合計 10000 件の関連コンテンツが見つかりました
phpでサムネイルコードを生成
記事の紹介:PHP はサムネイル コードを生成します。 HTML では画像の幅と高さを指定することで画像を任意に拡大縮小できますが、この方法では画像のピクセル数は減りません。グラフィック ファイルのサイズは変更されていません。
2016-06-13
コメント 0
924

円形の SVG マスクに合わせて画像のサイズを変更するにはどうすればよいですか?
記事の紹介:この記事では、SVG マスクを使用して切り取るときに適切な位置合わせを確保するために、円形 SVG パス内で画像のサイズ変更と位置合わせを行う方法について説明します。議論されている主な問題は、画像のサイズ設定または SVG マスクの位置が正しくないため、結果として誤った結果が生じることです。
2024-10-23
コメント 0
750

PHPはJcropによってインターセプトされたアバターのアップロード機能を調整します
記事の紹介:PHP には、Jcrop によってインターセプトされたアップロード アバター機能が統合されています。まず、Jcrop の概要を見てみましょう。Jcrop は、Web アプリケーションに画像トリミング機能を迅速かつ簡単に提供できる jQuery プラグインです。 特徴: 1. すべての画像は目立たない (邪魔にならない、DOM をシンプルに保つ) 2. アスペクト比のロックをサポート 3. minSize / maxSize 設定をサポート 4. 選択範囲の変更または移動時のサポート
2016-06-13
コメント 0
1621

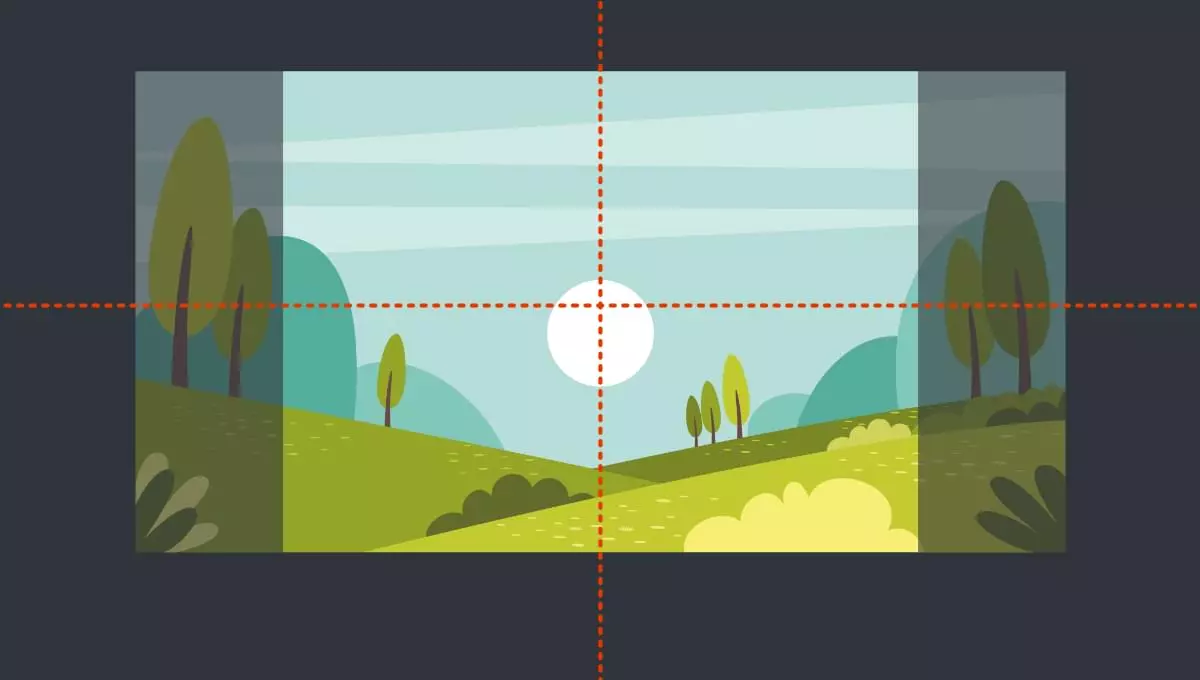
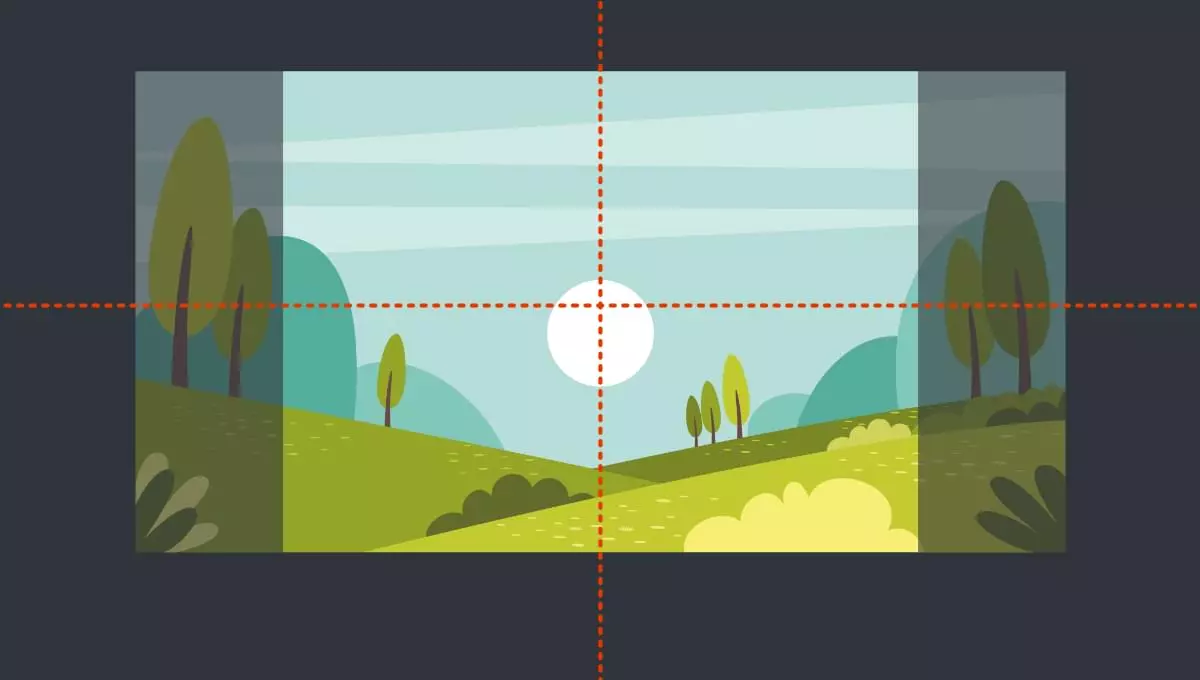
CSSオブジェクトフィットとオブジェクトポジションの使用方法
記事の紹介:コアポイント
CSSプロパティオブジェクトフィットとオブジェクトポジションを使用して、埋め込み画像やその他の交換要素のサイズを変更および配置できます。
オブジェクトフィットプロパティは、指定された領域で画像の表示方法を制御するさまざまなオプションを提供し、必要に応じて画像のコンテンツの一部を非表示にできます。これは、歪みのない特定の空間に画像を適応させるのに役立ちます。
オブジェクトフィット属性には主に5つのキーワード値があります:カバー、conter、none、scale-do
2025-02-09
コメント 0
1123

