合計 10000 件の関連コンテンツが見つかりました

jqueryを使用してカスタムログインを実装する
記事の紹介:jQuery を使用したカスタム ログインの実装 Web アプリケーションが進化し続けるにつれて、ユーザーがすべての機能にアクセスするためにログインを必要とする Web サイトやアプリケーションが増えています。長年の開発を経て、カスタム ログインは最も基本的で一般的な方法となり、jQuery はこの機能を実現するための一般的なツールの 1 つになりました。この記事では、jQuery を使用してカスタム ログインを実装する方法について、次の側面を含めて紹介します。 - 実装プロセス - HTML 構造 - CSS スタイル - 最初の jQuery コード実装プロセス
2023-05-18
コメント 0
761
PHP+jQuery+Ajax によるユーザー ログインとログアウトの実装_PHP チュートリアル
記事の紹介:PHP+jQuery+Ajax はユーザーのログインとログアウトを実装します。 PHP+jQuery+Ajax はユーザーのログインと終了を実装します PHP+jQuery+Ajax はユーザーのログインと終了を実装します この記事では、Ajax を使用して、更新せずにログインと終了を行うため、ユーザー エクスペリエンスが向上します。 ユーザーがログインしている場合
2016-07-13
コメント 0
1056

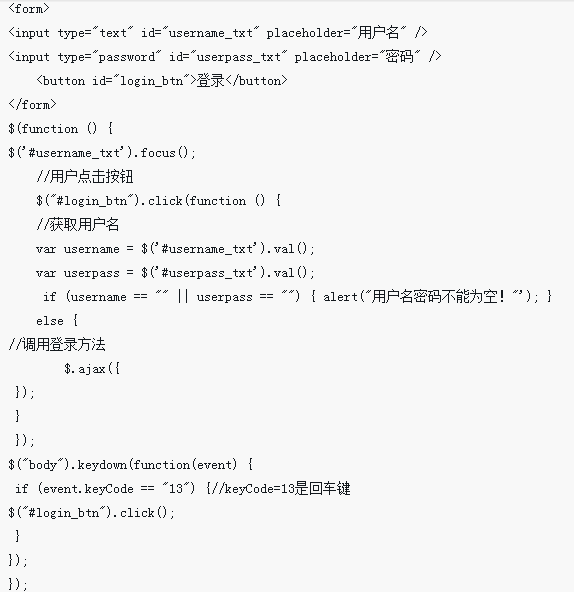
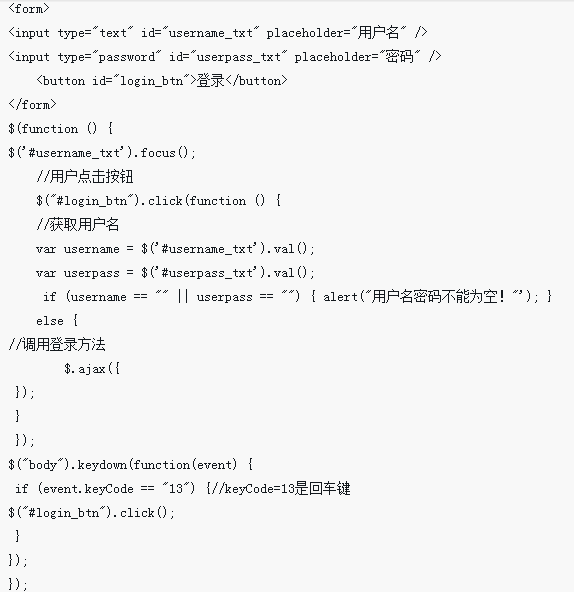
jQueryのキャリッジリターンログイン効果を実現する方法
記事の紹介:今回は、jquery キャリッジ リターン ログイン効果を実現する方法と、jquery キャリッジ リターン ログイン効果を実現するための注意点について説明します。以下は実際のケースです。見てみましょう。
2018-03-14
コメント 0
2346

