合計 10000 件の関連コンテンツが見つかりました

JQueryテキストのシームレスなスクロール効果を実装する方法
記事の紹介:この記事では、シームレスなテキストスクロール効果を実現するための JQuery のサンプルコード (Marquee プラグイン) を中心に紹介します。興味のある方は参考にしていただければ幸いです。
2018-01-23
コメント 0
1792

Vue を使用してシームレスなスクロール効果を実現する方法
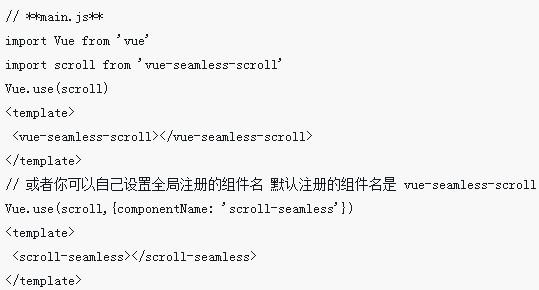
記事の紹介:Vue を使用してシームレスなスクロール効果を実現する方法 Web 開発の発展に伴い、スクロール効果は多くの Web デザインにおいて不可欠な要素になりました。 Vue フレームワークでは、その応答性とコンポーネント化のアイデアを使用して、シームレスなスクロール効果を実現できます。この記事では、Vue を使用してシームレスなスクロール効果を実現する簡単な方法を紹介し、対応するコード例を示します。まず、シームレスなスクロール効果を実現するために Vue コンポーネントを作成する必要があります。 SeamlessScroll という名前を付けることができます: <template
2023-09-19
コメント 0
1614

CSS でシームレスなスクロール効果を実現するためのヒントと方法
記事の紹介:シームレスなスクロール効果を実現する CSS テクニックと方法には、特定のコード例が必要ですが、インターネット技術の発展に伴い、シームレスなスクロール効果は Web デザインで広く使用されています。ユーザーに優れたブラウジング エクスペリエンスをもたらし、Web ページのダイナミクスと視覚効果を高めることもできます。この記事では、シームレスなスクロール効果を実現するために一般的に使用されるいくつかの CSS テクニックと方法を紹介し、具体的なコード例を示します。 CSS アニメーションを使用してシームレスなスクロール効果を実現する CSS アニメーションは、シームレスなスクロール効果を実現する簡単かつ効率的な方法です。 @キーを使用できます
2023-10-25
コメント 0
2243

