合計 10000 件の関連コンテンツが見つかりました

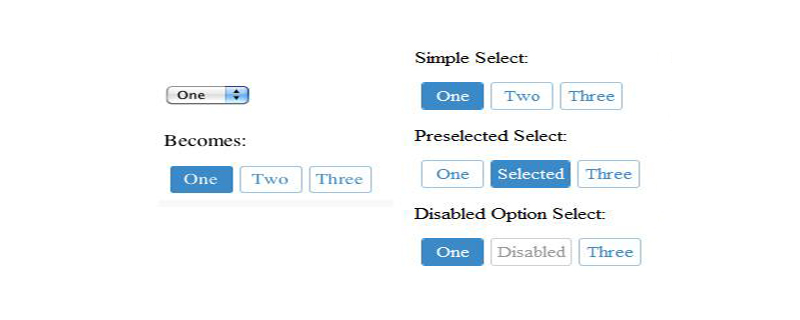
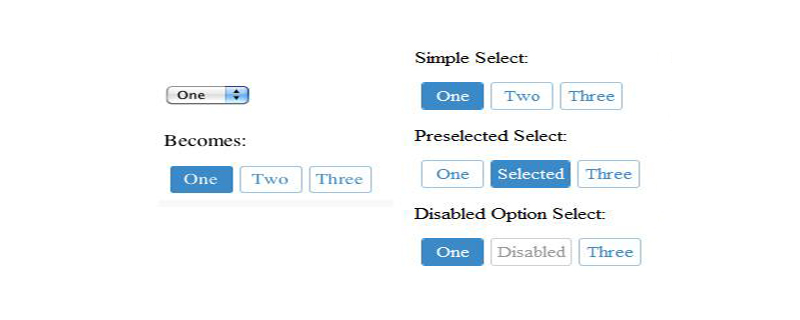
jqueryのselectの動作方法
記事の紹介:jQuery は、選択の追加、削除、クリアなどの操作を実行できます。たとえば、append メソッドを使用して要素の後にコンテンツを追加し、remove メソッドを使用してコンテンツを削除し、empty メソッドを使用してコンテンツをクリアします。
2019-02-20
コメント 0
2438
jQuery_jqueryのprepend()メソッドの詳細説明
記事の紹介:prepend() メソッドは、主に content パラメーターと selector パラメーターを使用して、指定した要素を一致する要素の先頭に挿入できます。この記事では、jQuery での prepend() メソッドの使用方法を主に紹介します。必要な方は参照してください。
2016-05-16
コメント 0
1696

jqueryを呼び出してHTMLページのコンテンツを取得できますか?
記事の紹介:jquery は、html ページのコンテンツを取得するために呼び出すことができます。html() メソッドを使用するだけです。このメソッドは、html 要素のコンテンツを設定または返すために使用されます。要素のコンテンツを返すために使用される場合、返される結果は次のとおりです。最初に一致した要素の内容。構文は「$(selector).html()」です。
2022-06-09
コメント 0
1373

jQuery はクリックしてコンテンツを表示するドロップダウン効果を実装します
記事の紹介:この記事では、jQuery のイベント コントロールに基づくクリック表示コンテンツ ドロップダウン エフェクトの実装を主に紹介し、jQuery のイベント レスポンスと要素属性の動的操作に関するテクニックを紹介します。お困りの皆様の参考になれば幸いです。 。
2018-01-23
コメント 0
2138

