合計 10000 件の関連コンテンツが見つかりました

Web ページ全体にわたるセクション内の画像を垂直方向に配置するにはどうすればよいですか?
記事の紹介:配置は、テキストや画像、ボタン、コンテンツ ボックスなどの要素の配置を決定する鍵となります。レスポンシブ デザインの重要な要素は、Web サイト上のアイテムの配置です。スマートフォンなどの画面サイズが小さい端末からWebサイトを開くと、Webサイトのレイアウトや構造が事前に計画したものに適応するためです。ただし、この変更は項目間および項目内の間隔、および項目の位置合わせや配置方法に影響を与えます。ボタンやフォームをクリックしたり入力したりできなかったり、正しく配置されていないと画面のテキストの半分が欠けてしまったりする場合があります。この記事では、分割要素内で画像を垂直方向に整列させる方法について説明します。写真を縦に並べると、列に整理されます。これを画像の垂直方向の配置と呼びます。画像は任意のテキストまたは他の画像自体に関連付けることができます
2023-09-06
コメント 0
786

Web バナー サイズ 1920
記事の紹介:バナー画像は、Web ページ全体の中で最も画像面積が大きく、最も目立つ位置にあり、Web ページのバナー サイズ 1920 が中央に配置されており、大画面モニターに向けている限り、両面が違和感なく表示されます。このサイズは現在でもよく使われているサイズです。
2019-08-22
コメント 0
21159

CSSを使用して画像を中央に配置する方法
記事の紹介:CSS を使用して画像を中央に配置する方法 Web サイト開発でよく遭遇する問題は、画像を中央に配置する方法です。 Web サイトをデザインしてページを構築する場合、画像を中央に配置することは非常に重要なステップであり、ページを美しくするだけでなく、ユーザーの読書体験を向上させます。この記事ではCSSを使って画像を中央揃えにする方法を解説します。 1. text-align 属性を使用する HTML では、text-align 属性を使用してテキストを中央に配置することができ、同様に、画像も中央に配置することができます。画像を中央に配置するには、画像を
2023-04-13
コメント 0
1971

親 Div 内で画像を中央に配置するにはどうすればよいですか?
記事の紹介:この記事では、親 div 内で画像を中央に配置し、位置合わせを維持し、幅を歪めることなく高さ全体に画像を配置する問題に焦点を当てます。 text-align: center; の追加を含むソリューションを提供します。親要素 a に
2024-10-24
コメント 0
290

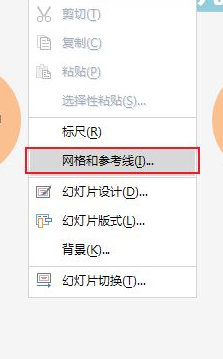
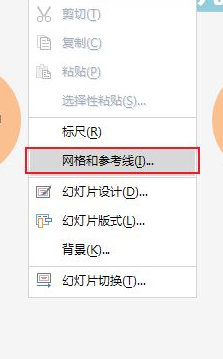
pptを揃えるにはいくつかの方法があります
記事の紹介:ppt の制作では、テキストのレイアウトがスライド全体の美しさに関係します。 PPT には Word と同じ配置機能がありますが、配置方法が Word とは少し異なります。多くのコンピューター初心者には理解できないかもしれません。以下のエディターで ppt のいくつかの配置方法を紹介します。 1. スライドを開き、右クリックして [グリッドとガイド] を選択します。ガイドを有効にする目的は、画像やテキストが揃っているかどうかを確認することです。 2. [グリッドとガイド] のポップアップ ボックスで [ [画面上に表示] グリッド] & [画面上に描画ガイドラインを表示]; 3. 単一の画像またはテキストを配置する: 画像を選択し、[書式] - [配置] を選択し、[配置] をクリックします; 4. [配置] を選択します[配置]ポップアップボックスで[左右中央]を選択すると、画像が自動的に中央に配置されます。
2024-03-20
コメント 0
582

