合計 10000 件の関連コンテンツが見つかりました

Vue 開発におけるタブ切り替え効果を最適化するためのヒント
記事の紹介:Vue 開発におけるタブのスライド切り替え効果を最適化する方法 タブは Web ページの一般的なインタラクティブ要素であり、さまざまなコンテンツや機能モジュールを表示するためによく使用されます。 Vue 開発では、タブ関数を実装するためにサードパーティのライブラリを使用したり、独自のコンポーネントを作成したりすることがよくあります。ただし、タブの切り替えプロセス中に、スライド切り替えエフェクトがスタックしたり、カードのコンテンツが点滅したりするなどの問題が頻繁に発生します。この記事では、タブのスライド切り替え効果の問題を解決するのに役立ついくつかの最適化方法を紹介します。 Vue 開発で CSS アニメーションを使用すると、C を使用できます。
2023-06-30
コメント 0
2053

PPT スライドショーを設定した後に次のページを自動的に再生する方法
記事の紹介:1. PPT を開き、タブを [スライド ショー] に切り替え、メニュー バーの下にある [スライド ショーの設定] オプションを見つけます。 2. このオプションの[フィルム変更方法]を[リハーサル時間が存在する場合はそれを使用する]に設定し、確認して終了します。 3. [スライド ショー] オプション バーで、[タイミングを使用する] にチェックを入れます。上記3ステップを設定しないと自動切り替えができません。 4. [デザイン]タブに切り替え、まずスライドに切り替えアニメーションを設定し、[マウスクリック]によるスライド切り替えをタイマー[自動スライド切り替え]に設定すると、図のように自動で切り替わるように設定されます。ページ上のスライド ショーが完了してから 1 秒後、次のページに切り替わります。
2024-03-26
コメント 0
1848
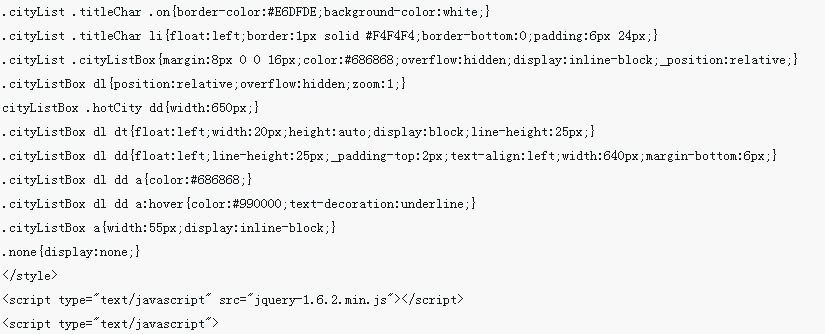
jQuery_jqueryで実装したタブスライドと画像切り替え(各種エフェクト)まとめ
記事の紹介:この記事では主に、jQuery によって実装されたタブのスライドと画像の切り替え効果を紹介します。この例では、マウス クリックの切り替え、スライドの切り替え、スケジュールされた自動切り替えなど、いくつかの一般的なタブの切り替え効果をまとめています。これは非常に実用的であり、友人が参照できる必要があります。それに
2016-05-16
コメント 0
1345

Windows 7 システムでマウスの動きが頻繁にフリーズする
記事の紹介:win7 システムでマウスの動きに頻繁に遅延が発生する場合の解決策: 1. まず [コントロール パネル] を開き、表示モードを [大きなアイコン] に変更します; 2. 次に、[マウス] オプションを開いて [ハードウェア] タブに切り替えます; 3.次に、[マウス]オプションを選択し、[プロパティ]をクリックします; 4.最後に、[ドライバーの更新]をクリックし、更新が完了したらコンピューターを再起動します。
2020-01-06
コメント 0
5892