HTML、CSS、および jQuery: 美しいログイン フォームを構築する
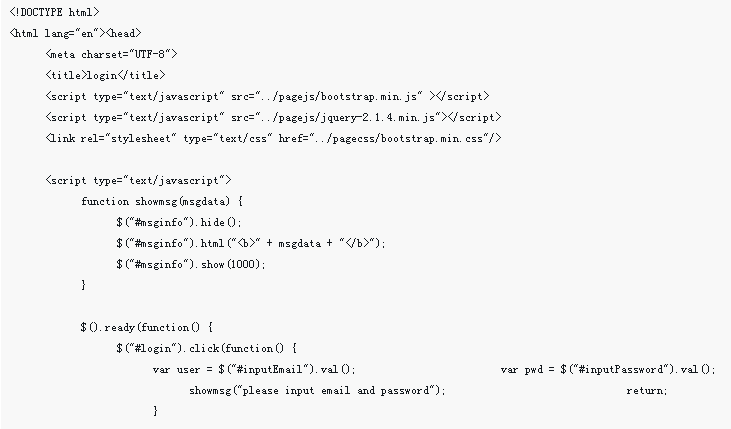
記事の紹介:HTML、CSS、および jQuery: 美しいログイン フォームの構築 最新の Web デザインでは、美しく使いやすいログイン フォームが非常に重要です。 HTML、CSS、jQuery の 3 つのテクノロジーを組み合わせて使用すると、魅力的なログイン フォームを簡単に構築できます。この記事では、これらのテクニックを使用して美しく機能的なログイン フォームを作成する方法を説明し、具体的なコード例を示します。 HTML 構造 まず、HTML 構造を作成しましょう。ログイン フォームは通常、いくつかの入力ボックスと
2023-10-24
コメント 0
800

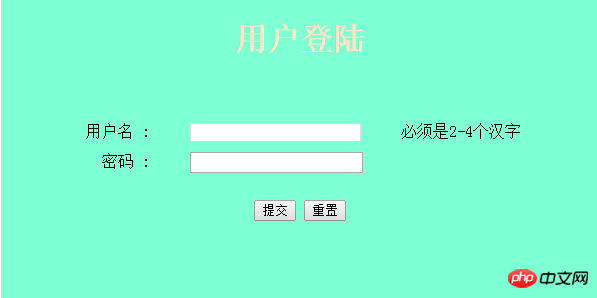
html+JQueryのログイン例
記事の紹介:この記事では、HTML と JQuery を使用してログイン Web ページを作成する例を中心に紹介します。興味のある方はぜひ参考にしてください。
2018-05-16
コメント 0
2741
php jquery ajaxユーザーログインサンプルコード_PHPチュートリアル
記事の紹介:PHP jquery ajax ユーザーログインのサンプルコード。ユーザーログインとは、ユーザーがユーザー名とパスワードを入力し、更新せずにログインページをクリックし、ajax を使用してそれをバックグラウンドプログラムに送信して判断することを意味します。ログインが成功すると、true または関連するユーザー情報が返されます。
2016-07-13
コメント 0
1203

HTML、CSS、および jQuery: 美しいログイン フォーム検証を構築する
記事の紹介:HTML、CSS、および jQuery: 美しいログイン フォームの検証の構築 ログイン フォームは、Web 開発における一般的なコンポーネントです。フォームの検証は、ユーザーが Web サイトまたはアプリケーションにログインする際のセキュリティと正確性を確保するための重要な手順です。この記事では、HTML、CSS、jQuery を使用して美しいログイン フォーム検証を構築する方法と、具体的なコード例を紹介します。ステップ 1: HTML 構造を初期化する まず、HTML 構造を作成しましょう。基本的なログイン フォームの例を次に示します: <
2023-10-28
コメント 0
1102

