合計 10000 件の関連コンテンツが見つかりました

jqueryでドロップダウン選択を削除する
記事の紹介:フロントエンド開発では、ドロップダウン選択は頻繁に使用されるコンポーネントです。これにより、ユーザーはユーザーのニーズを満たすためにオプションのリストから 1 つ以上のオプションを選択できます。ただし、場合によっては、ユーザーが特定の時点で特定のオプションを必要としなくなった場合や、フォームのコンテンツの変更をコードを通じて制御する必要がある場合など、ドロップダウンの選択を削除する必要があります。次に、jQuery を使用してドロップダウン選択の削除操作を実装する方法について説明します。まず、ドロップダウン選択の構造を理解する必要があります。ドロップダウン選択は通常、select 要素と option 要素で構成されます。セル
2023-05-14
コメント 0
859

jQueryを使用してドロップダウンボックス選択ジャンプ機能を実装する方法
記事の紹介:jQuery は、開発者が DOM 操作、イベント処理、Ajax リクエストをより簡単に処理できるようにするために広く使用されている JavaScript ライブラリであるため、Web 開発で広く使用されています。この記事では、jQuery を使用してドロップダウン ボックス選択のジャンプ機能を実装する方法について説明します。まず、次のような基本的な HTML コードを見てみましょう。 ```<select id="selectBox"> <option value="http://www.google.c
2023-04-11
コメント 0
867

jqueryでのselect2の使用法は何ですか
記事の紹介:jquery では、select2 を使用して選択を最適化し、単一選択と複数選択をサポートします。グループ表示とリスト取得もサポートしています。jquery に基づいたドロップダウン リスト プラグインです。呼び出し構文は "$(select) .select2()" 。
2021-12-29
コメント 0
3323

BootStrap ドロップダウン ボックス プラグイン
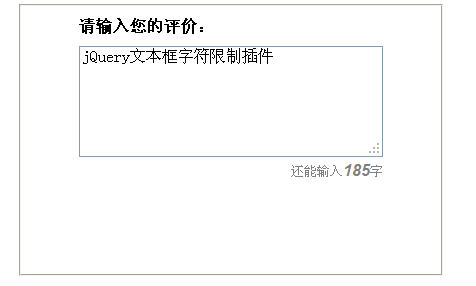
記事の紹介:Bootstrap FileInput プラグインは非常に強力なので、これを使用しない理由はありません。しかし、このプラグインの完全な使用方法が中国で見つかることはほとんどないため、英語のドキュメントを翻訳するために公式 Web サイトにアクセスしました。英語が苦手な学生のためにBootStrapを参考にしようと思って調べてみたら、入手できないプラグインが多かったので、苦し紛れにネットで検索したところ、プラグインの一覧を見つけました。自分で開発したいと思ったので、最も単純なドロップダウン プラグインから始めました。空いた時間に 2 日間苦労して、ようやく完成しました。完全な機能を備えており、ほとんどのニーズを満たすことができます。早速、このプラグインの使用法について説明します。 easyui または ext を使用したことがある場合は、実際に次のことがわかるでしょう。
2018-09-13
コメント 0
2675