合計 10000 件の関連コンテンツが見つかりました

淘宝網のコンピューターの背景画像
記事の紹介:1. 淘宝網のコンピューターのバックエンドの写真 淘宝網のコンピューターのバックエンドの写真: 淘宝網の販売者のバックエンドのコンピューター操作を理解する鍵 世界最大のオンライン小売プラットフォームの 1 つとして、淘宝網は販売者の電子メールの管理と開発に役立つ豊富な機能とツールを提供しています。 -コマース事業。その中で、淘宝網のコンピューターバックエンドは販売者の日常業務の中核であり、バックエンドのさまざまな機能と設定を通じて、販売者は商品、取引、物流などを簡単に管理できます。淘宝網のコンピューターの背景画像は、販売者がさまざまな機能をよりよく理解して操作するのに役立つ直感的な表示方法です。今日は、淘宝網のコンピューター背景画像の重要性と使用スキルについて説明します。 1. 販売者にとって、淘宝網のコンピューターの背景写真が重要なのはなぜですか?販売者の日常業務における淘宝網のコンピューター背景写真
2024-08-08
コメント 0
648
ユーザーがアップロードした画像のサイズが異なる場合、同じ仕様で表示するにはどうすればよいですか?
記事の紹介:ユーザーがアップロードした画像のサイズが異なる場合、同じ仕様で表示するにはどうすればよいですか?たとえば、淘宝網の C 側の顧客は、さまざまな画像サイズの商品をアップロードします。解像度はすべて異なります。ここにある写真は主に製品のメイン写真およびメイン表示写真であり、製品詳細ページの写真ではありません。最終的にどのように効果を発揮するかというと、比較的高画質です。 1. サムネイルを生成し、元の画像と同じ比率に拡大縮小します。ただし、異なるサイズの画像がアップロードされるため、最終的なサムネイルは依然としてサイズが異なり、乱雑に見えます。 XX2.中央揃え
2016-06-13
コメント 0
1152

jqueryの模倣京東製品ページのコード共有
記事の紹介:jquery模倣京東製品ページ
JD.com ページにアクセスして画像の横にマウスを置くと、拡大効果が表示されます。次に、その方法を説明します。 ! ! !
JD.comの商品ページを真似した効果! ! !
JDの商品ページのCSSコードを真似してみよう! ! !
*{
マージン: 0;
パディング: 0;
}
.da{
幅: 360ピクセル;
高さ: 418ピクセル;
フロート: 左;
}
2017-06-26
コメント 0
3395

vue3で淘宝虫眼鏡効果を実現する方法
記事の紹介:効果を実現するためのアイデア 淘宝網の虫眼鏡の効果をアニメーションで実現するには 4 つのステップが必要です。 1. 小画像ボックス、マスク、大画像ボックスのレイアウトを完了します。 2. 小画像ボックスにマウスを移動してマスクと大画像ボックスを表示します。 3. 小画像ボックスでのマスクの移動を実現します。マウスを動かしてピクチャボックスを移動します。 4. マスクの移動範囲を実現します。 小さなピクチャボックスを超えることはできません。移動すると、大きなピクチャが移動して、小さなピクチャボックス、マスク、および大きなピクチャボックスのレイアウトが完成します。私のレイアウトは、小さな写真ボックスが写真、マスク、大きな写真ボックスを包むというものです。サムネイル ボックスは相対的に配置されます。マスク、大きな画像ボックス、および大きな画像の画像はすべて絶対に配置されます (大きな画像の画像は、位置決めせずに移動することはできません)。マスクは透明度を設定する必要があります。効果が得られる限り。マウスを小さい画像ボックスに移動してマスクを表示し、大きい画像ボックスを小さい画像ボックスにバインドします。
2023-05-19
コメント 0
2041

