合計 10000 件の関連コンテンツが見つかりました

JavaScript はポップアップ ウィンドウを実装します
記事の紹介:Web 開発の継続的な発展に伴い、JavaScript はフロントエンド エンジニアにとって不可欠な言語となり、ポップアップ ウィンドウは Web ページで最も一般的なインタラクティブ要素の 1 つです。この記事では、JavaScript を使用してポップアップ効果を実現する方法を紹介し、詳細なコード例を示します。ポップアップウィンドウとは何ですか?ポップアップ ウィンドウは、ユーザーが特定の操作を実行するか特定のイベントが発生すると、ページ上にウィンドウがポップアップして関連情報を表示したり、ユーザーに操作の実行を思い出させたりするインタラクティブな要素を指します。ポップアップ ウィンドウは通常、フォームへの記入など、必要な操作を実行するようユーザーに通知するために使用されます。
2023-05-09
コメント 0
4195

Maxthon ブラウザでポップアップ ウィンドウを閉じる方法 ポップアップ ウィンドウを閉じる方法
記事の紹介:「Maxthon Browser」のポップアップウィンドウを閉じる方法、特にポップアップウィンドウを閉じる方法は、多くのネチズンが知りません。私たちをフォローして調べてください。携帯電話で Maxthon ブラウザを開いた後、右下隅にある「...」アイコンをクリックします。ポップアップウィンドウが表示されるので、「設定」をクリックします。設定インターフェイスに入り、「プライバシーとセキュリティ」をクリックします。 「ポップアップを受け入れる」をオフにするだけです。
2024-06-11
コメント 0
1163

JavaScriptポップアップウィンドウを閉じる
記事の紹介:JavaScript は、Web アプリケーションの開発で広く使用されている、一般的に使用されるプログラミング言語です。重要な機能の 1 つはポップアップ ウィンドウです。ポップアップ ウィンドウは、ユーザーにログインや登録を促す、広告を表示する、ユーザーにエラーを促すなど、Web サイトで非常に一般的です。ただし、一定時間が経過すると、このポップアップ ウィンドウを自動的に閉じる必要がある場合があります。そうしないと、ユーザー エクスペリエンスやページの効果に影響を与える可能性があります。そこで、この記事ではJavaScriptを使ってポップアップウィンドウを閉じる方法を紹介します。 JavaScriptでポップアップウィンドウを閉じる
2023-05-17
コメント 0
2842

Realme budsair3 にはポップアップ ウィンドウがありますか? 詳細
記事の紹介:Realme budsair ヘッドフォンは 2020 年にカバーを開いたときにポップアップ ウィンドウ機能を追加し、接続と設定プロセスを最適化できます。では、最新の realme budsair 3 にはポップアップ ウィンドウが付いていますか? 実際、あります。蓋を開けるだけです。 。 Realme budsair3 にはポップアップ ウィンドウがありますか: 回答: Realme budsair3 には蓋を開くときにポップアップ ウィンドウがあります。ただし、この機能は Realme 携帯電話でのみ使用できます。 Realmelink モバイル アプリの最新バージョンを使用する必要もあります。 1. budsair3 を接続して充電コンパートメントを開くと、ポップアップ ウィンドウが表示されます。 2. ポップアップ ウィンドウでは、イヤホンと充電コンパートメントの電力を直接確認でき、接続設定を変更することもできます。 3. また、ヘッドセットを以前に携帯電話に接続したことがない場合、直接接続することはできません。
2024-01-03
コメント 0
1351

ブラウザ経由でポップアップ ウィンドウをブロックする方法 ポップアップ ウィンドウをブロックする方法
記事の紹介:ブラウザを使用して Web を閲覧すると、広告のポップアップ ウィンドウが表示されることがよくあります。これらのポップアップ ウィンドウは基本的にゲームの推奨や製品の広告であるため、これを傍受したいと考えています。では、ブラウザ経由でポップアップ ウィンドウをブロックするにはどうすればよいでしょうか?ブラウザ経由でポップアップ ウィンドウをインターセプトする方法 1. 図に示すように、ブラウザ経由でクリックして開き、右下隅のボタンをクリックします。 2. 図に示すように、表示される設定ボタンをクリックします。 3. 図に示すように、表示されるオプションでポップアップ ウィンドウをブロックするオプションを見つけます。 4. 図に示すように、ボタンをクリックしてポップアップのブロックをオンにします。
2024-06-08
コメント 0
295

