合計 10000 件の関連コンテンツが見つかりました

uniapp は、キャンバスを使用してチャートやアニメーション効果を描画する方法を実装します。
記事の紹介:キャンバスを使用して uniapp でチャートやアニメーション効果を描画する方法には、特定のコード例が必要です。 1. はじめに モバイル デバイスの普及に伴い、モバイル端末上でさまざまなチャートやアニメーション効果を表示する必要があるアプリケーションがますます増えています。 uniapp は、Vue.js に基づくクロスプラットフォーム開発フレームワークとして、キャンバスを使用してチャートやアニメーション効果を描画する機能を提供します。この記事では、uniapp がキャンバスを使用してチャートやアニメーション効果を実現する方法を紹介し、具体的なコード例を示します。 2.キャンバス
2023-10-18
コメント 0
1912

HTML5開発告白アーティファクト実装コード
記事の紹介:昨日は 3 月 8 日の女神の日でした。この記事では主に html5 開発告白ツールの実装コードを紹介します。この日に愛を表現することもできます。 3 月 8 日の女王の日の告白アーティファクトの開発に使用されるナレッジ ポイント: css33D シーン、3D 変換、ラブメイキング スキル、3D キューブ作成スキル、カスタム アニメーション、ネイティブ JS DOM ノード操作、ループなど。
2018-03-09
コメント 0
10891

CSS アニメーション ガイド: 連続的なローリング効果を作成する方法を段階的に説明します。
記事の紹介:CSS アニメーション ガイド: 連続スクロール効果を作成する方法を段階的に説明します。Web デザインと開発において、アニメーション効果はユーザー エクスペリエンスを向上させる重要な要素の 1 つです。 CSS アニメーションは、さまざまな動的な効果を実現する一般的な方法の 1 つです。この記事では、連続ローリング効果を備えた CSS アニメーションを作成する方法を段階的に説明し、具体的なコード例を通じて各ステップの実装プロセスを詳しく紹介します。まず、HTML ファイルと、それに関連する CSS スタイル シートが必要です。 HTML ファイルの構造は次のとおりです。 <!DOCTYPEhtml>
2023-10-21
コメント 0
1498

CSS を使用してアコーディオン効果を作成する方法。
記事の紹介:CSS を使用してアコーディオン効果を作成する方法の実装手順には、特定のコード サンプルが必要です。アコーディオン効果は、さまざまなコンテンツ ブロックを縮小および拡張することで Web ページをより美しく、インタラクティブにする一般的な Web ページ表示効果です。この記事では、CSSを使用してアコーディオン効果を作成する方法と具体的なコード例を紹介します。アコーディオン効果を実現する基本原理は、CSS のトランジション プロパティとアニメーション プロパティを使用し、疑似クラスとカスケード スタイル シート (CSS) のネストを組み合わせて使用することです。以下がツールです
2023-10-20
コメント 0
1235

JavaScriptでマウスドラッグライン機能を実装するにはどうすればよいですか?
記事の紹介:JavaScriptでマウスドラッグライン機能を実装するにはどうすればよいですか?要約: マウスで線をドラッグする機能は多くのプロジェクトで非常に一般的で、インタラクティブなチャートの作成、スケッチの描画などに使用できます。この記事では、JavaScript を使用してマウス ドラッグ ライン機能を実装する方法を紹介し、読者がそれをよりよく理解して適用できるように、具体的なコード例を示します。はじめに: Web 開発では、多くの場合、高度にインタラクティブな効果を実現する必要があり、マウスのドラッグによる線機能は一般的な要件の 1 つです。マウスをドラッグすることで、
2023-10-19
コメント 0
1165

CSS を使用してアニメーション化可能なコーナーの形状を定義するにはどうすればよいですか?
記事の紹介:インターネット分野では、クリエイターやプログラマーはユーザー エクスペリエンスの重要性をよく認識しており、デジタル コンテンツの視覚的な魅力を高める革新的な方法を常に模索しています。注意すべき特徴の 1 つは、ユーザー インターフェイス コンポーネントのエッジの輪郭です。カスケード スタイル シート (CSS) を使用してエッジを調整しアクティブにする機能により、Web ページの美しさと使いやすさが大幅に向上します。この記事では、CSS でエッジを整形してアニメーション化できるようにする方法を詳しく掘り下げ、Web 職人に鮮やかで美しいユーザー インターフェイスをデザインするための専門知識とツールを提供します。メソッド CSS を使用してコーナーをアニメーション可能として定義するには、次の手順に従います。 HTML エンティティを初期化し、それに「box」などの一意のクラス名を割り当てます。存在する
2023-09-08
コメント 0
940

