合計 10000 件の関連コンテンツが見つかりました
時間計算ツールPHPページの実行時間計算コード
記事の紹介:時間計算ツール: 時間計算ツール PHP ページの実行時間計算コード: コードは次のとおりです: 次のようにコードをコピーします: <? $pagestartime=microtime(); ?> <!--Webpage content start--> Webpage content... .. . <!--Web ページのコンテンツの終了--> <? $pageendtime =explode(" ",$pagestartime);
2016-07-29
コメント 0
1546

Vue は質問に答えるためのタイマー実装コードを導入します
記事の紹介:近年、フロントエンド分野の技術は急速に発展しており、人気のフロントエンドフレームワークとしてVue.jsが広く使われ認知されています。実際の開発では、質問に答えるためのタイマーなど、特定の機能を実装するためにタイマーを使用することが必要になることがよくあります。次に、Vue.jsで質問に答えるタイマーの実装コードを紹介します。まず、Vue.js が提供するタイマー コンポーネント Vue Timer を使用して、応答時間のタイマーを実装する必要があります。 Vue Timer は、軽量でシンプルで使いやすいタイマー コンポーネントです。
2023-05-18
コメント 0
860

Unity タイマー スクリプトの使用法の簡単な分析 タイマー (コード付き)
記事の紹介:Unity タイマー スクリプトの簡単な分析 タイマーの使用法: 最初の方法: スクリプトをオブジェクトに追加し、「自動タイミング」にチェックを入れます。 2 番目のタイプ: スクリプトをオブジェクトに追加し、timer.start() メソッドを呼び出して開始します。 3 番目のタイプ: コードにタイマー スクリプトを動的に追加します。
2018-07-27
コメント 0
10643

JS はストップウォッチ タイマーの一時停止の効果を実装します (詳細な図による説明)
記事の紹介:JavaScript はフロントエンド開発に不可欠な部分であり、JS がなければ多くの効果を実現できません。JavaScript を使ってストップウォッチ タイマーを作成できますか?この記事では、JS を使用してストップウォッチ タイマーの効果を実現し、ボタンをクリックしてタイミングを停止する方法について説明します。最後に、JS ストップウォッチ タイマーのコードを共有します。興味のある方は参考にしてください。
2018-10-27
コメント 0
12567

JavaScriptのタイマーとは何ですか
記事の紹介:JavaScript には 2 種類のタイマーがあります: 1. setTimeout() メソッドを使用して定義された単一タイマー、指定された時間 (ミリ秒) 後にコード ブロックを 1 回実行できます; 2. setInterval() メソッドを使用して定義されたループ タイマー、指定された期間 (ミリ秒単位) に従って特定のコードを繰り返し実行します。
2021-11-26
コメント 0
4454

ストップウォッチをシミュレートする VB プログラムを緊急に作成する
記事の紹介:質問 1: ストップウォッチをシミュレートする VB プログラムを早急に作成したいですか?以下は、ストップウォッチ タイマーの基本機能をシミュレートする簡単な VB プログラムです。この例では、WindowsForms アプリケーションを使用します。 PublicClassMainFormDimstartTimeAsDateTimePrivateSubbtnStart_Click(senderAsObject,eAsEventArgs)HandlesbtnStart.ClickstartTime=DateTime.NowTimer1.Start()EndSubPrivateSubbtnStop_Click
2024-01-18
コメント 0
839
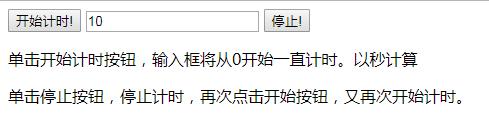
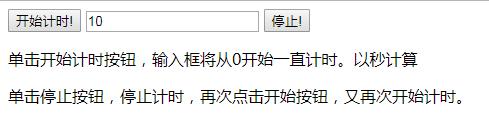
javascript_javascript スキルを使用してシンプルなストップウォッチ タイマーを設計する
記事の紹介:この記事では、シンプルなストップウォッチ タイマーを設計するための JavaScript を主に紹介します。ストップウォッチには 2 つのボタンと時間を表示するためのテキスト ボックスが含まれています。このとき、最小単位は 0.01 秒です。もう一度ボタンをクリックしてタイミングを停止すると、テキストボックスに経過時間が表示されます。必要な場合は、以下を参照してください。
2016-05-16
コメント 0
1112
JavaScriptで簡単なストップウォッチを作る
記事の紹介:この記事では、シンプルなストップウォッチ タイマーを設計するための JavaScript を主に紹介します。ストップウォッチには 2 つのボタンと時間を表示するためのテキスト ボックスが含まれています。このとき、最小単位は 0.01 秒です。もう一度ボタンをクリックしてタイミングを停止すると、テキストボックスに経過時間が表示されます。必要な友達は以下を参照してください。
2017-06-29
コメント 0
1832