Kuaishou デスクトップのポップアップ ウィンドウを閉じる方法 Kuaishou デスクトップのポップアップ ウィンドウを閉じる方法
記事の紹介:Kuaishou デスクトップのポップアップ ウィンドウを閉じるにはどうすればよいですか? Kuaishou は、デスクトップのポップアップ ウィンドウでいつでも最新ニュースを提供するショート ビデオ プラットフォームです。これらのメッセージを受け取りたくない場合は、デスクトップのポップアップ ウィンドウを閉じることができます。 Kuaishou デスクトップのポップアップ ウィンドウを閉じる方法をまだ知らない友達がたくさんいます。Kuaishou デスクトップのポップアップ ウィンドウを閉じる方法を一緒に見てみましょう。 Kuaishou デスクトップのポップアップ ウィンドウを閉じる方法 1. まず、Kuaishou ソフトウェアを開き、Kuaishou ページに移動して、左上隅にある [3 本の水平線] アイコンをクリックし、現在のページで [設定] をクリックし、次のように入力します。設定ページに移動し、[通知設定] をクリックします。 4. 次に、通知設定ページの [デスクトップ ポップアップ ウィンドウ] をクリックして閉じます。
2024-06-27
コメント 0
857

PHP確認キャンセルポップアップボックス
記事の紹介:PHP の確認およびキャンセルのポップアップ ボックスは、Web 開発でよく使用される JavaScript ポップアップ操作方法の 1 つです。ユーザーが特定の機密性の高い操作を実行する場合、多くの場合、ユーザーが操作を続行するかどうかを確認できるように、確認ボックスがポップアップ表示される必要があります。同時に、場合によっては、実行された操作をキャンセルするかどうかをユーザーが選択できるように、キャンセル ボックスをポップアップ表示する必要があります。この記事では、PHPを使用して確認とキャンセルのポップアップボックスを実装する方法を紹介します。 PHP確認キャンセルポップアップとは何ですか?確認とキャンセルのポップアップ ボックスは、Web インターフェイス設計における開発スキルであり、特定の機密性の高い操作を実行するときにユーザーにプロンプトを表示するために使用されます。
2023-05-06
コメント 0
1080

360ブラウザのポップアップウィンドウを開く方法
記事の紹介:ポップアップ ウィンドウは、360 ブラウザで単独で開いて使用できます。一部のユーザーは、360 ブラウザでポップアップ ウィンドウを開く方法がわかりません。詳細設定でボックスのチェックを外すだけで、どの Web サイトにもポップアップ ウィンドウの表示を許可しません。このポップアップウィンドウ 設定方法の紹介を開くと、具体的な操作方法が記載されていますので、以下で詳しく紹介しますので、ぜひご覧ください。 360 ブラウザのポップアップ ウィンドウを開くにはどうすればよいですか? 回答: Web サイトにポップアップ ウィンドウの表示を許可しないようにするには、詳細設定のボックスのチェックを外します。 詳細な紹介: 1. 360 ブラウザを開き、[設定] をクリックします。 ] アイコンをクリックします。 2. [オプション]を選択します。 3. 左側のリストの[詳細設定]をクリックします。 4. [どの Web サイトにもポップアップウィンドウの表示を許可しない] のチェックを外します。
2024-03-28
コメント 0
748

