合計 10000 件の関連コンテンツが見つかりました

jQuery乱数の使用法
記事の紹介:乱数は jQuery の一般的なアプリケーションであり、ランダムな検証コードの生成や広告のランダムな表示など、さまざまなシナリオでよく使用されます。ここではjQueryを使って乱数を生成する方法をいくつか紹介します。 1. Math.random() メソッド Math.random() メソッドは、0 から 1 までの乱数を生成できます。これは、JavaScript で乱数を生成するためによく使用されるメソッドです。これを使用して乱数を生成し、それらを整数に変換できます。たとえば、0 から 99 までの乱数を生成したい場合は、次のように使用できます。
2023-05-28
コメント 0
2725

jqueryで乱数を実装する方法
記事の紹介:jquery で乱数を実装する方法: 最初に p タグを使用して乱数を表示する領域を作成し、次に [Math.random()] を使用して乱数を生成し、[parseInt()] メソッドで丸めます。 [html()] メソッドを通じて p タグに乱数が出力されます。
2020-11-24
コメント 0
7276

jqueryで反復せずに乱数を取得する方法
記事の紹介:非繰り返しの乱数を取得するための jquery の方法: 最初に乱数を格納する配列を定義し、次に長さによって範囲を制限し、次に「parseInt(Math.random() * arrLen);」メソッドを通じて範囲内のデータを生成します。 ; そして最後に重複した値を削除するだけです。
2020-11-23
コメント 0
2922

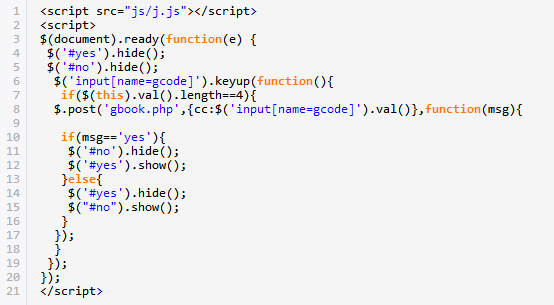
jqueryの検証コードがはっきり見えないので別のものに変更
記事の紹介:インターネットの急速な発展に伴い、Web サイトのセキュリティ要件はますます高くなっています。 Web サイトのセキュリティを強化するために、多くの Web サイトでは検証コードを使用して、マシンが自動的に登録またはログインするのを防ぎます。最も一般的なのは jquery 検証コードです。 jQuery CAPTCHA は、自動化されたスクリプトが自動的に登録またはログインするのを防ぎ、Web サイトのセキュリティを保護します。これは数字または文字で構成されるグラフィックであり、次のステップに進むには、ユーザーは正しい確認コードを入力する必要があります。多くのウェブサイトで「よく見えません」というボタンが表示されますが、これはユーザーが認証コードを認識できない場合、
2023-05-28
コメント 0
1092

jqueryで簡単な認証コード関数を実装する方法
記事の紹介:インターネットの継続的な発展に伴い、検証コードはインターネットに不可欠な部分になりました。検証コードは通常、Web サイトの悪意のある攻撃を防止したり、ロボットの悪意のある登録やスパム メッセージの送信などを防止するために使用されます。この記事ではjqueryを使って簡単な確認コードを実装する方法を紹介します。 1. 検証コードとは 検証コードの正式名称は「Completely Automated Public Turing test to Tell Computers and Humans Apart」、つまり完全自動領域です。
2023-04-23
コメント 0
1042