シルエット内に画像やビデオを配置するにはどうすればよいですか?
記事の紹介:いくつかの Web サイトで画像やビデオがシルエットで再生されるのを見たことがあるかもしれません。シルエットは画像、物体、人、動物であり、被写体の輪郭を黒で表されます。シルエットに画像やビデオを挿入すると、そのビデオや画像がシルエットの色で表示されます。この記事では、シルエットに画像やビデオを配置する方法を学びます。アウトライン内にオブジェクトを配置するにはどうすればよいですか?シルエットは、黒またはその他のパレット カラーの立体形状で表される物体または人物の画像です。ここで使用する属性は mix-blend 属性になります。使用される属性は、特定の要素のコンテンツを最も近い親要素とどのようにブレンドするかを指定します。構文 以下は、mix-blend 属性 - mix-blendmo を使用するための構文です。
2023-09-12
コメント 0
1351

CSSの画像に基づいてdivを配置する方法
記事の紹介:CSS では、DIV 内の画像の位置は、background-position 属性によって制御できます。具体的な手順は次のとおりです。 水平方向の位置決め:background-position の最初の値は画像の幅です。垂直位置:background-position の 2 番目の値は画像の高さです。同時配置:background-position は幅と高さの値を同時に設定します。
2024-04-28
コメント 0
478

CSS を使用して画像を中央に配置する方法を調べる
記事の紹介:CSS 画像を中央に配置する方法 Web デザインにおいて画像は通常不可欠な部分ですが、画像がデザイン仕様を満たしていないか、中央に配置されていない場合、Web サイト全体のレイアウトや美観が損なわれる可能性があります。したがって、画像をどのようにセンタリングするかが注目すべき問題となる。 CSS では、画像を水平方向および垂直方向の中央に配置するために使用できるさまざまな方法が用意されています。この記事では、CSS を使用して画像を中央に配置する方法を見ていきます。 1. 水平方向のセンタリング 1. margin:auto の使用 margin:auto はシンプルでよく使用される方法です。
2023-04-13
コメント 0
8241

HTMLとCSSを使って滝の流れ画像の表示レイアウトを実装する方法
記事の紹介:HTMLとCSSを使ってウォーターフォールフロー画像表示レイアウトを実装する方法 ウォーターフォールフローレイアウトは、画像表示によく使われる美しく柔軟なレイアウト方法です。サイズに応じて画像を自動的に配置し、ページ全体をより興味深く魅力的に見せます。この記事では、HTMLとCSSを使って滝の流れ画像の表示レイアウトを実装する方法と、具体的なコード例を紹介します。ステップ 1: HTML 構造を作成する まず、画像を配置するための対応する構造を HTML で作成する必要があります。以下は基本的な HTML 構造です。
2023-10-16
コメント 0
1275

QQ で写真を投稿する方法を変更するにはどうすればよいですか? QQ で写真を投稿する方法を変更するためのチュートリアルを共有します。
記事の紹介:Q画像投稿方法は、全画面フォトアルバムの配置と写真とテキストの混合配置をサポートしており、チャット画像の投稿体験を最適化するためにカスタマイズでき、画像表現がより鮮明になります。この記事では、QQ 画像の投稿方法を変更する方法についての具体的なチュートリアルを紹介します。一緒に学びましょう。楽しい写真投稿体験をお楽しみください! QQ 画像の投稿方法を変更する方法 1. まず、 をクリックして QQ 設定を開きます。 2. 次に、「一般設定」をクリックします。 3. 新しいページに入ったら、写真の送信方法を選択します。 4. 最後に、ニーズに応じて選択できます。
2024-07-01
コメント 0
688

CSS背景画像を適応させる方法
記事の紹介:アダプティブ背景画像を実現するには、背景画像を常に下全体に配置することになりますので、CSSで制御する場合は画像DIVのサイズを画面と同じにする必要があります。 div のレベルを変更して、最下層の中央に表示され、画像サイズが画面サイズと同期して拡大縮小されます。
2019-05-28
コメント 0
8667