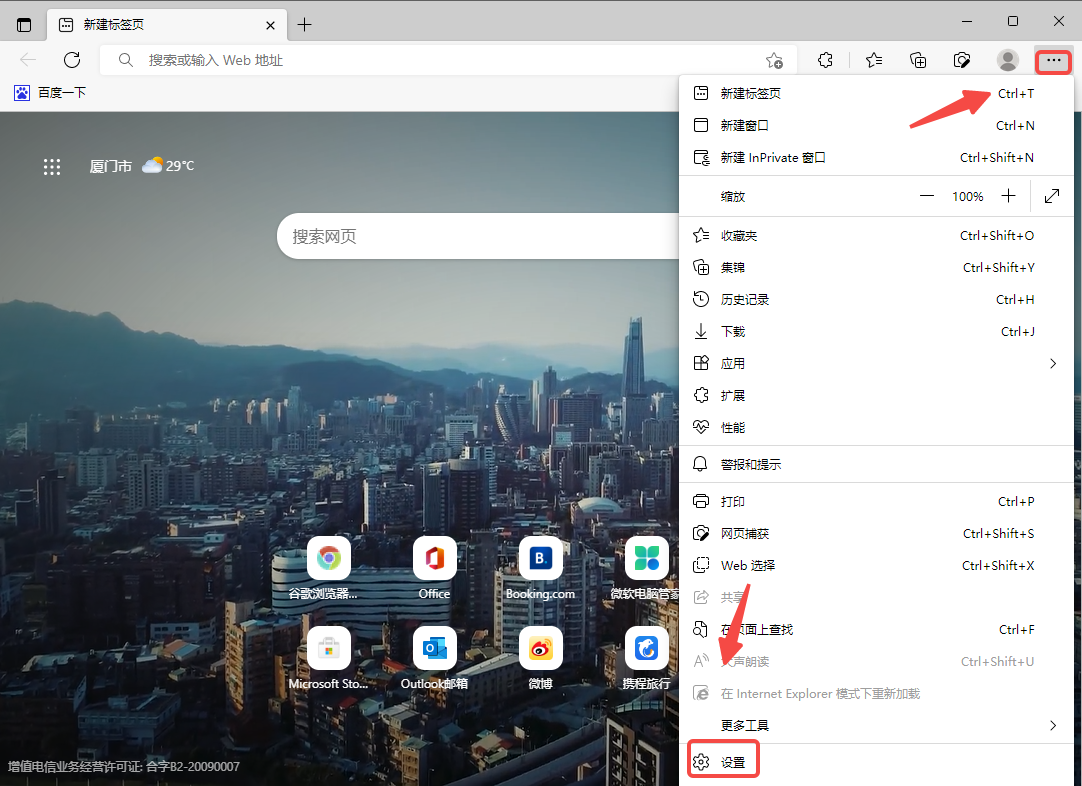
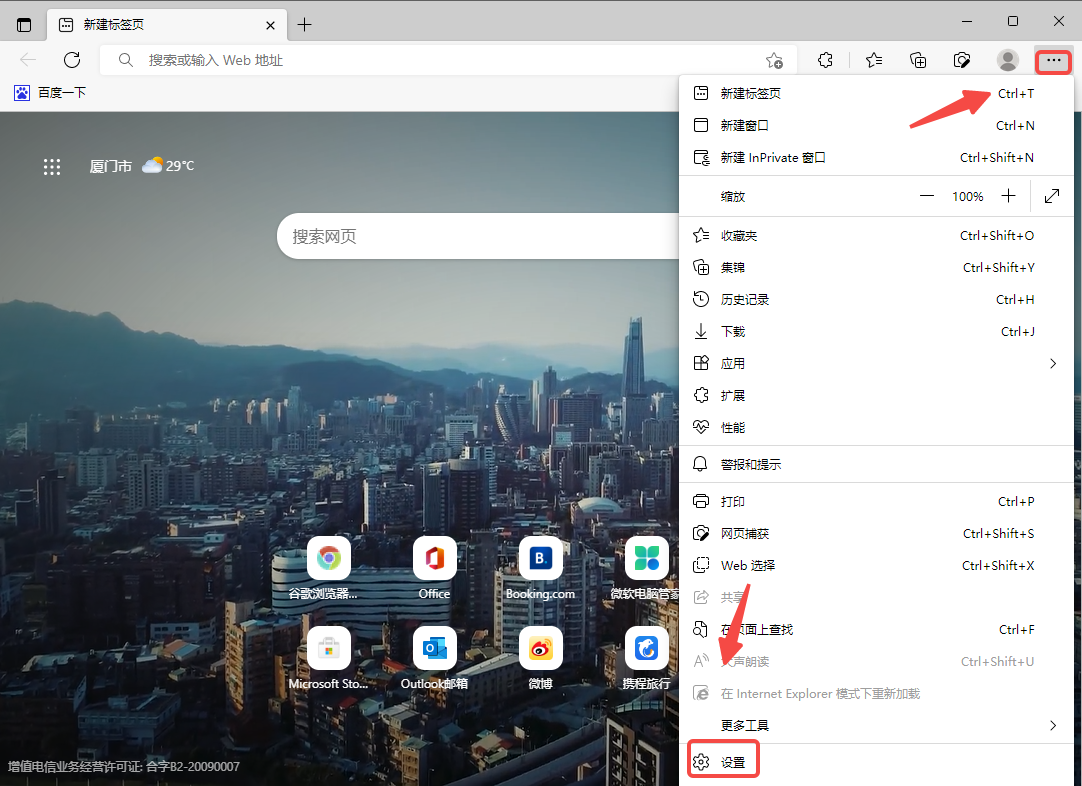
Edgeブラウザのポップアップウィンドウを閉じる方法
記事の紹介:Edge ブラウザのポップアップウィンドウを閉じるにはどうすればよいですか? Edge ブラウザを使用しているときに、ポップアップウィンドウを閉じたい場合はどうすればよいでしょうか? 以下に紹介しましょう。エッジブラウザを使用していると、Webページの利用に大きな影響を与えるポップアップウィンドウが頻繁に表示されることがありますが、この場合、エッジブラウザのポップアップウィンドウを閉じる方法を知りたいという方もいらっしゃいます。は: なんと、以下のエディターが Edge ブラウザーでポップアップ ウィンドウを閉じる方法を整理したので、見てみましょう! Edge ブラウザでポップアップ ウィンドウを閉じる方法の共有 1. 最初のステップでは、コンピューター上で Edge ブラウザをクリックして開き、ページの右上隅にある [...] アイコンをクリックして、 「設定」オプション 2. 2 番目のステップでは、設定ページに入った後、
2024-01-31
コメント 0
2295

