合計 10000 件の関連コンテンツが見つかりました

Win10 設定では、タスクバー アイコンをクリックしてウィンドウを直接切り替えます
記事の紹介:タスクバーのプログラムアイコンをクリックしてプログラムウィンドウを直接切り替えるようにWin10システムを設定するにはどうすればよいですか? win10で動作プログラムのウィンドウを切り替える場合、通常はタスクバーのアイコンにマウスを移動し、プレビューウィンドウが表示されるのを待ってから切り替える必要があり、この操作が少々面倒です。では、タスクバーのプログラムアイコンをクリックしてプログラムウィンドウを切り替えるように設定するにはどうすればよいでしょうか。詳細な操作方法を知らない友人も多いので、Win10 のシステム設定でタスクバーのプログラム アイコンをクリックしてプログラム ウィンドウを直接切り替える方法の問題を解決する手順を以下のエディターにまとめました。編集者の方は以下をご覧ください。タスクバーのプログラム アイコンをクリックしてプログラム ウィンドウを直接切り替えることができるように Win10 システムを設定する方法 [解決済み]: 1. Win10 システムで W を押します。
2023-06-30
コメント 0
2242

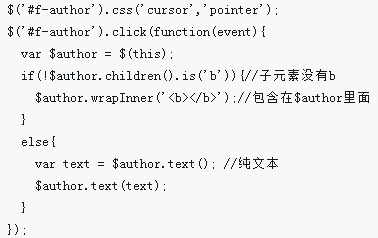
jQueryを使用してクリック時に機能を切り替える方法?
記事の紹介:jQuery を使用したクリック時の関数の切り替えWeb ページ上の要素を操作するとき、多くの場合、条件に基づいてさまざまな動作をトリガーすることが望ましいです。
2024-11-08
コメント 0
869
JS CSS でタブメニューのスライド切り替えを実装します。
記事の紹介:この記事では主に、JavaScript マウス イベントとページ要素スタイルの動的切り替え効果の実装テクニックを含む、スライド切り替えタブ メニュー効果を実現するための JS CSS を紹介します。必要な方は、以下を参照してください。
2016-05-16
コメント 0
1818

jQueryを使用して表示属性の値切り替え効果を実装する
記事の紹介:jQueryを利用してdisplay属性の値切り替え効果を実装する フロントエンド開発では、ユーザーの操作に応じて要素の表示・非表示を切り替えたい場面がよくあります。この機能は表示属性で実現できます。この記事では、jQuery を使用して、表示属性の値切り替え効果を実装します。次に、jQuery を使用してこの機能を実現する方法を学びましょう。まず、jQuery ライブラリを HTML ファイルに導入します。
2024-02-21
コメント 0
940

jQueryメソッドを使用してチェックボックス選択状態の切り替え機能を実装する
記事の紹介:jQuery メソッド: チェック ボックスの選択状態の切り替え効果を実現する Web 開発では、チェック ボックスを使用することがよくあります。場合によっては、チェック ボックスをクリックしたときに選択状態を切り替える効果を実現する必要がある場合、jQuery を使用してこれを実現できます。この記事では、jQuery メソッドを使用してチェック ボックスの選択状態の切り替え効果を実現する方法を紹介し、具体的なコード例を示します。まず、以下に示すように、単純なチェックボックス要素を HTML ファイルに追加する必要があります。
2024-02-26
コメント 0
714

jqueryはスキンの切り替えを実装します
記事の紹介:Web サイトのデザインでは、スキンの切り替えは比較的一般的な機能であり、ユーザーが好みのテーマやスタイルを選択できるようになり、ユーザー エクスペリエンスと参加性が向上します。この記事ではjQueryを使ってWebサイトのスキン切り替え機能を実装する方法を紹介します。 1. 準備作業 スキンを切り替える前に、テーマごとのCSSスタイルシートやスキン画像などの素材を準備する必要があります。赤、緑、青という 3 つのテーマがあり、それぞれのテーマに背景画像と対応する CSS ファイルがあるとします。 2. HTML 構造 HTML ページを使用する必要があります。
2023-05-09
コメント 0
507