フラッシュでのトレース コマンドの使用方法 - フラッシュでトレース コマンドを使用する具体的な方法
記事の紹介:1. Flash を開き、新しい空のファイルを作成します。 2. コードを配置するフレーム上で右クリックし、[アクション]を選択します。 3. 開いたアクションパネルに「trace("Howareyou")」と入力します。 (注: Howareyou はテスト データであり、自分で定義できます)。 4. [コントロール]---->[ビデオのテスト]---->[テスト]を選択します。 5. [出力]パネルにテストデータ「Howareyou」が出力されます。 6. 上記のコードは実際に、trace() 関数を呼び出します。この関数は、ユーザーがプログラムを表示およびデバッグしやすいように情報を出力するために使用されます。 7. トレース関数の使用形式は次のとおりです。trace (パラメータ 1、パラメータ 2...) ここで、trace は関数名です。
2024-04-10
コメント 0
1172

CSSでトップボタンへのスムーズなスクロールを実現する方法
記事の紹介:CSS を使用してトップボタンへのスムーズなスクロールを実現する方法 Web デザインでは、ユーザー エクスペリエンスを向上させるために、ユーザーがページの先頭にすぐに戻れるようにすることが非常に重要です。上部までスムーズにスクロールするボタンを実装することで、ユーザーが上部に戻るまでのプロセスをよりスムーズかつ美しくすることができます。この記事では、CSS を使用してこの機能を実現する方法と、具体的なコード例を紹介します。上部までスムーズにスクロールするボタンを実装するには、CSS を使用してボタンのスタイルとアニメーション効果を制御し、JavaScript と組み合わせてスクロール機能を実装する必要があります。
2023-11-21
コメント 0
1557
163.com メール ログイン 163 メールにログインしてメール友達リストを取得するための php カール コード (テスト済み)
記事の紹介:163.com 電子メール ログイン: 163.com 電子メール ログイン 163 電子メールにログインし、電子メール フレンド リストを取得するための php カール コード (テスト済み): 率直に言うと、CURL テクノロジは、ページ キャプチャまたはフォーム送信を実現するブラウザのアクションをシミュレートします。この技術により、多くの便利な機能を実現できます。次のコードをコピーします: <?php error_reporting(0); //メールのユーザー名 (@163.com サフィックスなし) $user = 'papatata_test'; //メールのパスワード $pass = '000000'; $mail_addr = uenucom@16
2016-07-29
コメント 0
7622

jQueryを使用して要素の高さ属性を簡単に削除する
記事の紹介:jQuery を使用して要素の高さ属性を簡単に削除します。Web 開発では、特定のレイアウト効果やアニメーション効果を実現するために要素の高さ属性を動的に削除したい場合があります。この目的はjQueryを使えば簡単に実現できますので、具体的な実装方法とコード例を以下に紹介します。まず、jQuery で要素の属性を操作する方法を理解する必要があります。 jQuery は、要素の CSS プロパティを取得および設定するための css() メソッドを提供します。このメソッドを使用して、
2024-02-27
コメント 0
1313