フォトレタッチマスター! Huawei Pura 70が新しいHongmeng OSアップグレードをリリース:AI画像拡張アーティファクトがオンラインに
記事の紹介:8月7日のニュースによると、Huawei Pura70は最近Hongmeng OS 4.2.0.176のバージョンアップグレードをリリースし、待望のAI画像拡張機能が正式に開始されました。これまでのところ、Huawei Pura70シリーズのすべてのモデルがAI画像拡張機能をサポートしています。 AI画像拡大機能はAI合成アルゴリズムと画像生成技術に基づいており、画像コンテンツの詳細と構造を理解し、適切な画像拡大領域と画像拡大率を分析して推奨できることがわかります。 1. この情報に基づいて欠落部分を予測および生成し、画像内の空白領域をインテリジェントに埋め、写真を拡張してより広い画像範囲とより広い視野を表示します。ユーザーはギャラリーから拡大したい写真を選択し、写真編集モードで「AIフォトレタッチ」をクリックし、「画像拡大」を選択するだけで完了します。例えば、
2024-08-07
コメント 0
376

PHP と Exif 拡張機能を使用して写真の画像の向きを抽出する方法
記事の紹介:PHP と Exif 拡張機能を使用して写真の画像方向を抽出する方法 はじめに: PHP を使用して写真を処理する過程で、写真の画像方向情報を取得する必要がある場合があります。この情報により、写真がどのように撮影されたのかがわかり、画像を正しく表示するのに役立ちます。この記事では、PHP と Exif 拡張機能を使用して写真の画像方向情報を抽出する方法と、対応するコード例を紹介します。 1. Exif拡張子を理解する EXIFは「ExchangeableImageFile」
2023-07-28
コメント 0
1437

Huawei Pura 70 ProがHongmeng OS 4.2バージョン172アップデートをリリース:AI画像拡大をサポートし、ワンクリックでスクラップフィルムを保存!
記事の紹介:7月28日のニュースによると、Huawei Pura70Proは最近Hongmeng OS 4.2.0.172(SP2C00E170R4P7)のバージョンアップデートをプッシュし、AI画像拡張機能を追加しました。アップデート後、ギャラリーのAI画像編集にAI画像拡張機能が追加され、AI合成アルゴリズムと画像生成技術に基づいて画像コンテンツの詳細と構造を理解し、適切な画像拡張領域を分析して推奨できます。そして画像の拡大率。 1. 既存の情報に基づいて欠落部分を予測および生成し、画像内の空白領域をインテリジェントに埋め、写真を拡張してより広い画像範囲とより広い視野を表示します。簡単に言うと、ファーウェイのAI画像拡大機能は、無理な構図で写真を拡大して美しくするなど、主に写真を美化して無駄な写真を保存するために使用されます。 1. 現在、ファーウェイは
2024-07-28
コメント 0
1008

JavaScript 模倣淘宝網製品詳細虫眼鏡効果
記事の紹介:私たちは淘宝網にアクセスして商品写真の拡大鏡機能をよく使いますが、これに遭遇したときは基本的にオンラインでコードの変更を見つけます。次の虫眼鏡効果を実装します。
2018-03-15
コメント 0
3101

jQueryを使用して画像拡大鏡を実装する
記事の紹介:ソフトウェア開発では、虫眼鏡効果に相当する画像の拡大効果によく遭遇します。日常のネットショッピングでは、商品を閲覧し、写真をクリックすると左側に商品の写真が表示され、写真上にマウスを移動すると部分拡大画像が表示されます。右側、エフェクト...
2020-12-08
コメント 0
3008

PHP と Highslide を使用して画像拡大効果を作成する
記事の紹介:ネットワーク技術の発展に伴い、重要な視覚素材として写真がますます注目を集めています。写真をより適切に表示し、ユーザーが写真の詳細をより便利に表示できるようにするために、多くの Web サイトでは写真の拡大機能が追加されています。この記事では、PHP と Highslide を使用して簡単な画像拡大効果を作成する方法を紹介します。まず、Highslide プラグインをダウンロードする必要があります。 Highslide は、ページ上にポップアップ画像と HTML コンテンツを作成する JavaScript プラグインです。
2023-05-11
コメント 0
1384

