合計 10000 件の関連コンテンツが見つかりました

Shiny tabPanels のタブにカスタム背景色を設定する方法
記事の紹介:この記事では、Shiny tabPanels でのタブの背景色のカスタマイズについて説明します。デフォルトのタブの色を設定し、個々のタブに特定の色を選択する方法を示す例が示されています。カスタマイズには、CSS コードを変更して、
2024-10-24
コメント 0
689
データベースの変更と更新に関する問題
記事の紹介:データベースの変更と更新の問題は、最初にデータベースのクエリを選択し、次にループでレコードの行を fetch_assoc() し、次に行レコードの特定のフィールドに従ってテーブルを変更することです。変更できるのはこのレコードだけではありません。フィールドに一致するテーブル内のすべてのレコードですが、効率を向上させるためにサイクル内での繰り返しの変更を避けるために、変更後にデータベースを更新するにはどうすればよいですか?
2016-06-13
コメント 0
922

リセット版三國志8の勢力の色を変更する方法の紹介
記事の紹介:プレイヤーは、サードパーティ製の修正ツール (バン モディファイアなど) を使用して、『三国志 8』のリメイク版で勢力の色を変更できます。まず、次の手順に進む前に、セーブデータをバックアップしていることを確認してください。 リセット版三國志8の勢力の色を変更する方法の紹介 答え:van修飾子を使います。 1. van エディタを使用してアーカイブまたはメモリを読み取ります。 2. [勢力の編集] オプションを見つけて、[勢力の色] を選択し、その番号を変更します。 3. フォースの色を希望の色に変更し、完了後に変更を保存します。 4. メモリ変更の場合は、ゲーム内に保存する必要があります。
2024-10-31
コメント 0
1013
MySQL 更新レコードを実装するための PHP コード
記事の紹介:PHP は、MySQL のレコードを更新するためのコードを実装します。まず、操作のアイデアを整理します。すべてのデータをリストし、変更する必要があるデータ レコードを選択し、編集可能な状態に入ります。 変更結果を送信して変更を完了します。まず、データベース内のデータ ビューをリストします。
2016-06-13
コメント 0
969

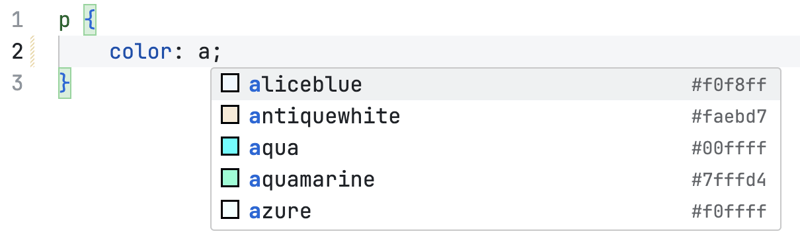
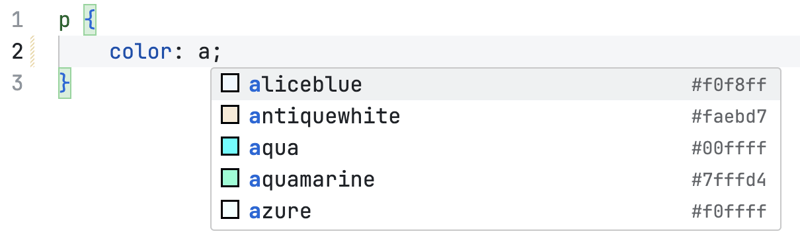
CSSの色の探索
記事の紹介:CSS色のマスター:包括的なガイド
前のレッスンでは、CSSセレクターを調査しました。次に、色の変更から始めて、選択した要素の外観を操作する方法を学ぶことで、その知識を築きましょう。このガイドがカバーしています
2025-01-30
コメント 0
799

JavaScript のシンプルな画像ビューア
記事の紹介:これは、Web ブラウザーで実行される非常にシンプルな画像ビューアーです。単一の .html ファイルと 36 行のコードを使用します。コードをindex.htmlとして保存します。このファイルをクリックすると、ブラウザにウィンドウが開き、PCから画像を選択して、
2024-10-25
コメント 0
475

メモ帳の背景色を変更する方法
記事の紹介:この記事では、背景色を変更し、メモ帳の外観をカスタマイズする方法についてのガイドを提供します。ここでは、[形式] メニューへのアクセス、目的の色とフォントの選択、環境設定の調整について段階的に説明します。さらに
2024-12-25
コメント 0
349

KuCoinを自分の銀行カードに送金する方法
記事の紹介:KuCoin 暗号通貨は、次の手順に従って銀行カードと交換できます。 KuCoin アカウントにログインし、「コインを引き出す」を選択します。 暗号通貨を選択し、「銀行カード」チャネルを選択します。 銀行カードの詳細と引き出し金額を入力します。 確認のため確認コードを入力します。 「」をクリックします。確認」してトランザクションが完了するまで待ちます
2024-12-07
コメント 0
888

PHPでIDを指定してデータを変更する方法
記事の紹介:php で ID を指定してデータを変更する方法。この投稿は jixizo によって最終編集されました (2014-10-14 11:59:15)。このコードは最初の ID を選択して変更することはできません。 2 番目の ID のみが 2 番目の ID のデータを独立して変更できますが、最初の送信では変更できません。2 番目の ID では、3 番目の ID のデータが変更されます。 、4番目のI
2016-06-13
コメント 0
2156