合計 10000 件の関連コンテンツが見つかりました

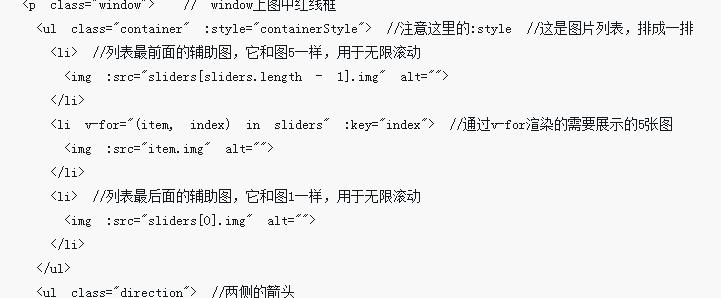
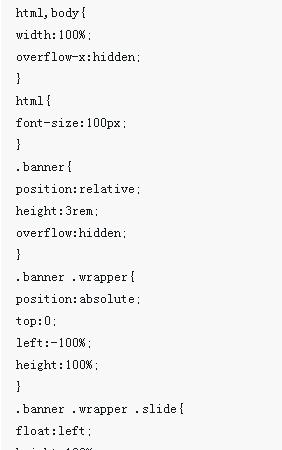
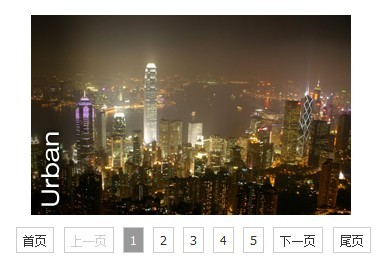
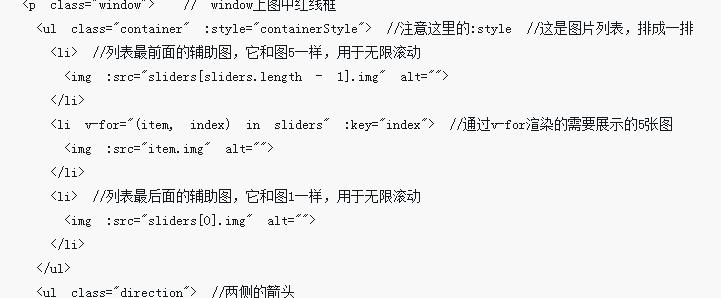
Vue は画像カルーセルを作成します
記事の紹介:今回は、Vue で画像カルーセルを作成する方法についてお届けします。Vue で画像カルーセルを作成する際の注意点は何ですか。実際の事例を見てみましょう。
2018-03-23
コメント 0
2649

JavaScript は画像階層カルーセルを実装します
記事の紹介:Web デザインでは、ページ上の重要な表示方法として画像カルーセルがよく使用されます。ユーザーのブラウジング エクスペリエンスを向上させるには、効率的でシンプルな実装方法が必要です。画像カルーセルの実装には JavaScript が適しています。この記事では、JavaScriptを使用して画像の階層カルーセルを実装する方法を紹介します。 1. 原理の簡単な説明 画像階層型カルーセルの原理は、複数の画像を一定の順序で表示することであり、シームレスに切り替えるためには画像を階層化して表示する必要があり、切り替えるたびに先頭を移動するだけで済みます。画像を最下層に展開するカルーセルを実現できます。次に、私たちは
2023-05-26
コメント 0
648

Vue は Swiper をカプセル化し、画像カルーセル効果のコード共有を実装します。
記事の紹介:この記事では主に、画像カルーセル効果を実現するために Swiper をカプセル化する Vue のコードを説明します。画像カルーセルは、フロントエンドで実装する必要があることが多い機能です。最近、Vue.js を学び、Swiper をカプセル化して、単純な画像カルーセル コンポーネントを実装しました。
2018-02-07
コメント 0
2239

ブートストラップ フレームワークは、自動カルーセル画像のコードを実装します。
記事の紹介:Web サイトを閲覧しているときに、ほとんどすべての Web サイトのホームページにカルーセル画像があることに気づきましたか? フロントエンド開発者として、ブートストラップ フレームワークを使用して画像カルーセルを作成しますか?この記事では、ブートストラップ フレームワークの自動カルーセルのコードを紹介します。興味のある方はぜひご覧ください。
2018-10-19
コメント 0
7349
js は 3D 画像カルーセル スライドショー特殊効果コードを実装します。
記事の紹介:この記事では、主に 3D 画像カルーセル スライド ショーを実現するための js の特殊効果を 1 つずつ紹介します。画像カルーセル効果は、特に製品の表示に適しており、強い 3 次元効果を持っています。興味のある方は参考にしてください。
2016-05-16
コメント 0
1607

vue は better-scroll を使用してカルーセル画像とページスクロールを実装します
記事の紹介:better-scroll は通常のスクロール リストだけでなく、カルーセル画像やピッカーなども作成できます。そこで、この記事では主に better-scroll を使用してカルーセル画像を実装する Vue とページ スクロールの関係について説明します。内容は皆さんの参考と勉強のために共有しますので、以下では多くを述べませんが、詳細な紹介を見てみましょう。
2018-01-04
コメント 0
2841
JQuery は画像カルーセルを実装します。
記事の紹介:JQueryでDOMを操作するのは本当に便利ですが、JQueryは様々なニーズに応える非常に使いやすいAPIを提供しており、その中でも今回の例ではセレクターが特に優れており、「JQueryで画像カルーセル効果を実装」しているため、使い方が大幅に簡素化されています。 js コードを必要とする友人はそれを参照できます。
2016-05-16
コメント 0
1398
PHP は PNG 画像を拡大縮小し、透明な背景をサポートします_PHP チュートリアル
記事の紹介:PHP は PNG 画像を拡大縮小し、透明な背景をサポートします。 PHP は PNG 画像を拡大縮小し、透明な背景をサポートします。 PHP は PNG 画像を拡大縮小し、透明な背景をサポートします。 関数 Smart_resize_image( $file, $width = 0, $height = 0, $proportional =
2016-07-13
コメント 0
983