WIN10システムでのマウスドライバーの更新に関する詳細なチュートリアル
記事の紹介:1. まず、WIN10 システムのデスクトップに入り、コンピュータを右クリックして、開くポップアップ メニューで管理オプションを選択し、次の手順に進みます。 2. 開いたコンピュータ管理インターフェイスで、左側の [デバイス マネージャ] オプションをクリックし、ダブルクリックして右側に表示されるインターフェイスでマウス オプションを開きます。 3. ポップアップ マウス プロパティ インターフェイスでドライバー オプションに切り替えて、次のステップに進みます。 4. 新しく表示されたインターフェイスでドライバー オプションに切り替え、[ドライバーの更新] ボタンをクリックして次の手順に進みます。 5. [更新されたドライバー ソフトウェアを自動的に検索する] ボタンをクリックすると、win10 システムは、お使いのマウスに最適なマウス ドライバーを自動的に検索し、ダウンロードしてインストールします。 6. 適切なマウス ドライバーが見つかってインストールされると、インターフェイスが
2024-03-27
コメント 0
517

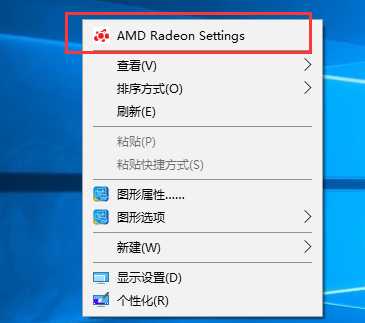
Lenovo ノートブック用 AMD グラフィックス カード ドライバーの新しいバージョンでデュアル グラフィックス カードの切り替えを設定する方法
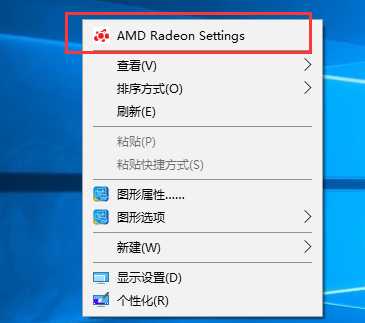
記事の紹介:Lenovo ノートブック用の新しい AMD グラフィックス カード ドライバーでデュアル グラフィックス カードの切り替えを設定するにはどうすればよいですか? グラフィックス カードの設定インターフェイスは何千年も変わっていないと言えますが、最近 AMD グラフィックス カードがドライバー設定インターフェイスの最新バージョンをリリースしたため、多くのユーザーが不明瞭になっています。この記事では、最新バージョンの AMD グラフィックス カード ドライバーを使用してデュアル グラフィックス カードの切り替えを設定する方法を紹介します。解決策 1. デスクトップの空白領域を右クリックし、下の図のオプションを選択して AMD グラフィック コンソールを開きます。 2. システムオプションを開きます。 3. 切り替え可能なグラフィックス カード オプションを開きます。 4. インストールされ、設定されているアプリケーションを選択します。 5. [参照] ボタンを選択し、個別に実行する必要があるアプリケーションを追加します。 6. プログラムをクリックして、「高パフォーマンス」を選択します。
2024-08-26
コメント 0
533

JavaScript を使用して、コンテナーに限定しながらタブ コンテンツの指スライドによる切り替え効果を実現するにはどうすればよいですか?
記事の紹介:JavaScript を使用して、コンテナーに限定しながらタブ コンテンツの指スライドによる切り替え効果を実現するにはどうすればよいですか?タブは、同じ領域に異なるコンテンツを表示するように切り替えることができる一般的な Web ページ レイアウトです。従来のクリック切り替え方式と比較して、指をスライドさせる切り替え効果は、モバイルデバイス上でよりフレンドリーで直感的です。この記事では、JavaScriptを使用してタブコンテンツの指スライド切り替え効果を実装し、コンテナに限定する方法を紹介します。まず、タブのコンテンツをホストするための HTML 構造が必要です。偽物
2023-10-20
コメント 0
869

