合計 10000 件の関連コンテンツが見つかりました

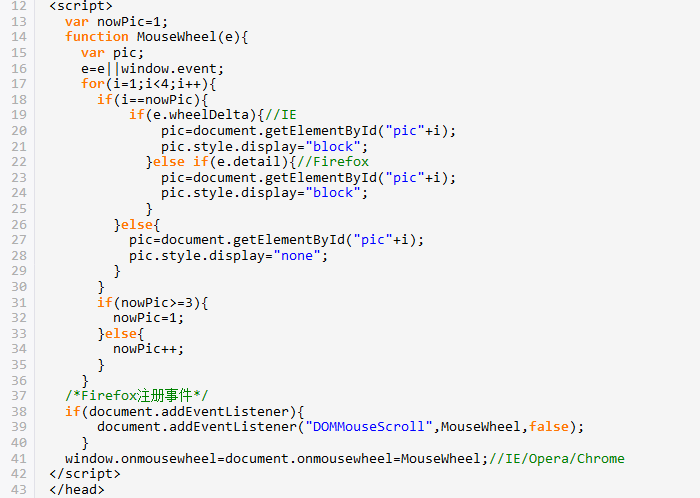
JavaScriptでマウスホイールコントロールのページ画像切り替えを実装
記事の紹介:マウスのスクロール ホイールは便利な機能なので、Web ページをすばやく閲覧したり、長い記事をすばやく読んだりできるからです。 Web フロントエンドに携わる私たちにとって、このマウス ホイールに注意を払わないわけがありません。では、どうすればユーザーが Web をより快適に閲覧できるようになるでしょうか?この記事では、主にマウス ホイール コントロールのページ画像切り替え機能を実装するための JavaScript を紹介します。これには、JavaScript イベント応答とページ要素の動的操作関連の実装テクニックが含まれます。
2018-01-29
コメント 0
2133

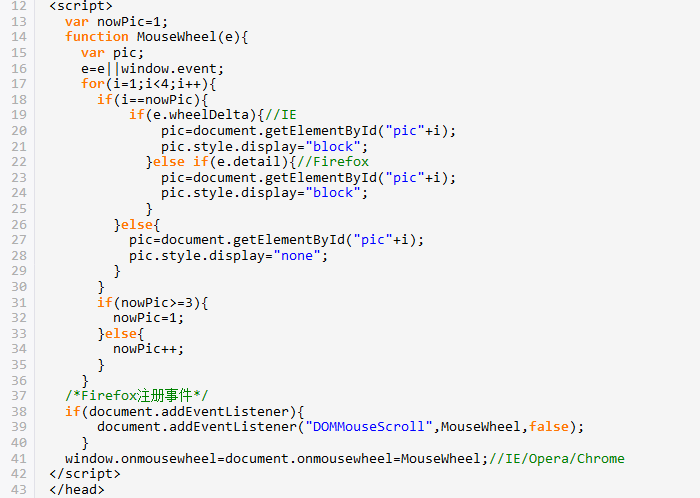
マウスホイール制御ページ画像切り替え機能のJavaScript実装例
記事の紹介:この記事では、マウス ホイール コントロールのページ画像切り替え機能を実装するための JavaScript を主に紹介し、JavaScript イベント応答とページ要素の動的操作に関連する実装テクニックを紹介します。
2018-01-12
コメント 0
1930

Windows 11 でマウスが制御不能になり続ける場合はどうすればよいですか?
記事の紹介:マウスはコンピューターを使用するのに欠かせない外部デバイスの 1 つですが、使用中にマウスが制御不能になり、ジャンプし続けるという問題を抱えている win11 ユーザーも多くいます。ユーザーはマウスを確認したり、操作するマウスの設定を確認したりできます。この Web サイトでは、Win11 でマウスの動きが制御できない問題の分析をユーザーに注意深く紹介します。 Windows 11 でマウスの動きが制御できない問題を分析する方法 1: マウスを確認する. マウスのメーカーが異なれば、特性も異なります。スクロール ホイールの感度が高く、または減衰が低いと、マウス ホイールが飛び跳ねる可能性があります。マウス自体がスクロール ホイールのジャンプを引き起こしているかどうかを確認します。マウスホイールをタッチすると、コンピュータのページが移動するのを確認できます。マウスホイールが柔らかすぎる場合
2024-02-05
コメント 0
2134

