。レイヤー管理にはどのような機能がありますか? F2 キーを押してレイヤー名を編集し、新しいレイヤーを入力します。名前。新しいサブレイヤーは、選択したレイヤーの下にサブレイヤーを作成します。オブジェクトを選択した後、レイヤー ツールバーでオブジェクトのプロパティを変更したり、表示色の変更やオブジェクトの非表示を行うことができます (非表示と表示もレイヤーの機能の 1 つです)。レイヤー管理には便利な表示領域もあります。 . 、オブジェクトを [ロック] して、オブジェクトは表示されますが、選択できないようにすることもできます。
2024-06-08
コメント 0
1051

Rhinoレイヤーの使い方を詳しく解説
記事の紹介:Rhino を開き、図に示すようにいくつかのオブジェクトを描画します。レイヤーを使用すると、オブジェクトの区別と制御が容易になります。レイヤー管理ボタンを開くと、レイヤー管理インターフェイスが表示されます。レイヤー管理にはどのような機能がありますか? F2 キーを押してレイヤー名を編集し、新しいレイヤーを入力します。名前。新しいサブレイヤーは、選択したレイヤーの下にサブレイヤーを作成します。オブジェクトを選択した後、レイヤー ツールバーでオブジェクトのプロパティを変更したり、表示色の変更やオブジェクトの非表示を行うことができます (非表示と表示もレイヤーの機能の 1 つです)。レイヤー管理には便利な表示領域もあります。 . 、オブジェクトを [ロック] して、オブジェクトは表示されますが、選択できないようにすることもできます。
2024-06-11
コメント 0
446

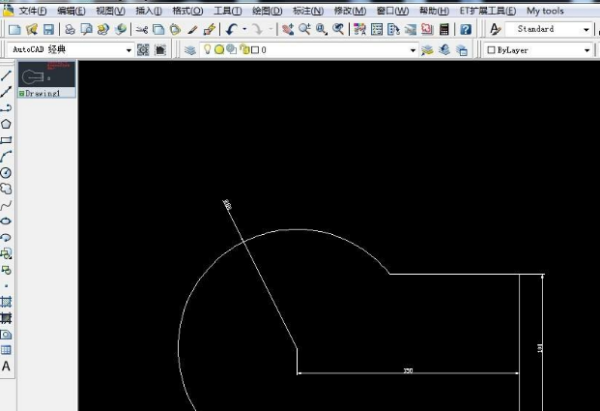
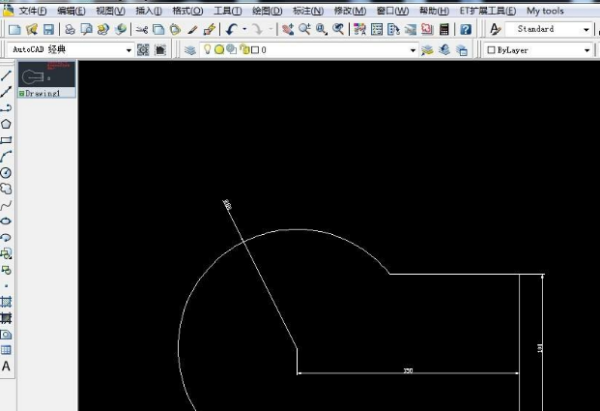
CADレイヤーの作成
記事の紹介:CAD レイヤの構築は CAD2012 を例にしていますが、他のバージョンの操作コマンドも同様です。 CAD2012 および CAD2014 バージョンを開いた後のインターフェイスがクラシック インターフェイスではない場合は、次の手順に従って、使い慣れた操作インターフェイスに戻すことができます。まず、CAD ソフトウェアを開き、CAD 操作インターフェイスに入ります。ゲームインターフェイスの上部のメニューバーで、「フォーマット」ボタンをクリックする必要があります。これにより、フォーマット関連のオプションが表示されます。次に、最初のオプションである「レイヤー」をクリックします。このステップでは、レイヤー関連の設定と編集インターフェイスに入ります。ポップアップレイヤーダイアログボックスでは、新規レイヤーの作成、レイヤーの削除、レイヤー内の線の色、幅、線種、線幅の変更などの操作を実行できます。が表示されます
2024-01-06
コメント 0
1971