内蔵グラフィックス カードを専用グラフィックス カードに変更する方法
記事の紹介:統合グラフィックス カードを独立グラフィックス カードに切り替えるにはどうすればよいですか? デュアル グラフィックス カードを搭載したコンピュータでは、グラフィックス カードが自動的に切り替わります。システムが大量のトラフィックのタスクを処理する場合、ワークロードが大きくない場合は、自動的に独立グラフィックス カードに切り替わります。 , システムは自動的に内蔵グラフィックス カードに切り替わりますが、常に独立したグラフィックス カードを使用することも選択できます。手順は次のとおりです: デスクトップを右クリックし、ポップアップ メニューで [NVIDIA コントロール パネル] を選択します。 。まず、デスクトップ上の「この PC」アイコンを右クリックし、「プロパティ」オプションを選択します。次に、このインターフェイスで、[デバイス マネージャー] オプションをクリックします。次に、このインターフェイスで統合グラフィックス カードを選択し、「デバイスを無効にする」を右クリックします。 NVidia グラフィック カードを例に挙げると、次の図に示すように、デスクトップの空白スペースを右クリックし、[Nvidia コントロール パネル] を選択します。グラフィックス カードのコントロール パネルに移動し、
2024-02-28
コメント 0
1540

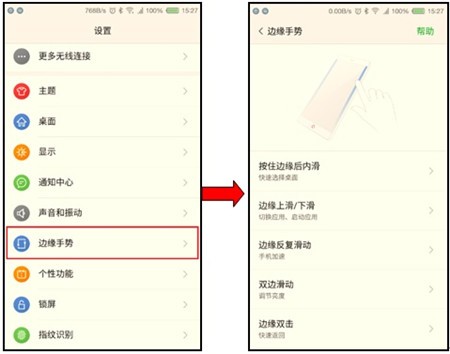
Red Magic Marsでエッジジェスチャーを設定する操作プロセス
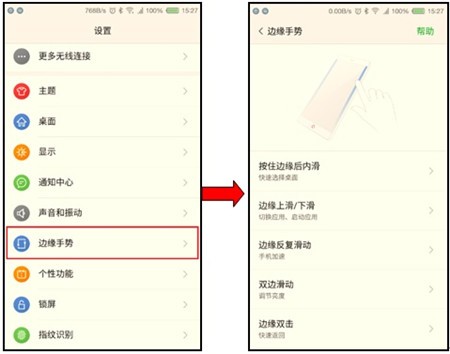
記事の紹介:1. Red Magic Mars 携帯電話を開き、待受画面で [設定 - エッジ ジェスチャー] を選択します。 Edge Gesture 2.0 の機能には、[エッジを押しながらスライドさせる]、[エッジを上下にスライドさせる]、[エッジを繰り返しスライドさせる] があります。 ]、[左右スライド]、[エッジダブルクリック]の5つの機能項目。 2. [端を押しながら内側にスライド] をオンにし、端を押したまま内側にスライドしてデスクトップを切り替えます。この機能はサードパーティのデスクトップをサポートしません。 3. [エッジスワイプ上下] を開き、[最近使用した 2 つのアプリを切り替える] を選択し、上下にスワイプして最近使用した 2 つのアプリを切り替えます。 [アプリケーションの起動]を選択し、上下にスライドして起動するアプリケーションをカスタマイズすることもできます。 4. [エッジ繰り返しスライド] をオンにして、電話機の端を繰り返し上下にスライドさせて、バックグラウンド アプリケーションにメモリを解放するように依頼できます。 5. [両側スワイプ]を開き、 をクリックします。
2024-04-16
コメント 0
426

ページめくりアニメーションに関するおすすめ記事10選
記事の紹介:このオプションのアンケートの特殊効果はタブ形式になっており、質問に回答するたびに自動的に次の質問に切り替わるという非常にユニークな機能です。 HTML5 ブラウザに適した jQuery と CSS3 を使用します。レンダリングは次のとおりです。 コードは次のとおりです: <!DOCTYPE html><html><head> <meta charset="utf-8"&am
2017-06-13
コメント 0
2502