合計 10000 件の関連コンテンツが見つかりました

Layui を使用してドラッグ アンド ドロップをサポートする Web レイアウト デザイナーを開発する方法
記事の紹介:Layui を使用してドラッグ アンド ドロップ Web レイアウト デザイナーを開発する方法 Layui は、Web インターフェイスを迅速に構築するために広く使用されている軽量のフロントエンド UI フレームワークです。この記事では、Layui を使用してドラッグ アンド ドロップをサポートする Web ページ レイアウト デザイナーを開発し、ユーザーがページ レイアウト デザインのコンポーネントを自由にドラッグ アンド ドロップできるようにする方法を紹介します。以下は具体的なサンプルコードです。まず、Layui の関連リソース ファイルを導入する必要があります。 Layui公式サイトからlay.jsとlay.cssをダウンロードして導入できます。
2023-10-26
コメント 0
1403

jqueryはドラッグアンドドロップを実装します
記事の紹介:最新の Web ページの人気に伴い、ユーザーと対話するドラッグ可能な要素がデザインの不可欠な部分になりました。 JQuery は、開発における多くの一般的な操作を簡素化する非常に人気のある JavaScript ライブラリです。機能の 1 つは、ドラッグ可能な要素の実装です。この記事では、JQuery を使用してドラッグ可能な要素を実装する方法を学びます。 1. HTML と CSS の作成 JQuery コードの作成を開始する前に、ドラッグ可能な要素を実装するための HTML ページが必要です。次のような単純な HTML レイアウトを作成します。
2023-05-25
コメント 0
1381

Layui を使用してドラッグ アンド ドロップをサポートするテキスト エディタを開発する方法
記事の紹介:Layui を使用してドラッグ アンド ドロップをサポートするテキスト エディタを開発する方法 はじめに: テキスト エディタは、最新のインターネット アプリケーションの一般的な機能の 1 つであり、ユーザーがテキストを簡単に編集および書式設定するのに役立ちます。ドラッグ可能なテキスト エディターはさらに一歩進んで、ユーザーがテキスト コンテンツの位置とレイアウトを自由にドラッグして調整できるため、より柔軟で便利な編集エクスペリエンスが提供されます。この記事では、Layui フレームワークを使用してドラッグ アンド ドロップをサポートするテキスト エディタを開発する方法を紹介し、読者がこの機能をすぐに実装できるように具体的なコード例を示します。 1つ、
2023-10-27
コメント 0
847

HTML、CSS、および jQuery: 画像のドラッグ アンド ドロップによる並べ替えのヒント
記事の紹介:HTML、CSS、および jQuery: 画像のドラッグ アンド ドロップによる並べ替えを実装するためのヒント 最新の Web デザインでは、画像のドラッグ アンド ドロップによる並べ替えは一般的で人気のある機能になっています。ユーザーは画像をドラッグすることで画像の順序を自由に調整できるため、ユーザーエクスペリエンスとインタラクティブ性が向上します。この記事では、HTML、CSS、jQuery を使用して画像のドラッグ アンド ドロップによる並べ替えを実装する方法と、具体的なコード例を紹介します。 1. HTML 構造 まず、HTML ファイルを作成し、基本的なページ構造を設定します。を使用します。
2023-10-25
コメント 0
1271

Eclipseコンポーネントの使用方法
記事の紹介:Eclipse IDE は、エディター (コードの作成および編集用)、ビュー (コード情報の提供用)、パースペクティブ (ワークスペースのレイアウト)、プラグイン (拡張機能用)、デバッガー (エラー診断用) などのコンポーネントで構成されています。 。これらのコンポーネントが連携してソフトウェア開発をサポートします。具体的な手順としては、プロジェクトを作成または開く、エディタを使用してコードを記述する、ビューを開いてコード情報を取得する、パースペクティブ レイアウトをカスタマイズする、プラグイン拡張機能をインストールする、デバッガーを使用してエラーを診断する、他のコンポーネントを使用して機能を強化する、などがあります。開発経験。
2024-05-05
コメント 0
380

HTML と CSS を使用して中断された要素のレイアウトを実装する方法
記事の紹介:HTML と CSS を使用してフローティング要素レイアウトを実装する方法の概要: Web 開発では、フローティング要素レイアウトが一般的なレイアウト方法です。要素を自動的にページの中央に配置したり、ブラウザ ウィンドウ内の特定の位置に固定したりして、Web ページに動的な効果を追加できます。この記事では、一時停止された要素のレイアウトを詳しく紹介し、具体的な HTML および CSS コードの例を示します。絶対配置を使用して一時停止された要素のレイアウトを実装します。まず、ラップする HTML の「container」クラスを使用して div コンテナを作成します。
2023-10-19
コメント 0
1863

