合計 10000 件の関連コンテンツが見つかりました

純粋な JavaScript チャート コンポーネント dhtmlxChart のサンプル コード
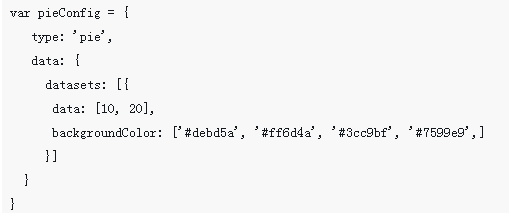
記事の紹介:dhtmlxChart も JavaScript ベースのチャート アプリケーション コンポーネントです。以前に共有した xChart と同様に、dhtmlxChart も非常に豊富なチャート タイプを提供します。これには、円グラフ、レーダー チャート、離散チャートなど、より多くのチャート タイプが含まれます。ポイント プロットとより複雑なチャート タイプ。 dhtmlxChart はオープンソース版を提供していますが、商用版の価格は 49 ドル以上と少し高価です。 dhtmlxChart の構成: ページ上で dhtmlx の関連する js スクリプトと css ファイルを引用して、インストールを完了します: <lin..
2017-03-16
コメント 0
1554

チャートの作り方
記事の紹介:作成手順: 1. Excel ドキュメントを開き、表を作成し、データを入力します; 2. 表内のデータを選択します; 3. [挿入] - [グラフ] オプションをクリックします; 4. 開いたメニューで、必要なチャートの種類 5. 生成されたチャートでは、必要に応じてデータの内容、フォント、方向、距離などを変更できます。
2019-06-15
コメント 0
48173
フラッシュ チャートを開くとチャートが表示されないのはなぜですか?
記事の紹介:ヘルプ: フラッシュ チャートを開いたときにチャートが表示されないのはなぜですか?インターネットからダウンロードしたオープン フラッシュ チャートのバージョンは、open-flash-chart-2-Lug-Wyrm-Charmer です。組み込みのサンプルを実行するとチャートが表示されないのはなぜですか?しかし、これらの表示内容はどうでしょうか?元のコードは次のとおりです: <?php/** * Open Flash Cha の PHP 統合
2016-06-13
コメント 0
1045

Python でのデータ視覚化の例: レーダー チャート
記事の紹介:Python でのデータ視覚化の例: レーダー チャート データ視覚化は、最新のデータ分析における最も重要なステップです。ユーザーや意思決定者にチャート、グラフィック、画像を通じて視覚的な形式でデータを提示し、データ視覚化手法を通じてデータ間のつながりや傾向を調査できます。 Python は高級プログラミング言語として、多数のデータ視覚化ツールを提供します。その中で、レーダー チャートは一般的な視覚化方法の 1 つです。レーダー チャートとは何ですか? レーダー チャートは、複数の変数間の関係を示すために使用される手法です。
2023-06-11
コメント 0
1531

Chart.js 軽量チャート ライブラリのユースケース分析
記事の紹介:今回は、Chart.js 軽量チャート ライブラリの使用例の分析をお届けします。 以下は、Chart.js 軽量チャート ライブラリを使用する際の注意点です。実際の事例を見てみましょう。
2018-05-24
コメント 0
2566

チャート ライブラリに関する 10 の推奨コース
記事の紹介:xCharts - D3 ベースの JavaScript チャート ライブラリの詳細なコード説明 (写真) xCharts は、D3 ベースの JavaScript チャート ライブラリであり、さまざまなチャート タイプをサポートするだけでなく、豊富なチャート テーマ スタイルを備えています。美しい。さらに、xCharts のデザインは非常に柔軟で、構成は比較的シンプルで、読み込み速度も悪くありません。非常にオープンでカスタマイズ可能な JavaScript チャート アプリケーションです。 xCharts の機能は JavaScript に基づいているため、...
2017-06-12
コメント 0
1567

Vue の軽量チャート コンポーネント
記事の紹介:Web ページ上にグラフを描画する必要があるシナリオに遭遇した場合、通常は D3.js と Chart.js の 2 つのライブラリが使用されますが、実際にはそのような重量のあるライブラリはまったく必要ありません。ニーズを満たすために単純な SVG チャートが必要な場合は、フラッペ チャートを使用できます。
2020-06-13
コメント 0
3322

WPSチャートの軸データを変更する方法
記事の紹介:WPS チャートの軸データを変更する方法: まず、WPS テーブルに挿入されたチャートを表示し、次にチャートをクリックし、チャート ツールの [デザイン] 列の下にある [データの選択] をクリックし、次に [水平軸ラベル] をクリックします。開いたデータの選択ウィンドウで「編集」ボタンをクリックし、最後に、開いた選択範囲ウィンドウで新しいセル範囲を選択します。
2020-03-20
コメント 0
29341

PHP チャート生成関数の詳細説明: gd ライブラリ、imagepng、imagestring およびその他の関数のチャート生成ガイド
記事の紹介:PHP チャート生成関数の詳細説明: gd ライブラリ、imagepng、imagestring およびその他の関数のチャート生成ガイド. チャート生成はデータの視覚化において重要な役割を果たし、データの変化の傾向と関係をより直感的に表現できます。人気のあるサーバー側スクリプト言語として、PHP は一連の強力なチャート生成関数を提供します。この記事では、gd ライブラリ、imagepng、imagestring などの関数の使用法を詳しく紹介し、読者がすぐに役立つように具体的なコード例を示します。
2023-11-18
コメント 0
1087