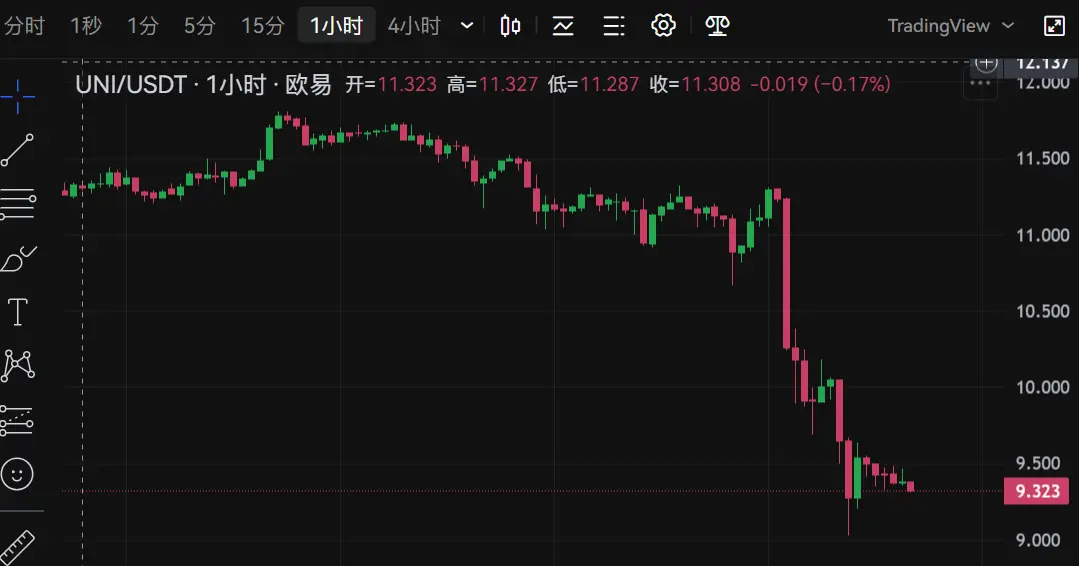
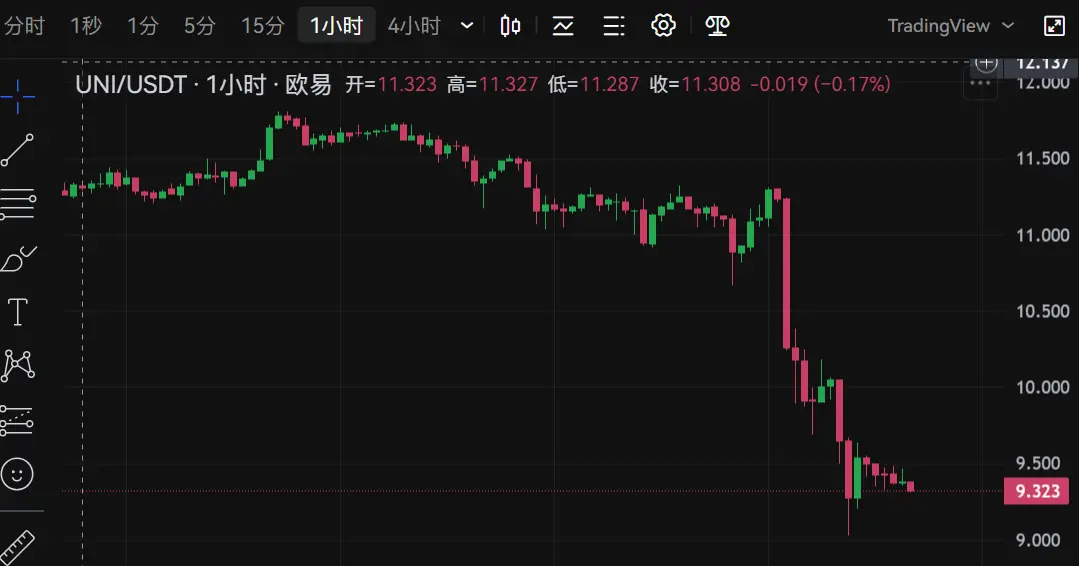
SECに訴えられ、UNIは20%以上下落したが、Uniswapは「災害を避けるために資金を支払う」ことができるのか?
記事の紹介:著者: Xiyou、ChainCatcher 編集者: Marco、ChainCatcher 4 月 11 日、フォーチュン マガジンは、米国証券取引委員会 (SEC) が Uniswap に警告を発し、同社に対して執行措置を講じる意向であると報じました。その後、Uniswap創設者のヘイデン・アダムス氏はソーシャルプラットフォーム上で、Uniswap Labsが米国証券取引委員会(SEC)から正式なウェルズ通知を受け取ったこと、そして米国SECがUniswap Labsに対して訴訟を起こす予定であると返信した。 SECの訴訟に関して同氏は、Uniswapが2兆米ドルを超える取引を処理しており、多くのチームや開発者がそのコードをフォークしたり、そのコードに基づいたりしていると述べた。
2024-04-12
コメント 0
1132

