合計 10000 件の関連コンテンツが見つかりました

JavaScript を使用して画像のライトボックス効果を実現するにはどうすればよいですか?
記事の紹介:JavaScript を使用して画像のライトボックス効果を実現するにはどうすればよいですか?ソーシャル メディアと Web デザインの発展に伴い、画像のライトボックス効果は、多くの Web サイトで一般的なインタラクティブ効果の 1 つになりました。画像ライトボックスは、画像をクリックすると画面中央に拡大表示されるエフェクトです。ユーザーエクスペリエンスが向上するだけでなく、画像の詳細がより良く表示されます。この記事では、JavaScript を使用して単純な画像のライトボックス効果を実装する方法を学びます。まず、HTML ページが必要です
2023-10-18
コメント 0
803

DedeCMS がライトボックス効果を実装する方法
記事の紹介:DedeCMS が LightBox 効果を実装する方法: まず、LightBox プラグインのソース コードをダウンロードし、次にライトボックス ディレクトリ全体を DedeCMS のデフォルト テンプレートにアップロードし、次にプラグインを呼び出します。
2019-11-18
コメント 0
1606

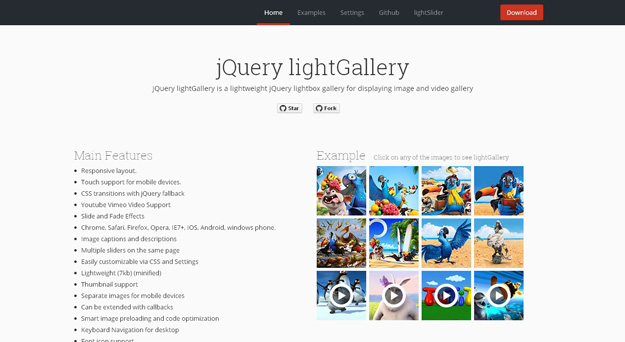
30 の最高の jQuery ライトボックス プラグイン
記事の紹介:ここでは、最高の 30 の jQuery Lightbox プラグインを紹介します。将来のデザインでそのうちの 1 つを見逃した場合に備えて、忘れずにブックマークしてください。
2016-05-16
コメント 0
1189

PHP + jquery ウォーターフォール フロー + LightBox 画像ボックス特殊効果
記事の紹介:: PHP + jquery ウォーターフォール フロー + LightBox 画像ボックスの特殊効果: 最近 Web サイトで作業していて、多くの画像をフォーマットする必要があります。ウォーターフォール フローを考えましたが、ウォーターフォール フローは実現しましたが、大きな画像を表示する必要がありました。滝の流れとライトボックス画像ボックスをうまく組み合わせました。必要に応じて、ライトボックスを使用して滝の流れのサムネイルを拡大できます。公式ウェブサイト: http://www.codesc.net デモアドレス: http://www.codesc.net/other/waterwall_lightbox/index.php
2017-03-13
コメント 0
1367

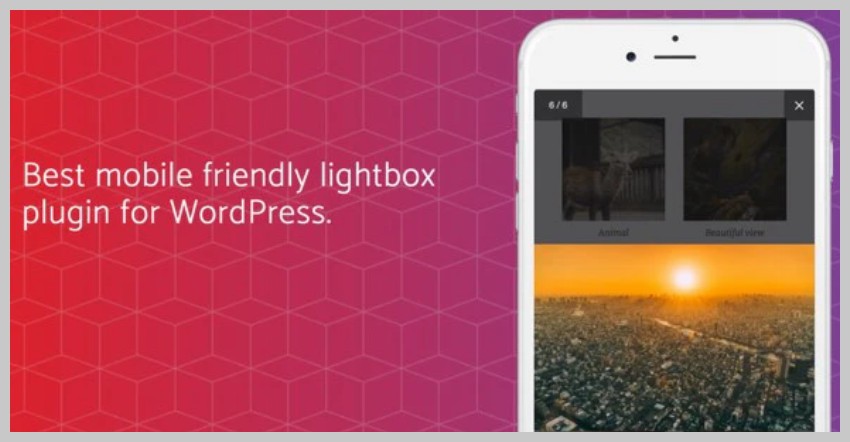
6 つの最高評価の WordPress ライトボックス プラグイン
記事の紹介:WordPress ライトボックスプラグインとは何ですか? Web サイトに強調表示したい画像が複数含まれている場合は、ライトボックスを使用すると確実にメリットが得られます。一般に、ライトボックスを使用すると、画像またはその他のコンテンツをクリックすると、ページの残りの部分に大きなバージョンがオーバーレイされて表示されます。ライトボックスをオンにすると、ページのコンテンツも薄暗くなり、ユーザーの注意がライトボックスのコンテンツに集中するようになります。この記事では、CodeCanyon で利用できる最高の WordPress ライトボックス プラグインを見ていきます。ライトボックスとして使用するために特別に作成されたプラグインと、WordPress ギャラリーにライトボックスがバンドルされているプラグインの 2 つの異なるタイプの WordPress ライトボックス プラグインを見ていきます。 WordPressで構築されたWebサイト以外にも
2023-09-03
コメント 0
954

新しいライトボックスパッケージはこちら!
記事の紹介:こんにちは、みんな、
私のオープンソース プロジェクトを皆さんにご紹介できることをとても楽しみにしています。
@duccanhole/ライトボックス
。このシンプルなライトボックス ファイル ビューアは、さまざまな種類のファイルをサポートしており、依存関係のないバニラ JavaScript を使用して開発されました。
これが私の fi なので
2024-07-17
コメント 0
792