JavaScript を使用して Web ページのランダムな検証コードを作成する
記事の紹介:1: getCode.js /** * 乱数を生成する関数*/function validateCode(n){ //検証コードに含まれる可能性のある文字 var s=abcdefghijklmnopqrstuvwxyzABCDEFGHIJKLMNOPQRSTUVWXYZ0123456789; //生成された検証コードの保存に使用されます/ / ループを活用する
2017-09-26
コメント 0
2279

jQueryのprev()の簡単な操作例を詳しく解説
記事の紹介:この記事では主に jQuery の prev() の簡単な操作コードを紹介します。非常に優れているので、必要な方は参考にしていただければ幸いです。
2018-01-20
コメント 0
1572
乱数を回転させる効果を実現するjQueryメソッド_jquery
記事の紹介:この記事では、jQuery で乱数を回転させる抽選効果を実現する方法を主に紹介し、乱数とページ要素を操作する jQuery の関連スキルについて説明します。必要な方は、以下を参照してください。
2016-05-16
コメント 0
1187
jQueryのランダムパスワード生成方法_jquery
記事の紹介:この記事では、jQuery のランダムなパスワードの生成方法を主に紹介し、乱数を操作するための jQuery のテクニックを例とともに分析します。必要な方は参考にしてください。
2016-05-16
コメント 0
1390
jQueryのprev()の簡単なオペレーションコードの解析例
記事の紹介:prev() 関数は、要素セットの前の兄弟要素と一致するために使用されます。前の兄弟要素のみが選択され、その子要素は無視されます。この記事では、jQuery の prev() の簡単な操作コードを中心に紹介します。非常に優れており、困っている人は参考にしていただければ幸いです。
2017-12-26
コメント 0
1398

jQuery はクリック切り替え検証コードを実装します
記事の紹介:インターネットの急速な発展に伴い、認証コードは不可欠な要素となっています。登録、ログイン、または注文の送信のいずれの場合でも、続行するには正しい確認コードを入力する必要があります。現在の確認コードは単純な数字や文字ではなく、画像、スライダー、その他の操作を含むより複雑な確認コードになっています。 Webサイト制作においては、認証コードの機能の実装も欠かせないものとなっています。ただし、一部の Web サイトの検証コードは複雑すぎるため、定期的に更新する必要があり、ユーザーにとって大きな打撃となることは間違いありません。では、検証コードを実装する方法は次のとおりです。
2023-05-11
コメント 0
879

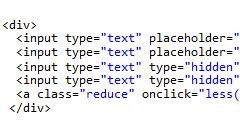
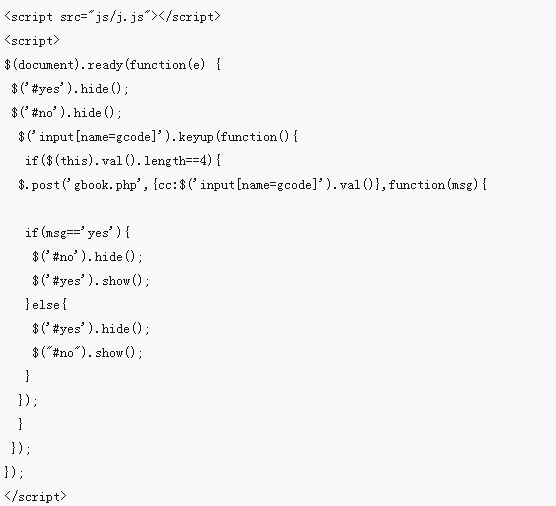
jqueryでログイン確認コードを実装する方法
記事の紹介:jQuery は、フォーム検証、要素の移動など、Web ページやアプリケーションに多くの便利な機能を提供する人気の JavaScript ライブラリです。 CAPTCHA は、人間のユーザーと自動機械プログラムの違いを識別するために広く使用されている人間と機械の検証テクノロジです。 Web サイトのログイン インターフェイスでは、悪意のあるプログラムや攻撃者がブルート フォース攻撃を使用してアカウントにログインしようとするのを防ぐために検証コードが使用されます。 jQuery は、ログイン検証を実行するときに検証コードを実装してフォームに追加する簡単な方法も提供します。次の手順を実行します。
2023-04-05
コメント 0
1047

PHPおよびjQuery登録モジュールの開発について
記事の紹介:この記事は主に、ユーザー名、電子メール、パスワード、繰り返しパスワード、確認コードなどの列の入力を含む、PHP+jQuery 登録モジュールの開発プロセス全体を記録しています。非常に詳細であり、誰にでもお勧めします。
2018-06-22
コメント 0
1683