PPTで虫眼鏡効果を作る方法_このスキルはあなたにおまかせ
記事の紹介:まずはPPTに写真を挿入し、位置やサイズを調整します。 Ctrl+C を押し、Ctrl+V を押して別の画像をコピーして貼り付け、拡大して再度拡大し、上の [図ツール形式] をクリックし、実際の画像に合わせて [補正] - [明るさとコントラスト] を選択します。選択する写真。次に、詳細を表示したい場所に円を挿入します。最後に、拡大した画像を選択し、CTRLを押しながら円を選択し、上の[描画ツールの書式]-[図形の結合]-[交差]をクリックします。このようにして、円に境界線を追加すると、画像拡大鏡の効果が作成されます。
2024-04-24
コメント 0
1547
タオバオを模倣して虫眼鏡効果を実現するJavaScriptの例
記事の紹介:一部のショッピング モールでは、虫眼鏡効果が一般的に使用されていることは誰もが知っています。たとえば、淘宝網、天猫、その他の PC 端末を開いて、気に入った商品を見つけて画像をクリックすると、虫眼鏡効果が表示されます。原理を理解して分析しないと、実際に触ってみるととても不思議な感じがしますが、前回の記事でも虫眼鏡を実装したJavaScriptの例を紹介しました。今日はJavaScriptの模倣を紹介します。淘宝網が虫眼鏡効果を実現する方法の一例です。
2017-11-24
コメント 0
2564

