合計 10000 件の関連コンテンツが見つかりました

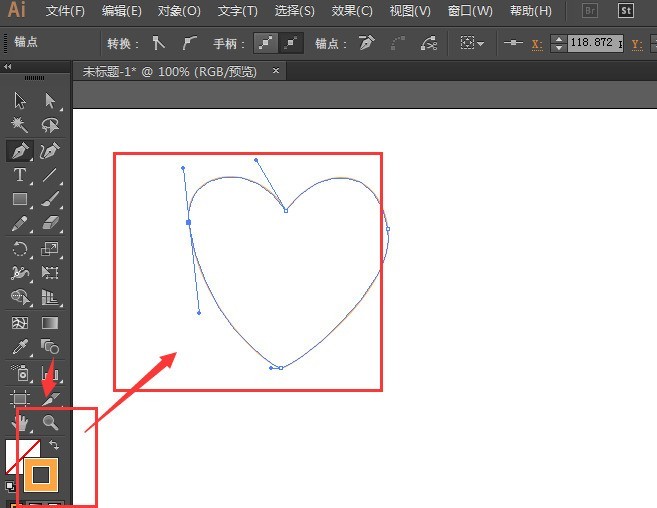
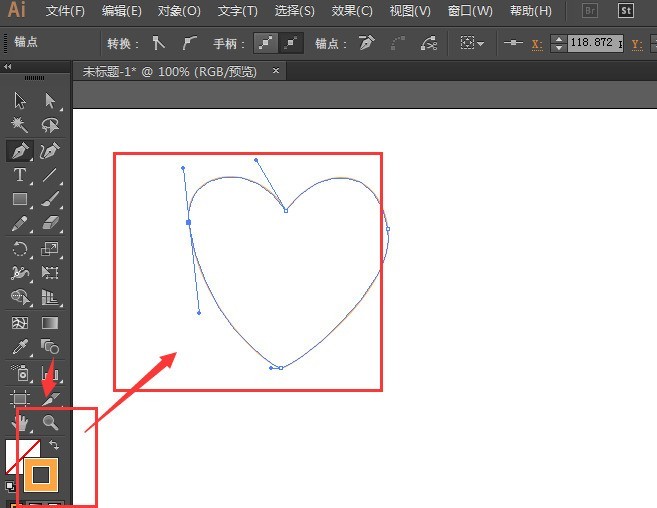
AIを使ってカラフルなハート型の模様をデザインする方法
記事の紹介:新規ドキュメントを作成後、ストローク設定のペンツールを使用してキャンバス上にハート型を描いた後、コピーして縮小し、大きなハートの中央に配置し、以下のように変更します。ストロークの色を選択し、ブレンド ツールを開き、間隔を 66 ステップ以上に設定し、ブレンドする 2 つのハートの形を選択すると、グラデーション効果のあるハートのパターンが表示されます。図に示すように、各ハート型の境界線に異なる色を追加すると、最終的な効果が異なります。また、ストロークの色をグラデーション線に設定することもでき、最終的な効果も変わります。自分の写真を選択して、好きな色を設定するだけです。
2024-04-23
コメント 0
717

『アークナイツ』スカディスキン レッドバロネススキン一覧
記事の紹介:『アークナイツ』の赤い肌のスカディ男爵夫人はどうでしょうか?レッドバロネスは、アークナイツ5周年記念に登場するハート付きスカディスキンです。では、このレッドバロネススキンにはどのような特別な効果があるのでしょうか?次に調べてみましょう。アークナイツ ダークハート スカディ スキン レッドバロネス 1. スキン紹介 // レッドバロネス - ダークハート スカディ 運命反復シリーズ/レッドバロネス。決定 F/3019226 における Skadi の反復。混沌と衝動が、赤い野原の唯一の主を生み出した。そのような感情を通して、彼女は自分の愛する作品を作りました。 _____________「フライ、私の側にとどまる」[スタンドペイントされたディスプレイ] 2.インフラストラクチャ特殊効果タッチアクション3.スキル展開/通常の攻撃] [1スキル] [3スキル] [3
2024-05-01
コメント 0
714
CSS3でラジオボタンのアニメーション効果を実装する方法
記事の紹介:CSS3でラジオボタンのアニメーション効果を実装するにはどうすればよいですか?なぜラジオボタンのアニメーション効果を実装する必要があるのでしょうか? CSS3 の使用法をマスターしてラジオ ボタンのアニメーション効果を実現するのに役立つ 2 つの例を示します。
2017-11-25
コメント 0
2094

