合計 10000 件の関連コンテンツが見つかりました

VSCodeでコードのハイライト色を切り替える方法
記事の紹介:VSCode でコードのハイライト色を切り替える方法: まず、[ファイル]-[環境設定]-[カラーテーマ] をクリックし、[テーマの色の選択] ドロップダウン オプションで満足のいく配色を選択します。
2020-02-04
コメント 0
12192
ubuntuの壁紙を自動的に切り替えるXMLファイルのPHPコードを生成する
記事の紹介:壁紙 XML ファイルを自動的に切り替えるための ubuntu 用の PHP コードを生成します。次のようにコードをコピーします: ?php /* * ubuntu 自動壁紙切り替え XML ファイルを生成 */ //ピクチャ ディレクトリ $dir = '/home/yuxing/background' $hd = opendir($dir) または die('can notディレクトリを開きます');
2016-06-13
コメント 0
1513

3D切り替え機能を実装するCSSのコード例
記事の紹介:この記事はCSSで3D切り替え機能を実装するためのコード例であり、ある程度の参考価値はありますので、困っている方は参考にしていただければ幸いです。
2019-04-03
コメント 0
2533
ubuntu の壁紙を自動的に切り替える XML ファイルの PHP コードを生成する_PHP チュートリアル
記事の紹介:壁紙 XML ファイルを自動的に切り替えるための ubuntu 用の PHP コードを生成します。次のようにコードをコピーします: ?php /* * ubuntu 自動壁紙切り替え XML ファイルを生成 */ //ピクチャ ディレクトリ $dir = '/home/yuxing/background' $hd = opendir($dir) または die('can notディレクトリを開きます');
2016-07-21
コメント 0
1120

純粋な CSS3 を使用してタイムライン切り替えフォーカス マップのサンプル コードを実装する
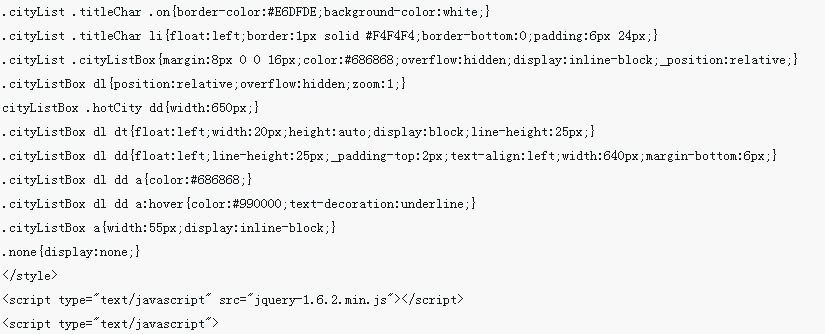
記事の紹介:jQueryとCSS3をベースにしたフォーカスピクチャーアニメーションプラグインで、タイムライン上の丸をクリックすると切り替わる機能が特徴です。対応する画像に移動します。切り替えボタンをクリックすると、画像の切り替えプロセス中にボタンがフェードインおよびフェードアウトする発光効果を持ち、画像全体のトランジション効果が非常に柔らかくなり、画像の説明もアニメーションで画像上に表示されます。これは非常に優れた CSS3 画像切り替えコンポーネントです。 オンライン デモのソース コードのダウンロード HTML コード: <div id='gal'> <nav class..
2017-03-20
コメント 0
2459
PHP コードは、壁紙 XML ファイルを自動的に切り替えるための ubuntu 用の PHP コードを生成します
記事の紹介:PHP コード: PHP コードは、壁紙 XML ファイルを自動的に切り替えるための ubuntu 用の PHP コードを生成します。次のようにコードをコピーします: <?php /* * 壁紙 XML ファイルを自動的に切り替えるための ubuntu を生成します */ //ピクチャ ディレクトリ $dir = '/home/ yuxing/background '; $hd = opendir($dir) または die('ディレクトリを開けません'); $file = readdir($hd); { $tem = "$dir/ $fi
2016-07-29
コメント 0
1182

git はローカル コードのないブランチを切り替えます
記事の紹介:ソフトウェア開発の継続的な発展に伴い、バージョン管理はすべての開発者にとって不可欠なツールになりました。 Git は現在最も人気のあるバージョン管理ツールとして、ますます重要な位置を占めています。 Git では、分岐は非常に重要な概念であり、これにより開発者は複数の異なる開発タスクを同時に実行できるようになります。ただし、ブランチを切り替える場合、現在のブランチのコードをリモート ウェアハウスに送信する必要があるが、場合によってはコードを送信したくない場合など、いくつかの問題に注意する必要があることがよくあります。現在のブランチのブランチを切り替えたいだけです。それ
2023-05-17
コメント 0
1090

JavaScript コード共有: タブ ラベルの切り替え
記事の紹介:この記事の例では、クリックして TAB ラベルを切り替える JS 実装について説明します。皆さんの参考に共有してください。詳細は次のとおりです。 ここで説明するタブ効果コードは jq を持たず、純粋な JS で実装されています。 見た目は平凡ですが、互換性と動作は非常に快適です。おそらくほとんどの Web サイトに適しています。 まず、実行中のエフェクトのスクリーンショットを見てみましょう。
2017-08-22
コメント 0
1537