JSを使用してシームレスなテキストスクロールを実現する方法
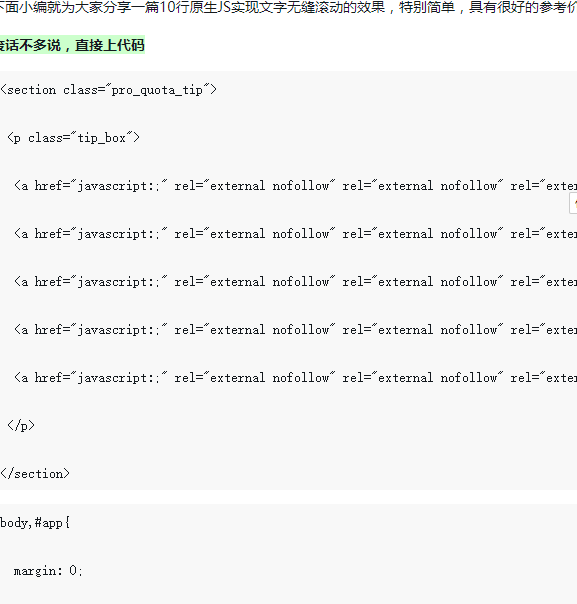
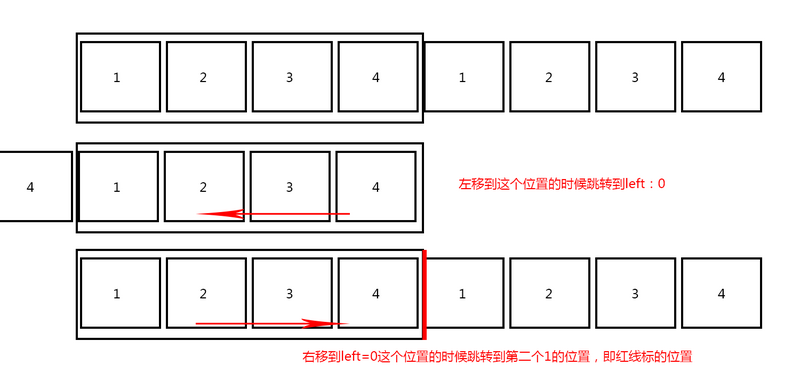
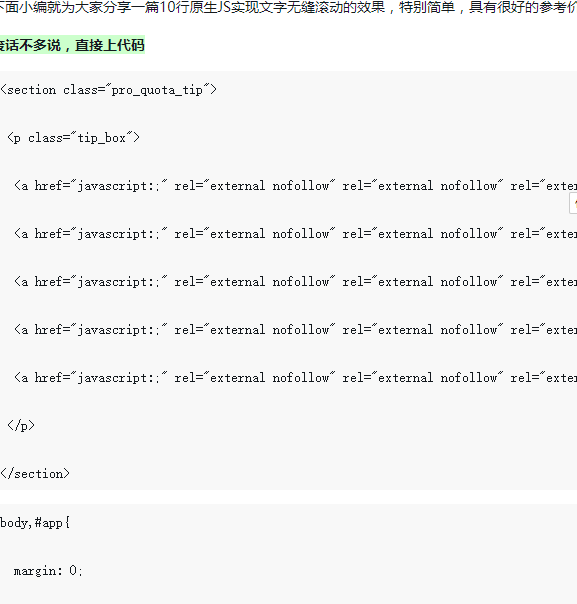
記事の紹介:次に、シームレスなテキスト スクロールの効果を実現するための 10 行のネイティブ JS に関する記事を紹介します。これは非常にシンプルであり、皆さんの参考になれば幸いです。
2018-06-14
コメント 0
1912

Vue を使用してシームレスなスクロール広告効果を実現する方法
記事の紹介:Vue を使用してシームレスなスクロール広告効果を実装する方法 現代の Web デザインでは、シームレスなスクロール広告効果が非常に人気になっています。この特殊効果により、ユーザーの注目を集め、複数の広告コンテンツを同時に表示することができます。 Vue は、この効果を実現するためのシンプルで信頼性の高い方法を提供する人気のある JavaScript フレームワークです。この記事では、Vue を使用してシームレスなスクロール広告エフェクトを作成する方法と、具体的なコード例を示します。ステップ 1: Vue コンポーネントを作成する まず、実装する Vue コンポーネントを作成する必要があります。
2023-09-21
コメント 0
1385
jquery はアコーディオン効果を実現します_jquery
記事の紹介:この記事では主にアコーディオン効果を実現するための jQuery を紹介します。アコーディオンのように開き、強力な 3 次元効果を実現します。興味のある方は参考にしてください。
2016-05-16
コメント 0
1347
jqueryはシンプルでシームレスなscrolling_jqueryを実装します
記事の紹介:ここで皆さんと共有したいのは、jQuery を使用してシンプルなシームレスなスクロール効果を実現するということです。そのアイデアは、js を通じて ul タグのマージンを制御してスクロールを実現するということです。水平スクロールは margin-left で制御され、垂直スクロールは margin-top で制御されます。必要な友達はそれを参照できます。
2016-05-16
コメント 0
1313