WeChat アプレット チャート プラグインの wx-charts パラメータの詳細な例
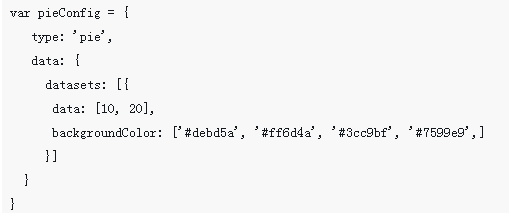
記事の紹介:WeChat ミニ プログラム チャート プラグイン (wx-charts) は、キャンバス描画に基づいており、円グラフ、折れ線グラフ、棒グラフ、面グラフなどのグラフ タイプをサポートしています。現在、wx-charts が最も多くなっています。強力で使いやすい WeChat ミニ プログラム チャート プラグイン。1 つは、WeChat アプレット チャート プラグインの wx-charts パラメータと使用法のチュートリアルです。
2017-05-02
コメント 0
2753

コンピューター グラフィックス カードの GPU ラダー チャート 2020
記事の紹介:1. コンピュータ グラフィックス カードの GPU ラダー チャート 2020 コンピュータ グラフィックス カードの GPU ラダー チャート 2020 コンピュータ グラフィックス カードの GPU ラダー チャート 2020 グラフィックス カードは、コンピュータのグラフィックス処理パフォーマンスに直接影響を与える、コンピュータの非常に重要なコンポーネントです。ニーズに合ったグラフィックス カードを選択するときは、ブランドと価格を考慮するだけでなく、モデル間の性能の違いも理解する必要があります。読者が 2020 年の最新のグラフィックス カード市場をよりよく理解できるように、コンピューター グラフィックス カードと GPU のラダー チャートを用意しました。コンピューターのグラフィックス カードの GPU ラダーとは何ですか?コンピュータ グラフィックス カードの GPU ラダー図は、パフォーマンスの違いに基づいてグラフィックス カードをさまざまなレベルまたはグレードに分類します。ラダーチャートを見ることで、グラフィックスカードの各モデルの性能レベルをすぐに把握できます。 2020年
2024-08-17
コメント 0
410

PHP チャート fusioncharts の使用例
記事の紹介::この記事では、PHP チャート fusioncharts の使用例を中心に紹介しますので、PHP チュートリアルに興味のある方は参考にしてください。
2016-07-29
コメント 0
1204

[Python チュートリアル] ウォーターフォール チャートの描画
記事の紹介:ウォーターフォール チャートはマッキンゼー コンサルティング社が独自に作成したチャートの一種で、滝のように見えることからウォーターフォール プロットと呼ばれます。この種類のグラフは、絶対値と相対値の組み合わせを使用し、複数の特定の値間の定量的な関係を表現するのに最も適しています。この記事では、Python を使用してこのグラフを描画する方法を簡単に紹介します。
2017-02-07
コメント 0
2830

フロントエンドの実践: Vue チャート コンポーネント開発ガイド
記事の紹介:フロントエンドの実践: Vue チャート コンポーネント開発ガイド はじめに: 最新の Web 開発において、データの視覚化は非常に重要な部分です。チャート コンポーネントは、データを視覚化するための重要なツールの 1 つです。 Vue は、強力な JavaScript フレームワークとして、効率的で再利用可能なグラフ コンポーネントを開発するための優れたサポートを提供します。この記事では、Vue チャート コンポーネントの開発ガイドラインを紹介し、いくつかの具体的なコード例を示します。 1. 準備 Vue チャート コンポーネントを開発するには、まず Vue スキャフォールディングをインストールする必要があります。ターミナルを開いて実行します
2023-11-24
コメント 0
1105

aiでチャートのスタイルを変更する方法 - aiでチャートのスタイルを変更する方法の紹介
記事の紹介:1. まず、AI ソフトウェアで、新しいドキュメントを作成した後、切り替えが必要な画像イラストをインポートします。 2. 次に、オブジェクト メニューでチャート デザイン ウィンドウを開き、そのイラストを使用して新しいデザイン パターンを作成します。次に、ドキュメント データを入力してデフォルトのツリー チャートを生成します。 4. 最後に、グループ選択ツールをクリックして凡例をチャートに関連付けます。最後に、オブジェクト メニューのチャート縦棒グラフ オプションで、新しく作成したデザイン パターンを選択します。列のタイプを一貫したスケーリングに変更し、「OK」をクリックして保存します。
2024-05-06
コメント 0
743

Pythonチャート描画の高度なテクニックと分析例
記事の紹介:Python チャート描画の高度なテクニックと分析例のまとめ: データの視覚化と分析において、チャートの描画は重要なタスクです。 Python は強力なプログラミング言語として、Matplotlib や Seaborn など、チャートを描画するためのライブラリを多数提供しています。この記事では、Python チャート描画の高度なテクニックをいくつか紹介し、具体的な分析例を通じてその応用例を示します。はじめに チャートは、データを表示するための非常に直観的でわかりやすい方法です。グラフを描くことで数字をより深く理解できるようになります
2023-09-27
コメント 0
1383