合計 10000 件の関連コンテンツが見つかりました

jqueryにはどのようなプラグインがありますか?
記事の紹介:よく使用されるプラグイン: jQuery フォーム検証プラグイン: Validation。 jQueryフォームプラグイン:フォーム。 jQuery UI プラグイン。動的バインディング イベント プラグイン: livequery。 Cookie を管理するためのプラグイン: Cookie。モーダルウィンドウプラグイン:SimpleModal。
2019-05-30
コメント 0
4758

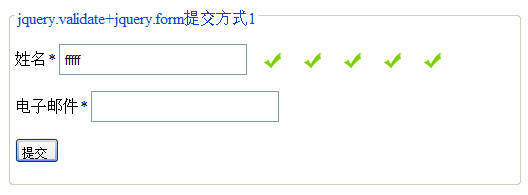
便利なjqueryフォーム検証プラグイン
記事の紹介:今回は便利なjqueryフォーム検証プラグインをご紹介します。 jqueryフォーム検証プラグインを使用する際の注意点は何ですか? 以下は実際のケースです。
2018-03-09
コメント 0
1618

jquery用のプラグインとは何ですか?
記事の紹介:jQuery プラグインには、1. jQuery フォーム検証プラグイン Validation、2. jQuery フォーム プラグイン Form、3. 動的バインディング イベント プラグイン livequery、4. Cookie 管理プラグイン、5. モーダル ウィンドウ プラグインが含まれます。シンプルモーダルで。
2020-12-11
コメント 0
9711
jqueryアコーディオンフォーカスアニメーション
記事の紹介:jquery アコーディオン フォーカス アニメーション プラグインは、jquery に興味のある学生が直接使用して学習することもでき、jquery の知識を昇華させることができます。
2017-11-21
コメント 0
1756

jqueryとswiperの違いは何ですか
記事の紹介:違い: 1. jquery は一般的に使用される関数コードを js でカプセル化する JavaScript 関数ライブラリですが、swiper は純粋な JavaScript によって作成されたスライディング特殊効果プラグインです; 2. jquery は HTML テキスト操作と Ajax インタラクションを最適化するために使用されますが、swiper はタッチスクリーンのタブ切り替えなどを実装するために使用されます。
2022-05-30
コメント 0
2041
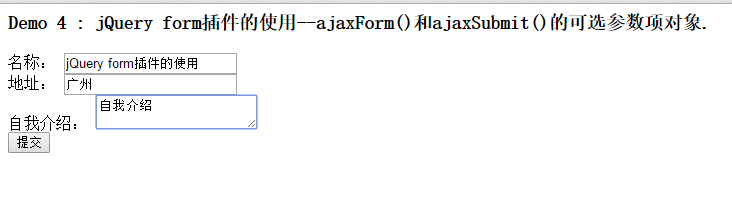
簡単操作のjQueryフォームプロンプト plug-in_jquery
記事の紹介:この記事では、操作が簡単な jQuery フォーム プロンプト プラグインを中心に紹介します。これを使用すると、フォーム コントロールにフェードインおよびフェードアウトのアニメーション効果プロンプトを簡単に追加できます。興味のある方は参考にしてください。
2016-05-16
コメント 0
1067
jQueryでページ遷移アニメーションの切り替えを実装するeffect_jquery
記事の紹介:これは、AJAX 呼び出しを通じてページ遷移アニメーションを切り替えるための、非常にクールな jQuery および CSS3 特殊効果プラグインです。このページ切り替えエフェクトは、AJAX を使用してリンク コンテンツを動的に読み込みます。ページが読み込まれるときに、CSS3 を使用して非常にクールなページ遷移アニメーション効果が作成されます。プラグインでは、pushState メソッドを使用してブラウザの閲覧履歴を管理し、必要な友人が参照できるようにします。
2016-05-16
コメント 0
1915

jQueryで検証プラグインを使用する方法
記事の紹介:jQuery では、validate プラグインはフォームの検証に使用され、ユーザーがフォームに入力した内容を検証できます。同時に、このプラグインは、URL や電子メールの検証を含む多数のカスタマイズ オプションを提供し、ユーザー定義メソッドを記述するための API。ダウンロードしたプラグインは、「<script src="validate plug-in path">」を通じて使用できます。
2022-06-09
コメント 0
1528