Vue でメッセージのシームレスなスクロール効果を実現する方法
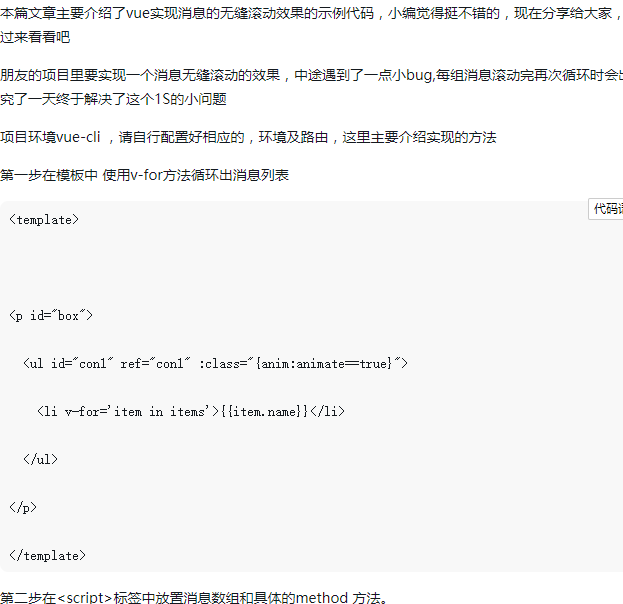
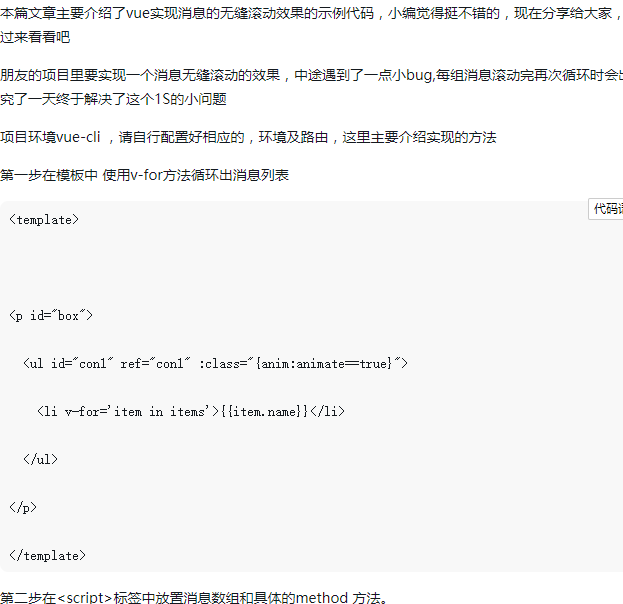
記事の紹介:この記事では主に、メッセージのシームレスなスクロール効果を実現するための Vue のサンプル コードを紹介します。編集者が非常に優れていると感じたので、参考として共有します。編集者をフォローして見てみましょう。
2018-06-22
コメント 0
3189
JQuery は単純なサーバーポーリング効果を実装します。
記事の紹介:この記事では、主に単純なサーバー ポーリング効果を実装するための JQuery を紹介し、ポーリング効果を実現するために .net 処理と組み合わせた jQuery の ajax インタラクションの関連テクニックを例の形式で分析します。
2016-05-16
コメント 0
1222

JavaScript を使用して画像カルーセルのシームレスなループ効果を実現するにはどうすればよいですか?
記事の紹介:JavaScript を使用して画像カルーセルのシームレスなループ効果を実現するにはどうすればよいですか?インターネットの発展に伴い、画像カルーセルは Web サイトのデザインにおける一般的な要素の 1 つになりました。 JavaScript を使用して画像カルーセルを実装する場合、基本的なカルーセル機能に加えて、シームレスなループ効果も非常に一般的な要件になります。この記事では、JavaScript を使用して画像カルーセルのシームレスなループ効果を実現する方法を学び、具体的なコード例を示します。まず、H を準備する必要があります。
2023-10-27
コメント 0
1046

jQuery アニメーションを使用して要素のフェード効果を実現する
記事の紹介:タイトル: jQuery アニメーションを使用して要素のエレガントなフェードアウトを実現する よく知られた JavaScript ライブラリである jQuery は、Web ページ内の要素の動的な効果を簡単に実現できる豊富なアニメーション効果とメソッドを提供します。その中でも、要素のフェードアウト効果は、Web ページの一般的なインタラクション効果の 1 つです。以下は、jQuery アニメーションを通じて要素のエレガントなフェードアウト効果を実現する方法を示す具体的なコード例です。まず、jQuery ライブラリを HTML ファイルに導入する必要があります。これは、CDN 経由でリンクするか、ローカルにダウンロードできます。
2024-02-24
コメント 0
997