CSS3効果をオフにする方法
記事の紹介:CSS3 は Web デザインに使用されるスタイルシート言語で、角丸、グラデーション、アニメーションなど、さまざまな美しい効果を実現するのに役立ちます。ただし、実際の開発では、CSS3 効果との互換性とパフォーマンスの問題により、Web ページの読み込み速度とユーザー エクスペリエンスを向上させるために CSS3 効果をオフにする必要がある場合があります。まず、CSS3 エフェクトの互換性の問題を理解する必要があります。 CSS3 は広くサポートされていますが、CSS3 効果を完全にサポートできない古いブラウザがまだいくつかあります。互換性のない CSS3 効果を使用すると、Web ページが次のような形式で表示されます。
2023-04-21
コメント 0
686

PS でクリスタル フォント効果を作成する方法_PS でクリスタル フォント効果を作成するための具体的な手順
記事の紹介:1. テキストツールを使用してフォントを書きます。文字 Q をオブジェクトとして使用します。クリスタルキャラクターの作成では、レイヤースタイルでシャドウ、インナーシャドウ、インナーグロー、ベベルとレリーフ、グロスなどのエフェクトを総合的に適用することが主になります。写真に示すように(赤でマークされています)。 2. ベベル効果とレリーフ効果の各オプションのパラメータ値の設定は図のとおりです(赤字部分)。 3. 図に示すように、等高線オプションをクリックして等高線の入力値と出力値を設定します。 4. 図の赤枠部分のように、光沢効果の各オプションのパラメータ値を設定します。このうち、描画モードの色を水色に設定します。 5. インナーグロウ効果の各オプションのパラメータ値を図の赤枠部分に設定します。ここでは、色はまだ水色に設定されています。 6. インナーシャドウ効果の各オプションパラメータ値を図の赤丸のように設定します。
2024-06-04
コメント 0
562

wps2019で複雑なハート型のデモアニメーションを作成する操作内容
記事の紹介:1. 簡単なアニメーション設定を行う場合は、[アニメーション]メニューをクリックして設定を選択します。 2. まず編集エリアに[ハート形]を描画し、[挿入]→図形→ハート形をクリックして描画し、赤色に変更します。 3. [ハート形]を選択してアニメーションを設定し、アニメーションメニューの[八角形]をクリックすると、アニメーションが自動的に1回実行されます。 4. [八角形]のサイズを変更する 八角形を選択後、小さな円をドラッグしてサイズを変更します。 5. 右下の[再生]をクリックすると、アニメーション効果が表示されます。 6. アニメーションの効果を常に再生するように設定し、[効果オプション]をクリックし、ダイアログボックスで[タイミング]、[繰り返し]、[次のクリックまで]を選択します。 F5 を押して再生効果を確認します。
2024-03-27
コメント 0
1011

CSS3 プロパティは Web ページにスクロール効果をどのように実装しますか?
記事の紹介:CSS3 プロパティは Web ページにスクロール効果をどのように実装しますか?はじめに: インターネットの発展に伴い、Web デザインはユーザー エクスペリエンスにますます注目するようになりました。 Web デザインでは、スクロール効果は非常に一般的なアニメーション効果です。 CSS3 プロパティを使用すると、さまざまなクールなスクロール効果を簡単に実現できます。この記事では、CSS3 プロパティを使用して Web ページでスクロール効果を実現する方法を紹介し、読者の参考となるコード例を示します。 1. CSS3 属性のトランジションを使用してスクロール効果を実現します。トランジション属性には要素を使用できます。
2023-09-09
コメント 0
1444

css3 - アニメーション効果の実装
記事の紹介:この章では、単純な css3 アニメーションがどのように実装されるかを理解できるように、css3 アニメーション効果の実装について紹介します。困っている友人は参考にしていただければ幸いです。
2018-09-12
コメント 1
2405