マウス ホイールが機能しません。どうすればよいですか?
記事の紹介:マウス ホイールの何が問題になっていますか? マウスは、コンピュータの日常使用で使用される最も一般的な入力デバイスの 1 つであり、幅広い実用的用途があります。しかし、長期間使用していると、マウスホイールの不具合が発生し、ページを正常に上下にスクロールできなくなることがあります。では、マウス ホイールが機能しない場合は何が起こっているのでしょうか?まず、マウス ホイールの故障の原因の 1 つは、ほこりや汚れの蓄積です。日常的な使用では、マウスホイールを使用してページをスクロールすることが多く、このホイールは頻繁に環境と接触します。時間とともに
2024-02-18
コメント 0
933

マウスホイールが上下に動かない場合の対処方法
記事の紹介:マウスホイールの不具合の解決策: 1. マウスホイールを清掃し、清掃プロセス中は慎重に使用し、マウスが電源から切断されていることを確認します。 2. マウスホイールの設定を調整し、コントロールパネルを開き、「マウスホイール」を選択します。ハードウェアとサウンドの「」を選択し、「スクロール ホイール」タブを選択し、「スクロール方法」オプションが「複数行」として選択されていることを確認します。 3. マウス ドライバーを更新し、Win + X キーを押し、デバイス マネージャーを開き、マウスデバイスを右クリックし、「ドライバーの更新」を選択します; 4. 上記の方法で問題が解決しない場合は、マウスホイールまたはマウス全体を交換してください。
2023-08-15
コメント 0
14898

マウスホイールが突然上下にスライドする問題の解決策
記事の紹介:マウスは私たちにとって非常に重要な外部メディアですが、マウスホイールが上下にスライドする問題を解決する方法を多くのユーザーが尋ねています。ユーザーはマウスを確認したり、Windows キーの下でマウス設定を見つけて操作したりできます。このウェブサイトでは、マウスホイールが上下にスライドする問題の解決策をユーザーに丁寧に紹介します。マウスのホイールが上下にスライドする問題の解決方法 方法 1: マウスを確認する マウスのメーカーが異なると、特性が異なります。スクロール ホイールの感度が高く、または減衰が低いと、マウス ホイールが飛び跳ねる可能性があります。マウス自体がスクロール ホイールのジャンプを引き起こしているかどうかを確認します。マウスホイールをタッチすると、コンピュータのページが移動するのを確認できます。マウス ホイールの感度が高すぎる場合は、新しいマウスの購入を検討してください。
2024-03-16
コメント 0
3654

マウスホイールが機能せず、ランダムに上下にジャンプする場合はどうすればよいですか? 3 つのソリューションを共有する
記事の紹介:マウスは最も重要なコンピュータ周辺機器の 1 つですが、使用中にマウス ホイールが動作しなくなったり、上下に跳ねたりして、ユーザーの操作に大きな影響を及ぼします。この問題を解決する方法はありますか?マウスホイールがランダムにジャンプする問題を解決する 3 つの方法を見てみましょう。方法 1: マウスを確認する マウスは各ブランドによってそれぞれ特徴があります。一部のマウス ホイールは感度が高いか減衰が低いため、ホイールが不規則にジャンプする可能性があります。問題がマウス自体にあるのかどうかを判断するには、マウス ホイールに軽く触れて、画面上でページが動くのを観察します。マウスのスクロールが敏感すぎる場合は、問題を解決するために新しいマウスの購入を検討してください。方法 2: マウスの設定を確認する マウスの設定が不適切であると、マウス ホイールがランダムにジャンプする可能性があります。
2024-03-13
コメント 0
2735

マウスホイールと上下スクロールの誤動作を修正するためのヒント
記事の紹介:マウスホイールは、コンピュータを使用するときによく使用する機能で、ページを上下にスクロールするのに役立ちます。しかし、マウスホイールが故障してスクロール機能が正常に実現できない場合があり、仕事や生活に多大な不便をもたらします。ただし、心配しないでください。以下では、マウスホイールの失敗の問題を解決するのに役立ついくつかの簡単な方法を紹介します。 1 つ目の方法は、マウス ホイールを掃除することです。場合によっては、マウス ホイールの周りにほこりや汚れが蓄積し、ホイールが自由に回転できなくなることがあります。このとき、綿棒に少量のアルコールや洗剤を含ませたものを使用するとよいでしょう。
2024-02-20
コメント 0
2236