HTML5キャンバスによる画像操作:スライドパズル
記事の紹介:コアポイント
HTML5 Canvas要素により、ライン図面、画像ファイル、アニメーションなどのマルチメディアコンテンツのネイティブ統合がWebページに統合され、スライディングパズルゲームを作成するために使用できます。
キャンバス図面は、JavaScript関数getContext()によって初期化されるコンテキストを通じて実行されます。 JavaScriptのDrawImage()関数は、キャンバスに画像を表示するために使用され、さまざまなパラメーターオプションが画像のサイズを変更し、画像パーツを抽出することができます。
スライディングパズルのゲームロジックには、ボードを表すために2次元配列を作成することが含まれます。各要素は、パズルグリッド内の位置を定義するxおよびy座標を持つオブジェクトです。チェッカーボード
2025-03-01
コメント 0
869

ブートストラップモーダルの理解
記事の紹介:ブートストラップモーダルボックス:軽量のカスタマイズ可能なポップアップウィンドウ
Bootstrap Modal Boxは、アラートポップアップ、ビデオ、画像などを表示するための軽量でカスタマイズ可能でレスポンシブなJQuery Bootstrapプラグインです。タイトル、ボディ、フッターの3つの部分に分かれており、それぞれにユニークな機能があります。すべてのコードとスタイルがブートストラップによって事前に定義されているため、JavaScriptコードを記述する必要はありません。
主な機能:
軽量でレスポンシブ:モーダルボックスは、すべてのデバイスにシンプルでよく表示されているように設計されています。
高度にカスタマイズ可能:簡単にサイズを変更したり、動的コンテンツを追加したり、スクロール可能にしたりできます。
JAは必要ありません
2025-02-16
コメント 0
687