スイングレイアウトのベストプラクティス
記事の紹介:Swing レイアウトのベスト プラクティス Swing は、Java プラットフォームで最も一般的に使用されるユーザー インターフェイス開発ツールキットの 1 つであり、その柔軟性とカスタマイズ性により、開発者はさまざまなインターフェイスを簡単に作成できます。ただし、レイアウトはユーザー インターフェイスを構築する上で重要な部分であるため、レイアウトが不適切であると、インターフェイスが乱雑になり、調整や保守が困難になる可能性があります。この記事では、Swing レイアウトのベスト プラクティスを検討し、具体的なコード例をいくつか紹介します。適切なレイアウト マネージャーを使用する Swing にはさまざまなレイアウト マネージャーが用意されており、それぞれのレイアウトを管理します
2024-02-20
コメント 0
770

HTML と CSS を使用して単純なポップアップ ボックス レイアウトを実装する方法
記事の紹介:HTML と CSS を使用して簡潔なポップアップ ボックス レイアウトを実装する方法の概要: ポップアップ ボックスは、Web ページで一般的に使用される対話型要素であり、プロンプト情報や確認ダイアログ ボックスなどを表示するために使用できます。この記事では、HTML と CSS を使用して単純なポップアップ ボックス レイアウトを実装する方法を紹介し、具体的なコード例を示します。 HTML 構造: まず、ポップアップ ボックスのコンテンツをラップする外部コンテナを HTML で作成する必要があります。 div 要素を使用してこのコンテナを作成し、それに一意の id 属性を追加できます。
2023-10-21
コメント 0
1751

Windows 11 にアップグレードするメリットとデメリット
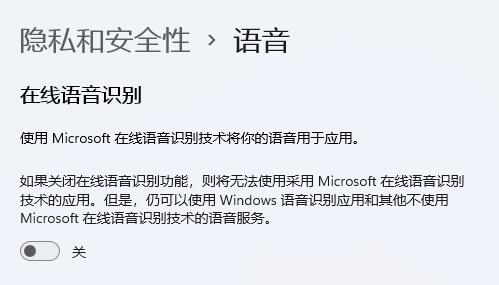
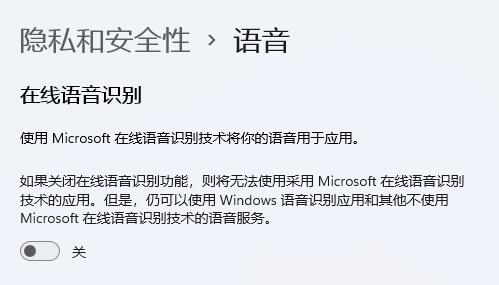
記事の紹介:多くの友人がwin11にアップグレードするための条件を持っていますが、アップグレードするかどうかで悩んでいます。そこで今日は、自分のニーズに基づいてwin11にアップグレードするかどうかを判断できるように、Windows 10からwin11にアップグレードすることの長所と短所を紹介します。そして習慣。 Windows 10 を win11 にアップグレードするメリットとデメリット: 1. メリット 1. 音声認識テクノロジにより、音声からテキストへの入力を完了できます。 2. より便利なマルチデスクトップ コントロール。共有するアプリケーションをすばやく作成、ドラッグ アンド ドロップできます。 3. シャットダウン後に次回すぐに開くことができるように、アプリケーションを自動的に保存します。 4. より自由で多用途なマルチウィンドウレイアウトモード。 5. 自動同期機能によりアカウントの切り替えがより便利になります。 6. デバイスを自動的に検索します。デバイスを紛失した場合でも、地図上でデバイスを見つけて取り戻すことができます。短所: 1. 衝撃が始まる
2024-01-03
コメント 0
1547

PHP オープンソース CMS システムを使用して Web サイトをゼロから構築し、あなたの夢を簡単に実現できます
記事の紹介:私たちの紹介を通じて、強力かつ柔軟な Web サイト構築ツールとしてのオープンソース CMS システム PHP の利点を理解し、独自の Web サイトを構築するという夢が実現することを願っています。次に、このシステムの魅力と利点を十分に説明するための 6 つの重要な情報を共有させてください。 1. シンプルで使いやすい、プログラミングの知識は不要 PHP オープンソース CMS システム Linux システム公式 Web サイトを使用すると、直感的でフレンドリーなユーザー インターフェイスを取得し、個人 Web サイトを簡単に構築および維持できます。シンプルで直感的なドラッグ&ドロップ機能により、ページレイアウトを自由にカスタマイズしたり、リッチコンテンツやプラグインを追加して、ユニークなWebサイトイメージを作成できます。 2. 豊富なテンプレート ライブラリ PHP オープンソース CMS システムは、さまざまな分野のプロフェッショナルなデザインをカバーする豊富なテンプレート ライブラリを提供します。あなたが何であっても
2024-01-26
コメント 0
1252