PSで文字の輪郭を抽出するにはどうすればよいですか?
記事の紹介:PSでキャラクターの輪郭を抽出する方法は、素材画像をコピーして背景を黒で塗りつぶし、クイック選択ツールで画像を切り出し、[画像-調整-デカラー]をクリックし、[フィルター]をクリックします。 [スタイライズ] - [エッジを明るく] して各チャンネルのハイライトを抽出し、最後にレイヤー 1 を非表示にし、抽出した 4 つのレイヤーを 1 つのレイヤーに結合します。
2020-06-18
コメント 0
18808
マウス移動に伴うjQueryレイヤー効果の実装方法_jquery
記事の紹介:この記事では、レイヤーのマウスの動きに追従する効果を実現するための jQuery の方法を主に紹介します。これにより、マウスの座標をリアルタイムに表示し、マウスの動きに追従するレイヤーの効果を実現できます。必要な友達はそれを参照できます。
2016-05-16
コメント 0
1512

PS でクリッピング マスクを作成すると何の役に立つのですか?
記事の紹介:図形を選択し、その上に絵を挿入します。クリッピングマスクを作成後、絵のレイヤーに直接レイヤーマスクを貼り付けて自由に描画できます。下のレイヤーの図形を利用して上のレイヤーを制限することもできます。表示状態は以下のようになります。クリップアート効果。
2020-07-20
コメント 0
19489

PS_PS切り抜きチュートリアルで写真を切り出す方法
記事の紹介:1.PSを開き、Ctrl+Oで素材を開き、レイヤーパネルに戻り、背景レイヤーをダブルクリックして通常のレイヤーに変更すると、以下のような効果になります▼。 2. レイヤーパネルに戻り、レイヤー0をダブルクリックし、レイヤースタイルボックスを表示し、混合色のバンドを青に変更し、このレイヤーを調整します。左手でAltキーを押しながら、三角形を2等分します。を押して左に動かすと、以下のような効果が得られます▼。 3. レイヤーパネルに戻り、レイヤーの下にある調整レイヤーをクリックし、中のベタ色を選択し、好きな色(00fffa)を選択してレイヤー0の一番下に移動し、エフェクト画像を見てみましょう▼ 。 2. 色範囲切り出し 1. Ctrl+Oで素材を開き、Ctrl+Jでレイヤーを1枚コピーしてレイヤー1を取得し、メニューバーに戻り、[選択]-[色範囲]を実行し、スポイトツールで吸い出します。
2024-04-02
コメント 0
1022
レベル順のトラバーサル、または完全な 3 値ツリー構造
記事の紹介:レイヤー順序のトラバーサル、つまり完全な 3 値ツリーの構造は次のようになります。指定したノードからの距離が最も小さいノードを、l->m->rの優先順位で挿入します。
2016-06-13
コメント 0
1896

PSで写真を細かく切り出す方法
記事の紹介:PS で画像を切り出す詳細な方法: まず PS で画像を開いて一度コピーし、次にレイヤーの隣のチャンネルをクリックしてチャンネル インターフェイスに入り、明らかなコントラストのあるチャンネルを 1 つのレイヤーにコピーし、CTRL を押します。 +I を押して反転し、CTRL + マウスの左ボタンを押して選択範囲をロードします。最後に RGB をクリックしてレイヤーに戻り、CTRL + J を押して既存のレイヤーをコピーします。
2019-08-29
コメント 0
14863
Web アプリケーション開発 アプリケーション開発に関わる CSS および PHP ノートの共有
記事の紹介:Web アプリケーション開発: Web アプリケーション開発 アプリケーション開発に関連する CSS および PHP メモの共有: 将来の使用のために、アプリケーションで発生したいくつかの問題とその解決策について記録します。私は初心者で、まだ技術的に熟練しておらず、メモの取り方も比較的初心者です。嘲笑してください。 1. レイヤーの絶対位置について。 div レイヤーは 2 つあり、メイン クラス div は全体レイヤーであり、クラウド クラス div は絶対位置指定レイヤーです。その結果、画面の右上隅にクラウド GIF イメージが表示されます。 div レイアウト コードは次のとおりです。 コードをコピーします。 コードは次のとおりです。 <div class="cloud"></div> <d
2016-07-29
コメント 0
894

ミニ プログラムを使用してポップアップ ウィンドウ入力コンポーネントを作成する
記事の紹介:プロジェクトを作成しているときに、ミニ プログラムには独自のポップアップ入力コンポーネントがないことがわかり、自分で作成する必要がありました。半透明のカバー レイヤー、カバー レイヤー スタイル、表示および非表示のイベント wxml コード: wxss コード: js コード: ポップアップ ウィンドウを実装するためのポップアップ ウィンドウ。
2020-06-29
コメント 0
2794