Microsoft の Python 初心者向けツールはとてもおいしいです!
記事の紹介:みなさんこんにちは、新人です!最近 G Web サイトにアクセスしたところ、Microsoft が「playwright-python」というプロジェクトを新進プロジェクトとしてオープンソース化していることを知りました。 Playwright は Python 言語の純粋な自動化ツールで、Chromium、Firefox、WebKit ブラウザを 1 つの API で自動実行でき、コードを記述することなく自動化機能を実現できます。テスト ツール Selenium には完全なドキュメントがありますが、その学習コストが多くの初心者にとっては困難であるのに対し、playwright-python は初心者向けの単なる成果物です。 Playwright は本当に Python で動作しますか?
2023-04-12
コメント 0
1420

Java 8を使用してArrayListから一意の値を取得するにはどうすればよいですか?
記事の紹介:StreamAPI、ストリーム、ラムダ式などの Java 8 の関数型プログラミング機能を活用することで、ArrayList からの一意の値の抽出がより簡単かつ高速になります。これらの機能を使用すると、面倒な反復や手動検査を行わずにさまざまな要素を抽出できます。ラムダ式を使用すると、簡潔で読みやすいコードを作成できるため、このタスクが容易になります。大規模なデータ セットを扱う場合でも、単に重複を排除する場合でも、Java8 は ArrayList から一意の値の配列リストを取得するための強力でエレガントなソリューションを提供します。Java の ArrayList クラスは List インターフェイスを実装し、格納および操作のサイズ変更のための動的な配列のような機能を提供します。配列内の要素のコレクション。 Aのとき
2023-09-05
コメント 0
1452

jQuery がチェックボックスのチェックと選択解除をどのように処理するかを調査する
記事の紹介:jQuery は、Web 開発における DOM 操作、イベント処理、アニメーション効果などを簡素化するために使用される人気のある JavaScript ライブラリです。 Web ページでは、チェックボックスはユーザーが複数のオプションを選択できるようにするために使用される一般的なフォーム要素です。この記事では、jQuery を使用してチェックボックスの選択と選択解除の操作を処理する方法を説明し、具体的なコード例を示します。 1. チェックボックスの基礎知識 HTMLでは、チェックボックスは次のように表現されます。
2024-02-26
コメント 0
1146

Laravel 5のウェアハウスモード
記事の紹介:リポジトリ パターンは、Eric Evans の著書『ドメイン駆動設計』で初めて紹介されました。実際、リポジトリはアプリケーションのドメイン層へのエントリ ポイントです。簡単に言えば、リポジトリを使用すると、オブジェクトがどのように永続化されるかを知らなくても、すべてのコードでオブジェクトを使用できるようになります。リポジトリには、テーブルからオブジェクトへのマッピングを含む、永続性に関するすべての知識が含まれています。これにより、永続化レイヤーのよりオブジェクト指向のビューが提供され、マッピング コードがよりカプセル化されます。リポジトリを Laravel で(実際のリポジトリとして - Eric Evans Domain Driven Design Book)動作させる唯一の方法は、デフォルトの ORM をアクティブ レコードからデータ マッパーに変更することです。最良の代替物は教義です。 Doctrine ORMDoctrine は ORM (オブジェクト) です。
2023-08-28
コメント 0
1441

Python ORM と他のデータ アクセス テクノロジー: 長所と短所を理解する
記事の紹介:Python 開発では、ORM (オブジェクト リレーショナル マッピング) テクノロジは、データベースにアクセスして操作するための強力な方法を提供します。ただし、利用可能なデータ アクセス テクノロジはこれだけではありません。その他のオプションには、生の SQL、データ アクセス レイヤー (DAL)、および NoSQL データベースが含まれます。特定のプロジェクトに最適な方法を選択するには、各技術の長所と短所を理解することが重要です。 ORM の利点: オブジェクト指向: ORM はオブジェクトを使用してデータベース エンティティを表現し、データ モデルとコード間のマッピングを簡素化します。コードの簡素化: ORM は SQL クエリを自動的に生成し、データ アクセス コードを簡素化し、エラーを削減します。関係管理: ORM はエンティティ間の関係を自動的に維持し、データの整合性と一貫性を実現します。複雑なクエリのサポート: ORM は高度な機能を提供します
2024-03-18
コメント 0
1107