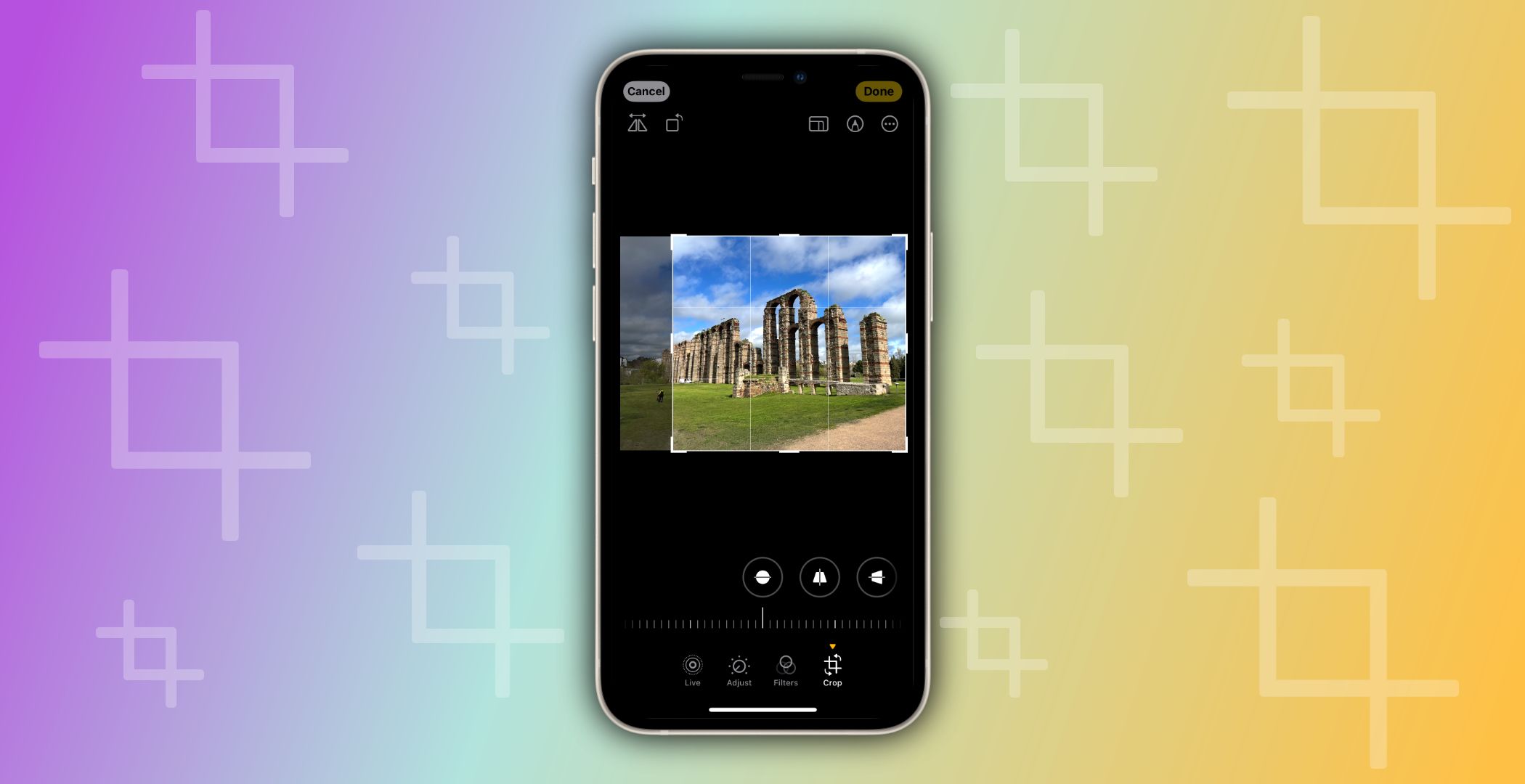
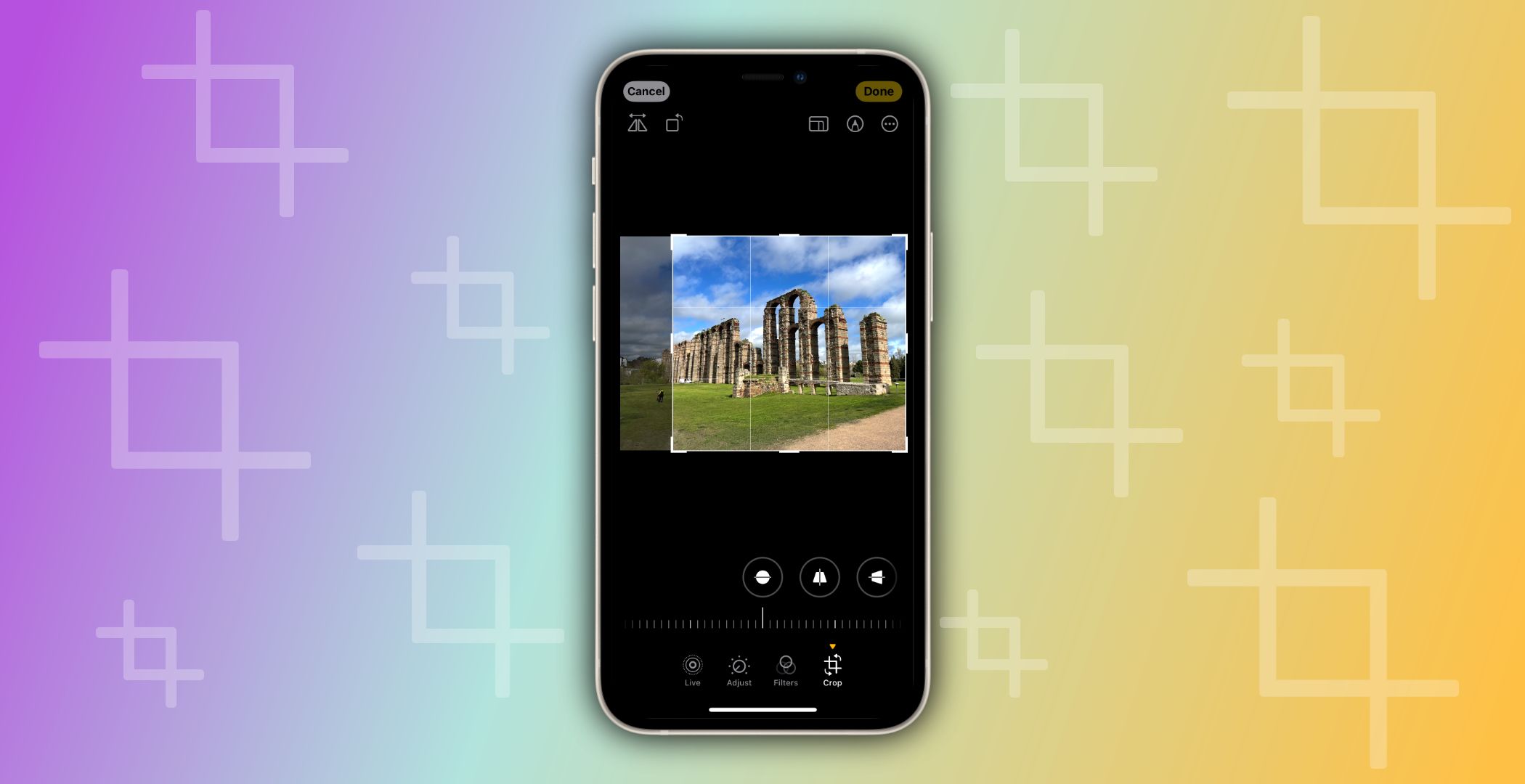
iPhoneとiPadで写真をトリミングする方法
記事の紹介:画像を拡大したり、項目を切り取って表示から外したりしたいですか? iPhone または iPad では、写真アプリを使用してトリミングすることで、写真の形や縦横比を簡単に変更できます。その方法は次のとおりです。 写真アプリで画像をトリミングする 開始するには、op
2024-07-17
コメント 0
655