HTML、CSS、jQuery: 美しいログインおよび登録インターフェイスを構築する
記事の紹介:HTML、CSS、および jQuery: 美しいログインおよび登録インターフェイスを構築する Web 開発者は、多くの場合、ユーザーのログインおよび登録インターフェイスを構築する必要があります。美しくユーザーフレンドリーなログインおよび登録インターフェイスは、ユーザーエクスペリエンスとWebサイトのイメージを向上させるために非常に重要です。この記事では、HTML、CSS、jQuery を使用して美しいログイン登録インターフェイスを構築し、具体的なコード例を示します。まず、ログインと登録用の 2 つのフォームを定義する HTML ドキュメントを作成する必要があります。フォームを使用できます
2023-10-25
コメント 0
1482

jqueryはログインジャンプページジャンプページジャンプを実装します
記事の紹介:Web 開発では、ユーザーがアカウント番号とパスワードを入力してログイン操作を完了した後に別のページにジャンプすることが非常に一般的な要件です。このプロセスでは、JavaScript ライブラリで非常に人気のある jQuery を使用する必要があります。 jQuery は、「書く量を減らし、より多くの作業を行う」という考えを念頭に置いて設計された、高速で簡潔な JavaScript ライブラリです。よく使用される操作を JavaScript でカプセル化し、開発者が Web 開発をより便利かつ迅速に完了できるようにします。この記事ではjQueryを使ってユーザーログインを実装する方法を紹介します。
2023-05-24
コメント 0
1681

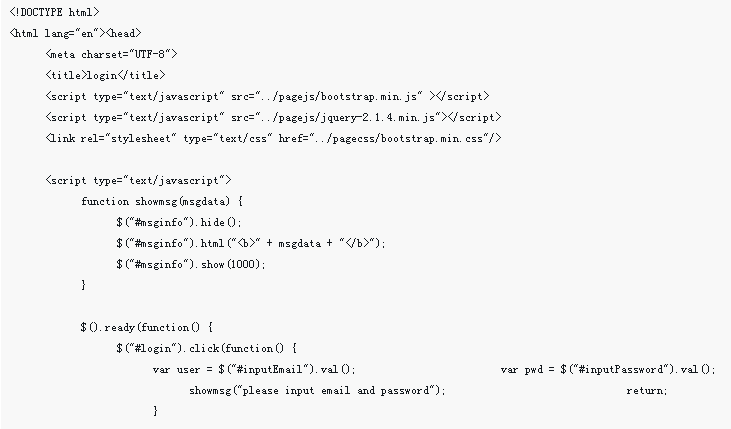
jqueryでログイン確認コードを実装する方法
記事の紹介:jQuery は、フォーム検証、要素の移動など、Web ページやアプリケーションに多くの便利な機能を提供する人気の JavaScript ライブラリです。 CAPTCHA は、人間のユーザーと自動機械プログラムの違いを識別するために広く使用されている人間と機械の検証テクノロジです。 Web サイトのログイン インターフェイスでは、悪意のあるプログラムや攻撃者がブルート フォース攻撃を使用してアカウントにログインしようとするのを防ぐために検証コードが使用されます。 jQuery は、ログイン検証を実行するときに検証コードを実装してフォームに追加する簡単な方法も提供します。次の手順を実行します。
2023-04-05
コメント 0
1003

HTML、CSS、jQuery を使用して応答性の高いログインおよび登録インターフェイスを作成する方法
記事の紹介:HTML、CSS、および jQuery を使用して応答性の高いログインおよび登録インターフェイスを作成する方法 はじめに: 今日のインターネット時代において、ログインおよび登録機能は、ほぼすべての Web サイトに必要な機能の 1 つです。見栄えがよくフレンドリーなログインおよび登録インターフェイスは、ユーザー エクスペリエンスを向上させるだけでなく、Web サイトの専門性を高めることもできます。この記事では、HTML、CSS、jQuery を使用して応答性の高いログインおよび登録インターフェイスを作成する方法を説明し、具体的なコード例を示します。 1. 準備作業 本番を始める前に、まず開発環境を準備する必要があります
2023-10-27
コメント 0
1351