jQueryにはタイマーがあるのでしょうか?
記事の紹介:jquery にはタイマーがありません。「jQuery Timer」プラグインを使用して jquery にタイマーを実装できます。このプラグインのタイマー: 1. "everyTime(時間間隔, [計算機名], 関数名, [回数制限], [関数プログラムの完了を待つ])"; 2. "oneTime (時間間隔, [タイミング] ] "stopTime([タイマー名], [関数名])"; 3. "stopTime([タイマー名], [関数名])"。
2022-06-09
コメント 0
2092

JavaScriptの2つのタイマーの違いは何ですか
記事の紹介:違い: setTimeout() タイマーは指定された時間後に特定のコードを実行し、コードは一度実行すると自動的に停止しますが、setInterval() タイマーは指定された期間に従って特定のコードを繰り返し実行し、タイマーは自動的に停止しません。 、手動で停止するには、clearInterval() を呼び出す必要があります。
2021-12-07
コメント 0
4374

JavaScriptで間隔と遅延を実装する方法は何ですか
記事の紹介:JavaScript では、タイマーの setInterval() メソッドを使用して、間隔と遅延の効果を実現できます。このメソッドは、関数を周期的に呼び出すか、指定された期間 (ミリ秒単位) に従って式を計算するために使用されます。構文形式「setInterval(' を呼び出す必要があります)」コード文字列または関数'、ミリ秒)」。
2021-06-22
コメント 0
4044

jqueryで数秒のループを設定する方法
記事の紹介:jquery では、setInterval() メソッドを使用して、指定されたコードを数秒のループに設定できます。このメソッドは、clearInterval() が呼び出されるかウィンドウが閉じられるまで、ミリ秒単位で指定された期間に従って関数を呼び出したり、式を計算したりできます構文は「setInterval(call function, time)」です。
2022-01-10
コメント 0
1552

JavaScript タイマーの仕組み
記事の紹介:タイマーは非常に優れたものですが、多くの人はその構文しか知らず、その原理を理解していません。タイマーは、一定の時間 (ミリ秒) を設定することでコードを非同期に実行します。
2016-11-25
コメント 0
2329

jquery はどのようにして数秒ごとにエフェクトをトリガーしますか?
記事の紹介:jquery では、「setTimeout()」メソッドを使用して、エフェクトをトリガーする前に数秒の間隔を確保できます。このメソッドは、指定したミリ秒数後に関数を呼び出すか式を計算するために使用されます。構文は「setTimeout(実行されるコード、ミリ秒の待機時間) );"。
2021-12-13
コメント 0
2693

jQueryタイマーの使い方
記事の紹介:インターネットの発展とアプリケーションシナリオの多様化に伴い、カウントダウンやタイマーのアプリケーションはますます一般的になってきています。カウントダウンやタイマーは、Web サイトの登録ページ、イベント ページ、プロモーション ページなどでよく見られます。この機能を実現するためにjQueryライブラリを使用するにはどうすればよいですか?ここではjQueryタイマーの使い方を詳しく解説していきます。 jQuery は、JavaScript コードを迅速かつ簡単に作成するために使用できる、非常に便利な JavaScript ライブラリです。 jQuery ライブラリの最大の利点は、DOM 操作と Ja
2023-05-14
コメント 0
995

jsカウンターについての質問
記事の紹介:js は、特定のコードタイマーを実装するためのカウンターを実装します。 var num=0; function startCount() {
2017-09-13
コメント 0
1427
Linuxのスケジュールされたタスクphpのスケジュールされたタスクがユーザーの接続ステータスを検出します
記事の紹介:Linux スケジュールされたタスク: Linux スケジュールされたタスク php スケジュールされたタスクはユーザーの接続ステータスを検出します: スケジュールされたタスクのコピー コードは次のとおりです:ignore_user_abort(); // ユーザーはブラウザ プログラムを閉じても set_time_limit(0) を実行します。実行時間 $interval = 3; // プログラムのループ間隔 秒 $link = mysql_connect('localhost', 'username', 'paswd');
2016-07-29
コメント 0
941