CSS3 特殊効果を上手に使って Web ページのユーザー エクスペリエンスを向上させる方法
記事の紹介:CSS3 特殊効果を上手に使って Web ページのユーザー エクスペリエンスを向上させる方法 インターネットの発展に伴い、Web デザインとユーザー エクスペリエンスは Web サイト開発における重要なリンクとなっています。 CSS3 特殊効果を適用すると、Web ページにダイナミクスと視覚効果を追加し、ユーザー エクスペリエンスを向上させることができます。この記事では、開発者が CSS3 特殊効果の使用に習熟し、Web ページのユーザー エクスペリエンスを向上できるように、いくつかの一般的な CSS3 特殊効果とそのコード例を紹介します。トランジション効果(Transition) トランジション効果はCSS3における最も基本的な特殊効果の一つで、特定の属性を変更することで実現できます。
2023-09-09
コメント 0
1087
CSS3で蝶が飛ぶアニメーションを作成する方法
記事の紹介:CSS3で蝶が飛ぶアニメーションを作成するにはどうすればよいですか?蝶が飛んでいるアニメーション効果はどのようなものですか? CSS3で蝶が飛ぶアニメーションを作成する場合、どのような点に注意すべきでしょうか?今回はCSS3を使って蝶が飛ぶアニメーションを作成してみます。
2017-11-24
コメント 0
3553

iOS 開発に関する質問 (9)
記事の紹介:IB でのlayer.borderColor の設定が役に立たないのはなぜですか? 次の図に示すように、IB の UIView の Runtime プロパティを設定して、丸い角と赤い境界線を持つ長方形の効果を取得します。
2017-01-20
コメント 0
1465

html2canvas はどのスタイルに対して無効ですか?
記事の紹介:無効なスタイルには、CSS3 アニメーションとトランジション、CSS フィルター効果、CSS3 複雑なグラフィックスとパス、一部の CSS3 機能、疑似要素と一部の CSS 機能、Z インデックス、背景画像とグラデーションなどが含まれます。詳細な紹介: 1. CSS3 アニメーションとトランジション: html2canvas は CSS3 アニメーションとトランジションの効果を完全にはキャプチャできない可能性があります。最終的なスタイルをキャプチャするよう試みられますが、これらのアニメーションとトランジションは変換プロセス中に失われる可能性があります; 2. CSS フィルター効果: ぼかしや影などのフィルターは変換プロセス中に保持されない場合があります。
2023-11-24
コメント 0
1759

postcssとは何ですか?なぜそれを使うのでしょうか?
記事の紹介:テクノロジーの発展に伴い、CSS は CSS3 の第 3 段階に到達しました。CSS3 では、よりダイナミックな効果をサポートできるようになりました。これまで JS で実装する必要があったアニメーション、トランジション、計算などの機能のほとんどが CSS で実装できるようになりました。よりよい性能
2021-10-20
コメント 0
8641

CSS3をベースとしたWebデザインスキルと実践経験の共有
記事の紹介:CSS3をベースとしたWebデザインスキルと実践経験の共有 インターネット時代の今日、Webデザインの重要性はますます高まっています。 CSS3 の登場により、デザイナーはさまざまな素晴らしい効果を使用してユーザーを魅了できるようになりました。この記事では、読者の Web デザイン レベルを向上させることを目的として、CSS3 に基づいた Web デザインのスキルと実践的な経験を共有します。 1. トランジション効果を使用する トランジション効果は、ある状態から別の状態への要素のスムーズなアニメーション効果を生成できます。 CSS3 トランジション プロパティを使用すると、次のことができます。
2023-09-08
コメント 0
1064