Deepin、AIプラグインをリリース、デバイスは画像カラーリングやスタイル変換など8つの機能をサポート
記事の紹介:deepinの公式プレスリリースによると、最近「Picture Viewing AI Plug-in」というアプリケーションをリリースしたとのこと。このプラグインは、8 つの AI 写真編集機能を提供し、ユーザーはデバイスにインストールするだけでこれらの機能を体験できます。画像のカラー化: 白黒画像またはモノクロ画像に自動的に色を追加します。 解像度を上げる: 画像のピクセル密度を上げて、画像の詳細をより鮮明にし、より具体的にします。 背景をぼかします: 画像の背景の透明度を下げて、被写体をより目立つようにします。 背景の削除:画像の背景を削除して被写体を目立たせるか、新しい背景に置き換えます 手描きコミック:実画像を手描き漫画風に変換します 2Dコミック:実画像を2Dコミック風に変換します 3Dコミック:実画像を3Dコミックに変換しますstyle Sketch: 実画像を要素に変換
2024-01-09
コメント 0
1450

deepin、デバイス側の画像カラーリングなど8つの主要機能をサポートする「Image AI プラグイン」を追加
記事の紹介:1月3日のIT Houseニュースによると、Deepinオペレーティングシステムの公式プレスリリースには、Deepinが最近新しい「画像閲覧AIプラグイン」をリリースしたと述べられており、インストール後、ユーザーはデバイス上で8つのAI画像編集機能を体験できるようになるという。これらの機能は次のとおりです。 画像のカラー化: 白黒画像またはモノクロ画像に自動的に色を追加します。 解像度の向上: 画像のピクセル密度を高めて、画像の細部をより鮮明にし、より詳細な画像を作成します。 背景をぼかした写真: 画像の背景の鮮明さを低下させて、鮮明な画像を作成します。被写体をより際立たせる 背景の削除: 画像の背景を削除して被写体を目立たせるか、新しい背景に置き換えます 手描きコミック: 実画像を手描き漫画風に変換します 2D コミック: 実画像を 2D コミック風に変換します 3D コミック:実画像を3Dコミック風スケッチに変換 :実画像をスケッチ風に変換▲
2024-01-05
コメント 0
1307

CSS 位置レイアウトを使用して画像のスケーリングを実装するためのヒント
記事の紹介:画像のスケーリングのための CSSPositions レイアウト テクニック Web デザインでは、画像のスケーリングは一般的な要件の 1 つです。 CSSPositions レイアウトを通じて、画像のズーム効果を実現し、Web ページにより良い視覚体験を追加できます。この記事では、いくつかのテクニックを紹介し、具体的なコード例を示します。画像の位置を設定するには、position 属性を使用します。CSS では、position 属性を使用して、要素の配置方法を定義できます。位置属性を「re」に設定することで、
2023-09-26
コメント 0
1295

JavaScript は画像のランダム表示を実装します
記事の紹介:JavaScript は、Web 開発で広く使用されているスクリプト言語です。機能の 1 つは、画像をランダムに表示するのに役立つことです。画像をランダムに表示すると、Web サイトの楽しさとインタラクティブ性が高まると同時に、ユーザーにより優れた視覚体験が提供されます。この記事では、JavaScript で画像をランダムに表示する機能を実装する方法を説明します。 1. 画像配列を取得する まず、JavaScript で画像配列を定義し、次にランダムに表示する必要がある画像を配列に追加する必要があります。この例では、単純な
2023-05-21
コメント 0
2216

PHP を使用して画像に透かしを追加するにはどうすればよいですか?
記事の紹介:PHP を使用して画像に透かしを入れる方法問題:ユーザーは画像を Web サイトにアップロードし、それらに透かし (ロゴ) を追加する必要があります。透かしは、目に見える隅など、目立つように配置する必要があります。解決策:画像に透かしを追加するには
2024-10-18
コメント 0
843