Canvas Javascript API が主要なブラウザでどのように動作するか
記事の紹介:CanvasJavaScript API は、Web 上でグラフィックを作成および操作するための強力なツールです。これにより、JavaScript コードを使用して 2D グラフィックスを描画できるようになり、最新の Web ブラウザーのほとんどがこれをサポートします。ゲーム操作、アニメーション、ビデオ処理などはすべて CanvasAPI から来ています。 CanvasAPI は、HTML ドキュメント内に配置できる HTML 要素である Canvas 要素の形式で実装されます。 Canvas 要素は描画面として機能し、CSS を使用してスタイルを設定したり配置したりできます。キャンバス上にグラフィックを描画するには、arc、lineTo、fillRect などのキャンバス API の描画メソッドを使用できます。これ
2023-09-16
コメント 0
1441

データベースと対話する Python ORM のベスト プラクティス
記事の紹介:Python オブジェクト リレーショナル マッピング (ORM) は、データベース内のデータを Python オブジェクトにマッピングする方法であり、これによりデータベースとの対話が簡素化されます。 ORM のベスト プラクティスを習得することは、データベース インタラクションの最適化、パフォーマンスの向上、コードの可読性の維持にとって重要です。データベース モデリングはエンティティ リレーションシップ モデル (ER モデル) に従います。ER モデルは、エンティティ、関係、および属性間の関係を定義するのに役立ちます。正規化手法を使用する: データを複数のテーブルに分割して、重複やデータの冗長性を回避します。主キーと外部キーを定義する: テーブル内の行の一意の識別子とテーブル間の関連付けを指定します。 ORM フレームワークの選択では、アプリケーションの要件を考慮します。アプリケーションの機能と複雑さに一致する ORM フレームワークを選択します。パフォーマンスとスケーラビリティを評価する: フレームワークが大量のデータをどの程度うまく処理できるかを検討します。
2024-03-18
コメント 0
524

PHPを使用してメール購読機能を実装するにはどうすればよいですか?
記事の紹介:PHPを使用してメール購読機能を実装するにはどうすればよいですか?電子メール購読機能は、ユーザーがニュース、アップデート、プロモーション、その他の情報を購読し、関連するコンテンツを電子メールで受信できるようにする Web サイトの一般的な機能です。この記事では、PHP を使用してメール購読機能を実装する方法と具体的なコード例を紹介します。データベース テーブルを作成する まず、ユーザーのサブスクリプション情報を保存するデータベース テーブルを作成する必要があります。次の列を含む「subscribers」という名前のテーブルを作成します。 id: サブスクライバの一意の識別子 (自動インクリメントされる主キー)。絵馬
2023-09-19
コメント 0
1282
純粋な CSS を使用してアニメーション効果ボタンを作成する
記事の紹介:CSS3 は CSS テクノロジーのアップグレード バージョンであり、CSS3 言語開発はモジュール化に向けて発展していることはわかっています。以前の仕様はモジュールとして大きすぎて複雑だったので、より小さなモジュールに分割され、さらに新しいモジュールが追加されました。これらのモジュールには、ボックス モデル、リスト モジュール、ハイパーリンク メソッド、言語モジュール、背景と境界線、テキスト効果、複数列レイアウトなどが含まれます。この記事では、エディターが非常に優れた CSS3 ボタン アニメーションを紹介します。この CSS3 ボタンには合計 5 つのアニメーション メソッドがあり、それぞれがマウスオーバー アニメーションです。これらのアニメーション ボタンはあまり豪華ではありません。他のボタンほど拡張するのは難しいとは思わないでください。CSS コードを変更して好きなように変更できます。
2017-11-21
コメント 0
2280