JavaScriptで画像拡大鏡機能を実装するにはどうすればよいですか?
記事の紹介:JavaScript は画像拡大鏡機能をどのように実装しますか? Web デザインでは、商品写真やアートワークの詳細などを表示するために、画像拡大鏡機能がよく使用されます。画像の上にマウスを置くと画像が拡大され、詳細をよりよく観察できるようになります。この記事では、JavaScript を使用してこの機能を実現する方法とコード例を紹介します。まずHTMLに拡大効果を持たせたpicture要素を用意する必要があります。たとえば、次の HTML 構造では、大きな画像を
2023-10-19
コメント 0
1311

写真をコンピュータの壁紙として設定するにはどうすればよいですか?
記事の紹介:1. 画像をコンピュータの壁紙として設定するにはどうすればよいですか? 1. まず第一に、好みに応じて好きな写真を選択できます。 2. 次に、それがインターネットからダウンロードした写真であっても、すでにコンピューター上にある写真であっても、それがどこに保存されているかを知って、それを見つける必要があります。保存パス; 3. 次に、画像をダブルクリックして開きます。 4. 右クリックして [デスクトップの背景に設定] を選択します。これで、設定したコンピューターのデスクトップが表示されます。 2.淘宝網の壁紙写真を撮るにはどうすればよいですか?淘宝網の壁紙写真を撮影するときは、背景、照明、小道具、期待される効果と構成(角度、サイズなど)に注意を払う必要があります。 5 つのステップ 3. 携帯電話上の写真をコンピュータにインストールして壁紙を作成するにはどうすればよいですか? 1. 携帯電話で QQ を開き、デバイスを見つけてクリックして入力します。 2. 「マイコンピュータ」をクリックします。 3.
2024-08-19
コメント 0
287

目覚まし画像の画像拡大の設定方法 画像拡大の設定方法。
記事の紹介:Awakening ソフトウェアの画像拡大設定は、大きなサイズの写真を印刷するなど、画質を大幅に低下させることなく画像を拡大したいというユーザーのさまざまなニーズに応えるために設計された高度な機能です。 - ディスプレイマテリアルを定義したり、さまざまなデザインプロジェクトの仕様に適応したりできます。この機能の背後には複雑な画像処理アルゴリズムがあり、ピクセルの増幅を最適化し、画像の鮮明さと詳細を維持し、従来の増幅によって引き起こされるぼやけやピクセル化の問題を回避するように設計されています。ウェイクアップ画像の画像拡大はどこにありますか? 1. まず、ソフトウェアの写真編集ページに入った後、[インポート] ボタンをクリックします。 、レタッチする必要がある[写真]を選択し、クリックします。3.写真編集ページにアクセスすると、多くのツールが表示されます。
2024-06-09
コメント 0
1103