合計 10000 件の関連コンテンツが見つかりました

JSでカルーセル効果を実現する方法
記事の紹介:この記事の内容は、js でカルーセル効果を実現する方法を共有することです。必要な友人は参考にしてください。
2018-04-12
コメント 0
1984

uniappでカルーセル効果を実現する方法
記事の紹介:uniapp は、Vue.js フレームワークに基づくクロスプラットフォーム開発ツールで、モバイル アプリケーションを迅速かつ簡単に開発できます。モバイル アプリケーションでは、カルーセル効果が広く使用されており、ユーザーに優れた視覚体験を提供できます。では、uniapp でカルーセル効果を実現するにはどうすればよいでしょうか?次に、実装方法を紹介し、対応するコード例を示します。 1. uni-swiper コンポーネントを使用してカルーセル効果を実現します uni-swiper コンポーネントは、uniapp によって提供されるカルーセル コンポーネントであり、
2023-07-04
コメント 0
1528

Layui を使用して画像切り替えカルーセル効果を実現する方法
記事の紹介:Layui を使用して画像切り替えカルーセル効果を実現するには、特定のコード サンプルが必要です。 タイトル: Layui を使用して画像切り替えカルーセル効果を実現する方法の詳細な説明 はじめに: 現代の Web デザインでは、画像切り替えカルーセル効果は一般的な要素の 1 つになっています。画像カルーセルを使用すると、Web ページをよりダイナミックで魅力的なものにすることができます。この記事では、Layui をベースとして、画像切り替えカルーセル効果を実現する方法と具体的なコード例を紹介します。 1. Layui カルーセル コンポーネントの紹介 Layui は、古典的なフロントエンド UI フレームワークです。
2023-10-26
コメント 0
1348

視覚的な差分効果を備えたjQueryレスポンシブカルーセル効果
記事の紹介:これは、視覚効果を備えた jQuery 応答型カルーセル効果です。このjqueryカルーセル画像の特徴は、マウスドラッグで切り替えられることと、各画像にかっこいい透明文字が入っていることです。カルーセル画像は、スライド時に視覚的な差分効果をもたらします。
2017-01-19
コメント 0
1565

CSS を使用してシームレスなスクロール テキスト カルーセル効果を作成する方法
記事の紹介:CSS を使用してシームレスなスクロール テキスト カルーセル効果を作成する方法には、特定のコード サンプルが必要です。インターネットの発展とデザイナーのユーザー エクスペリエンスに対する要求の高まりに伴い、Web サイト上のテキスト カルーセル効果は一般的な表示形式の 1 つになりました。テキスト カルーセルはユーザーの注意を引き、ページのダイナミクスと活力を高め、コンテンツに対するユーザーの注目を高めることができます。この記事では、CSS を使用してシームレスなスクロール テキスト カルーセル効果を作成する方法と、具体的なコード例を紹介します。シームレスなスクロール テキスト カルーセル効果を作成する前に、
2023-10-25
コメント 0
1925

jqueryでカルーセル効果を実現する方法
記事の紹介:jquery でカルーセル効果を実現する方法: 1. マウスをバインドし、jquery の hover() メソッドを通じてイベント処理を終了します; 2. jquery の binding() メソッドを通じてマウス クリック イベント処理をバインドし、前後に反転します。
2021-12-01
コメント 0
3876

JSでトロイの木馬カルーセル効果を実現する方法
記事の紹介:この記事では、トロイの木馬カルーセル効果を実現するための js メソッドを紹介しますが、一定の参考価値があり、皆様のお役に立てれば幸いです。 HTML コード部分では、myStyle.css ファイル、animate.js ファイル、my.js ファイルを導入する必要があります。
2020-03-24
コメント 0
2505

CSSを使用してカルーセル効果を記述するにはどうすればよいですか?
記事の紹介:私の友人が取り組んだプロジェクトの多くにはカルーセル画像が必要だと思います。友人の中にはホイールを独自に作成する人もいるかもしれませんが、JavaScript を使用せずにカルーセル画像の効果を実現できますか?この記事では、純粋な CSS を使用してカルーセル効果を実装する方法を説明します。
2020-05-13
コメント 0
3625
カルーセル効果を実現するための JS、HTML、CSS
記事の紹介:フロントエンド開発においては、JS、HTML、CSSの3つの言語がなければ非常に優れた開発を達成することはできません。この記事では主に、確かな参考となるJS+HTML+CSSによって実現されるカルーセル効果について詳しく紹介します。興味のある読者は、それを参照してください。
2017-12-07
コメント 0
1884

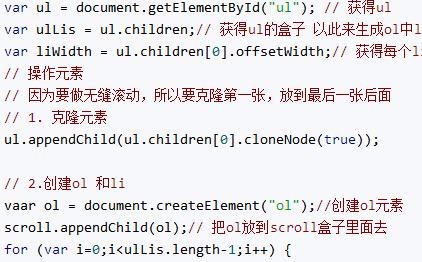
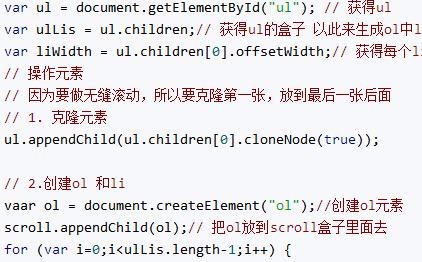
WeChatミニプログラムのPHPでカルーセル効果を実装する方法
記事の紹介:人気のソーシャル メディア アプリケーションとして、WeChat はモバイル インターネット分野での影響力を増しています。 WeChat ミニ プログラムの人気に伴い、ますます多くの企業や開発者が WeChat ミニ プログラムを使用して独自のアプリケーションを開発し始めています。カルーセル画像は、ミニ プログラムでよく使用される UI コンポーネントの 1 つであり、カルーセル効果を実装すると、ユーザーのインタラクティブなエクスペリエンスを向上させることができます。この記事では、PHP を使用して WeChat ミニ プログラムにカルーセル効果を実装する方法を紹介します。データの取得 カルーセル効果を実現するには、まずカルーセル グラフのデータを取得する必要があります。この例では、PHP を使用して
2023-06-01
コメント 0
1752

あなたのサイトに究極の CSS アニメーションカルーセル効果を構築
記事の紹介:現代の Web デザインの世界では、ユーザー エクスペリエンスが重要です。サイトに統合できる最も魅力的でインタラクティブな要素の 1 つは、CSS アニメーションのカルーセル効果です。画像、紹介文、製品のいずれを表示する場合でも、カルーセル
2024-12-26
コメント 0
875