FabricJS を使用してポリゴン オブジェクトをズーム イベントに反応させるにはどうすればよいですか?
記事の紹介:Fabric.Polygon のインスタンスを作成することで、Polygon オブジェクトを作成できます。ポリゴン オブジェクトは、接続された直線セグメントのセットで構成される閉じた形状として特徴付けることができます。これは FabricJS の基本要素の 1 つであるため、角度や不透明度などのプロパティを適用することで簡単にカスタマイズすることもできます。スケーリング イベントを使用して、ポリゴン オブジェクトがスケーリングにどのように反応するかを示します。構文 Polygon.on("scaling", callbackFunction); 例 1: オブジェクトがスケーリング イベントにどのように反応するかを示す コード例を見て、スケーリング イベントが発生したときにポリゴン オブジェクトがどのように反応するかを理解しましょう。隅のコントロールをドラッグするとズームインできます
2023-08-29
コメント 0
966

CSS の継承と自動
記事の紹介:非常に単純な寓話で、樹齢千年の木が雷に打たれてまだ立っていたが、アリの侵入によって破壊されてしまいました。自分は CSS に熟達していると思っている人でも、小さな問題によって混乱してしまうことがよくあります。通常、これは非常に小さな値ですが、増幅と歪みを重ねた後は、構造全体の形状が崩れてしまいます。 CSS は非常にシンプルな言語で、習得も使用も簡単ですが、ジャンク コードが最も発生しやすい言語でもあります。これは言語を深く勉強していないことが原因です。 CSS はデフォルト値、継承方式、重み付け方式の 3 つのブロックで構成されていると私は考えています。ユーザーが属性を設定しない場合、デフォルト値はブラウザによってデフォルトで指定された属性です。 CSS フレームワークには基本的に、reset.css というファイルがあり、これをリセットしてブラウザ間の差異をなくすために使用されます。相続制度
2017-02-10
コメント 0
1198

win7オペレーティングシステムをコンピュータにインストールする方法
記事の紹介:コンピュータオペレーティングシステムの中で、WIN7システムは非常に古典的なコンピュータオペレーティングシステムです。では、Win7システムをインストールするにはどうすればよいですか?以下のエディタでは、コンピュータに win7 システムをインストールする方法を詳しく紹介します。 1. まず、Xiaoyu システムをダウンロードし、デスクトップ コンピュータにシステム ソフトウェアを再インストールします。 2. win7 システムを選択し、「このシステムをインストールする」をクリックします。 3. 次に、win7 システムのイメージのダウンロードを開始します。 4. ダウンロード後、環境をデプロイし、完了後に「今すぐ再起動」をクリックします。 5. コンピュータを再起動すると、[Windows Manager] ページが表示されるので、2 番目のページを選択します。 6. コンピュータのインターフェイスに戻って、インストールを続行します。 7. 完了後、コンピューターを再起動します。 8. 最後にデスクトップが表示され、システムのインストールが完了します。 win7システムのワンクリックインストール
2023-07-16
コメント 0
1248
php挿入ソート
記事の紹介::この記事では主に php-insertion sort について紹介します。PHP チュートリアルに興味がある学生は参考にしてください。
2016-08-08
コメント 0
1107
PHP 構成ファイル php.ini のパスを見つけるグラフィカルな方法、_PHP チュートリアル
記事の紹介:PHP 設定ファイル php.ini のパスを確認する方法を図解で示します。 PHP 設定ファイル php.ini のパスを見つけるためのグラフィカルな方法。最近、一部のブロガーから、php.ini がどのディレクトリに存在するかという質問がありました。または、php.ini を変更しても有効にならないのはなぜですか?上記2つの質問を踏まえると、
2016-07-13
コメント 0
848

ファーウェイ、1,200万IOPSパフォーマンスをサポートする2つの新しい商用AI大型モデルストレージ製品を発売
記事の紹介:IT Houseは7月14日、ファーウェイが最近新しい商用AIストレージ製品「OceanStorA310ディープラーニングデータレイクストレージ」と「FusionCubeA3000トレーニング/プッシュハイパーコンバージドオールインワンマシン」をリリースしたと報じた。 AI モデル」、業界モデルのトレーニング、セグメント化されたシナリオ モデルのトレーニングと推論が新たな勢いをもたらします。」 ▲ 画像ソース Huawei IT Home が編集および要約: OceanStorA310 深層学習データ レイク ストレージは、主に基本/業界の大規模モデル データ レイク シナリオを対象としています。収集と前処理からモデルのトレーニングと推論の適用まで、AI プロセス全体で大規模なデータ管理からのデータ回帰を実現します。 OceanStorA310 シングルフレーム 5U は業界最高の 400GB/s をサポートすると公式に発表
2023-07-16
コメント 0
1600
PHP関数コンテナ化...
記事の紹介::この記事では主に PHP 関数コンテナーについて紹介します。PHP チュートリアルに興味のある学生は参考にしてください。
2016-08-08
コメント 0
1143