Kuaishou でポップアップ ウィンドウを閉じる方法 Kuaishou はポップアップ ウィンドウを閉じる方法を共有します
記事の紹介:Kuaishou を使用する過程で、ユーザー エクスペリエンスに影響を与えるポップアップ広告が表示されることがあります。そのため、この記事では、Kuaishou バーのポップアップ広告を閉じる方法について説明します。 Kuaishou がポップアップ ウィンドウを閉じて共有する方法 1. クリックして携帯電話で「Kuaishou」アプリを開き、ページの右下隅にある「Me」をクリックして入力し、「3 つの小さな点」をクリックします。マイページ右上の丸いアイコン「」 2. ページの下部にウィンドウが表示され、クリックして「設定」機能を選択して開きます。 3. 設定ページに入ったら、「通知設定」を見つけてクリックして選択します。 4. 次に、入力したページの下部に「デスクトップポップアップウィンドウ」が表示されますので、その後ろに切り替えボタンが表示されます。
2024-07-12
コメント 0
561

Sogou 高速ブラウザでブロックされたポップアップ ウィンドウを開く方法 Sogou 高速ブラウザでブロックされたポップアップ ウィンドウを開く方法
記事の紹介:あなたも Sogou 高速ブラウザを使用していますか?しかし、Sogou 高速ブラウザでブロックされたポップアップ ウィンドウを開く方法をご存知ですか?以下のエディタでは、Sogou 高速ブラウザでブロックされたポップアップ ウィンドウを開く方法を紹介します。興味のある方は以下をご覧ください。 Sogou 高速ブラウザでブロックされたポップアップ ウィンドウを開くにはどうすればよいですか? Sogou 高速ブラウザでブロックされたポップアップ ウィンドウを開く方法 1. まず、ブラウザの右上隅に、次の図に示すように [メニューの表示] アイコンが表示されます。マウスでアイコンをクリックします。 2. クリックすると、アイコンの下に Sogou Browser のメニュー ウィンドウが表示されます。ウィンドウ内で [広告フィルタリング] 項目を見つけて、このオプションにマウスを移動します。広告フィルタリングに関するメニューが再度ポップアップ表示されます。
2024-08-06
コメント 0
1053

vuejsでポップアップウィンドウを閉じる方法
記事の紹介:vuejs でポップアップ ウィンドウを閉じる方法: 1. HTML コード構造を作成します; 2. クリックされた領域が ".mask_popup" 内にあるかどうかを確認します; 3. "hideMaskPopup(e){.. .}"。
2021-09-03
コメント 0
4607

uniappのポップアップウィンドウを閉じる方法
記事の紹介:uniapp は、開発者が一連のコードを使用して、複数の異なるプラットフォームで同時に実行できるアプリケーションを構築できる、人気のあるクロスエンド開発フレームワークです。ただし、初心者や開発者が使用中に問題に遭遇すると、uniapp のポップアップ ウィンドウ (Popup) が正常に閉じることができないという問題に遭遇する可能性があります。この記事では、uniappのポップアップウィンドウを閉じる方法を紹介します。まず、uniapp のポップアップ ウィンドウの基本的な使用法を理解することが非常に重要です。通常、ポップアップ ウィンドウを使用するときは、まずページで使用する必要があるコンポーネント ライブラリを導入する必要があります。たとえば、
2023-04-20
コメント 0
3464

PHP はポップアップ ウィンドウを生成できますか?
記事の紹介:PHP はポップアップ ウィンドウを生成できます。echo ステートメントを使用して JavaScript スクリプトを出力するだけです。具体的なコードは「echo "<script>alert('www.php.cn')</script>";」です。
2019-11-01
コメント 0
7496

jqueryのポップアップボックスは数秒で消えます
記事の紹介:Web デザインと開発では、通常、ポップアップ ボックスは、何らかの情報を要求したり確認したりするために使用されます。しかし、ポップアップボックスが長時間表示され続けると、ユーザーエクスペリエンスに影響を与えたり、ユーザーの不正な操作を引き起こしたりするため、ポップアップボックスをいかに数秒以内に消すかが非常に重要な課題となります。 jQuery は簡単な解決策を提供します. この記事では、jQuery を使用して、数秒で消えるポップアップ ボックスを実現する方法を紹介します。 1. ポップアップ ボックスを作成する 開始する前に、基本的なポップアップ ボックスを作成する必要があります。 CSS と HTML を使用して、単純なポップアップ ボックスを作成できます。
2023-05-08
コメント 0
1099