合計 10000 件の関連コンテンツが見つかりました

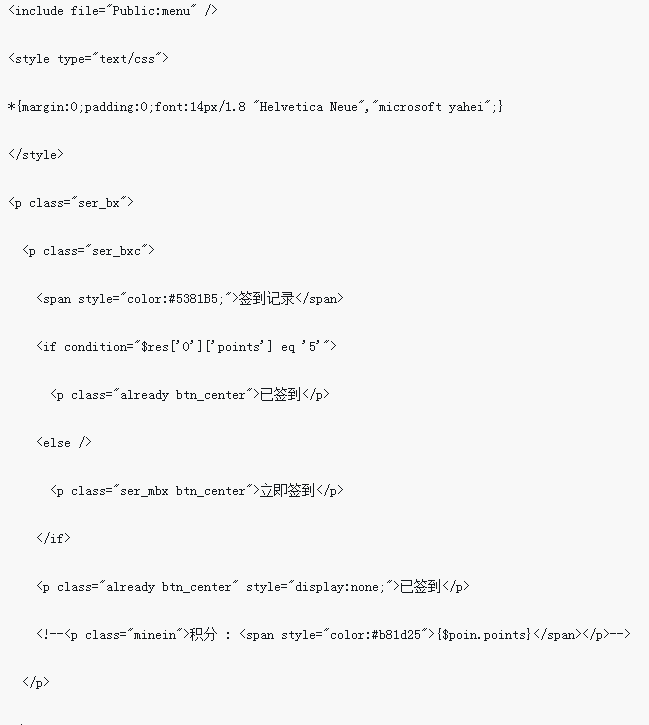
php jsでカレンダーチェックインを実装する方法
記事の紹介:php js でカレンダー チェックインを実装する方法: 最初にフロントエンド コード "$(".ser_mbx").click(function(){...}" を作成し、次にバックエンド PHP コード "$this" を作成します。 ->assign('res', $res);"; 最後に、データベースにチェックインを書き込むだけです。
2021-07-17
コメント 0
2199
jquery_jqueryをベースにしたカレンダーチェックイン機能を実装する
記事の紹介:この記事では、主に jquery に基づいたカレンダー サインイン機能の実装について説明します。ゲームをプレイしたり、モバイル ソフトウェアにログインしたりするときに、全員のログイン日を記録するためのサインイン機能があります。 ?この記事ではそれを皆さんに公開します。
2016-05-16
コメント 0
2242

jqueryでチェックがオンになっているかどうかを確認する方法
記事の紹介:Web 開発では、選択やフィルタリングなどの操作を実行するためにチェック ボックスを使用することが必要になることがよくあります。もちろん、チェック ボックスを使用する場合は、ユーザーが関連するチェック ボックスを選択したかどうかも判断する必要があります。 jquery チェックは、ユーザーがチェック ボックスを選択したかどうかを確認する非常に便利な方法です。 jQueryチェックとは何ですか? jquery check は、チェックボックスが選択されているかどうかを取得または設定するために jquery で使用されるメソッドです。具体的には、ユーザーがチェックボックスを選択したかどうかを判断し、必要に応じて選択を変更するために使用できます。
2023-04-10
コメント 0
1281

jQueryで要素に属性値が含まれているかどうかを確認するにはどうすればよいですか?
記事の紹介:jQuery では、要素に特定の属性値が含まれているかどうかを確認する必要があることがよくあります。これにより、要素の属性値に基づいてアクションを実行できるようになります。この記事では、jQueryを使って要素に特定の属性値が含まれているかどうかを確認する方法と、具体的なコード例を紹介します。まず、要素の属性を操作するための jQuery の一般的なメソッドをいくつか見てみましょう。 .attr(): 要素の属性値を取得または設定するために使用されます。 .prop(): 要素の属性値を取得または設定するために使用されます。
2024-02-28
コメント 0
508

jQuery と HTML5 に基づいたカレンダー時計プラグインの詳細なグラフィックとテキストの説明
記事の紹介:jQuery は、今でも非常に人気のある Web フロントエンド JavaScript フレームワークです。今回紹介するのは、jQuery をベースにしたカレンダー時計プラグインです。一部のカレンダー プラグインは HTML5 テクノロジーに基づいて実装されているため、アニメーション効果が実現されます。かなり良いです。興味のあるお友達はぜひ行ってみてください。 1. イベント記録機能を備えた jQuery 多機能カレンダー プラグイン この jQuery カレンダー プラグインの大きな特徴は、各日付の後にイベントを記録できることです。JS 開発が得意な場合は、リマインダー時刻を設定することもできます。それを即時リマインダー用のアプリに改良します。 オンライン デモ ソース..
2017-03-08
コメント 0
2372

jqueryで要素がイベントにバインドされているかどうかを確認する方法
記事の紹介:jQuery で要素がイベントにバインドされているかどうかを確認する方法: 1. 以前のバージョンでは、[obj.data('event');] メソッドを使用できました; 2. JQuery 1.8 バージョンでは [obj.data] メソッドがキャンセルされました[$._data]メソッドに変更しました。
2020-12-07
コメント 0
3187

jqueryで要素が非表示になっているかどうかを確認する方法
記事の紹介:jquery で要素が非表示かどうかを確認する方法: 1. is() メソッドと ":hidden" セレクターを使用します (構文は "element object.is(":hidden")" です; 2. is() を使用しますメソッドと「:visible」セレクター デバイス、構文「element object.is(":visible")」。
2022-02-28
コメント 0
3328