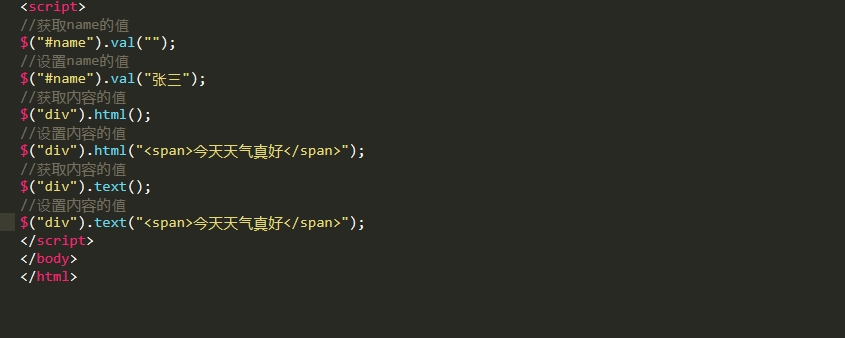
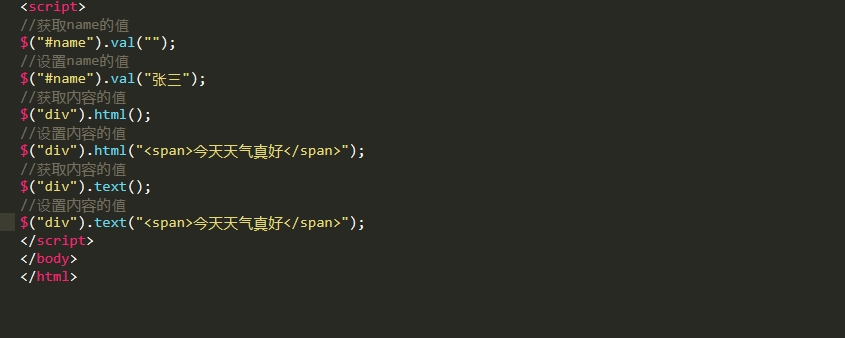
jQuery が特別な属性の値を取得し、コンテンツを設定する方法
記事の紹介:jQuery は特別な属性の値を取得し、コンテンツを設定します。 1. val メソッドを通じて form 要素の値を設定および取得します。 2. html メソッドを通じてコンテンツの値を取得および設定します。テキストメソッドによるコンテンツ。
2018-11-13
コメント 0
2896

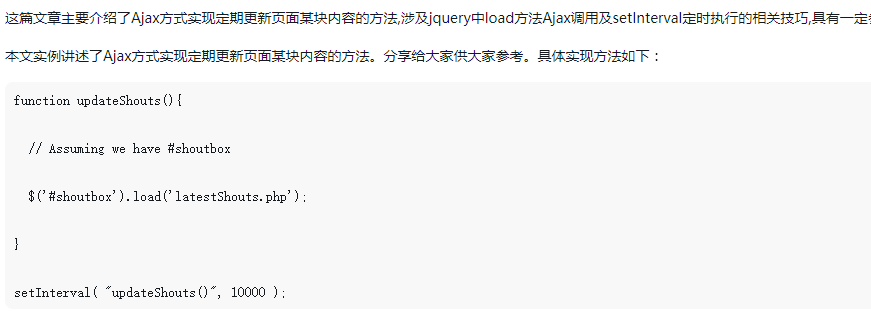
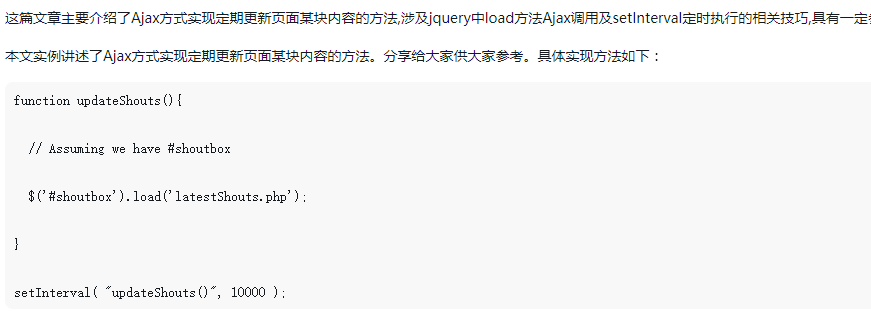
ページ上の特定のコンテンツを定期的に更新する Ajax メソッド
記事の紹介:この記事では、ページ上の特定のコンテンツを定期的に更新するための Ajax メソッドを主に紹介します。これには、jquery での Ajax 呼び出しと setInterval タイミングの実行に関するテクニックが含まれます。必要な方は参照してください。それ。
2018-05-25
コメント 0
1721