マウスでWebページを上下にスクロールできない問題の解決方法
記事の紹介:マウスが Web ページを上下にスクロールできない問題には 4 つの解決策があります: 1. マウスがコンピュータに正しく接続されていることを確認します; 2. マウスのバッテリー残量を確認し、バッテリーを交換してください; 3. 試してください。マウスドライバーを更新または再インストールするには; 4. コントロールパネルを開き、「マウス」オプションを見つけて、スクロールホイール設定が無効になっているかどうかを確認します。
2023-10-11
コメント 0
10461

マウスの中ボタンとは何ですか
記事の紹介:マウスの中ボタンの標準名は「マウス ホイール」で、マウスの左ボタンと右ボタンの間にあるホイール状のボタンで、マウス ホイールの主な用途は次のとおりです。 1. Web ページを閲覧するときにページをスクロールするために使用されます。オフィス編集ページ; 2. 一部のブラウザでは、ブラウザで閲覧したタブを閉じるために使用できます; 3. タスクバーなどで開いているウィンドウやダイアログ ボックスを開閉するために使用できます。
2021-01-05
コメント 0
45252

jQueryは画像ズームのマウスホイール制御を実装します
記事の紹介:この記事では、jQuery によって実装されたマウス ホイール コントロールの画像ズーム機能を主に紹介し、完全なサンプル フォームに基づいてページ要素の属性を動的に操作するためのマウス ホイール イベントに基づく jQuery の関連実装テクニックを分析します。皆さんのお役に立てれば幸いです。
2018-01-29
コメント 0
2764

jQueryプラグインmultiScrollで全画面マウススクロール・ページ切り替え特殊効果を実現_jquery
記事の紹介:この記事で共有するのは、jQuery のフルスクリーン (全画面) スクロール プラグイン Web ページの特殊効果です。マウス ホイールを回転させると、画面全体が 1 つの画面に切り替わり、JS を表示するように設定できます。コードは上下左右中央に配置されており、現在最も人気のある jQuery の全画面スクロール プラグインです。 (互換性テスト: IE6 以降、Firefox、Chrome、Opera、Safari、360 およびその他の主流ブラウザ)
2016-05-16
コメント 0
1134

CSS プロパティを使用してスムーズなスクロール効果を実現するためのヒント
記事の紹介:CSS プロパティを使用してスムーズなスクロール効果を実現するためのヒント Web デザインでは、ユーザー エクスペリエンスをよりスムーズで快適にするために、スクロール効果はメニュー ナビゲーション、ページの上部と下部へのスムーズなスクロールなどで広く使用されています。この記事では、スムーズなスクロール効果を実現するためによく使用されるいくつかの CSS プロパティとコード例を紹介します。 1. スムーズなスクロールは、CSS 属性の roll-behavior によって実現されます。scroll-behavior は、コンテナ要素内のスクロール動作を制御できる CSS 属性です。スクロを設定することで
2023-11-18
コメント 0
1605

マウスを使用せずにラップトップでスクロール ホイールをスライドする方法
記事の紹介:マウスを使わずにラップトップでページを上下にスライドさせるマウス ホイール効果を実現する方法 1. ノートブックの下部にタッチパッドがあり、四隅がマウス ボタンになっています。まず、左側の左ボタンを使用して、スライドさせたいオブジェクトを選択し、別の指でタッチパネルを上下左右にスワイプするとオブジェクトを移動できます。ページごとにスクロールするには、pageupキーまたはpagedownキーを押すだけです。 2. ノートブックにマウスがない場合は、ノートブックの下部にあるタッチパッドを使用できます。タッチパッドの四隅がマウスボタンになっています。まず左ボタンでスライドさせたいオブジェクトを選択し、別の指でタッチパネル上を上下左右にスライドさせてオブジェクトを移動します。単一ページのめくりやスクロールの場合は、Page Up または Page Down を押すだけです。 3. ページを拡大または縮小するには、人差し指と中指でページをタッチします。
2024-02-25
コメント 0
1795
jQueryプラグインのスクロールでシームレスなスクロールを実現effect_jquery
記事の紹介:今日は、シームレスなページスクロールのための jquery.scroll プラグインを共有したいと思います。 上下左右、フェードインとフェードアウト、スクロール時間の設定、アニメーション時間の設定、マウスが通過した後に設定を停止するかどうか、マウスの液体バーをスクロールしてページ切り替え効果を確認することができます。このプラグインは、IE8、360、FireFox、Chrome、Safari、Opera、Maxthon、Sogou、および Window of the World のブラウザに適しています。
2016-05-16
コメント 0
1695