合計 10000 件の関連コンテンツが見つかりました

jQueryイベントとは何ですか
記事の紹介:jquery イベントは、さまざまな訪問者に対するページの応答を指し、HTML で特定のイベントが発生したときに呼び出されるメソッドがイベント ハンドラーです。基本的な jquery イベントには、ページ イベント、マウス イベント、キーボード イベント、フォーム イベント、編集イベント、スクロールの 6 つがあります。イベント。
2022-03-29
コメント 0
1774

jqueryイベントとバインディングイベントの詳細な説明
記事の紹介:jqueryイベントとバインディングイベントはどちらも非常に重要な知識であり、この記事ではjqueryイベントとバインディングイベントの関連知識を中心に紹介するので参考になります。以下のエディターで見てみましょう。皆さんのお役に立てれば幸いです。
2018-01-22
コメント 0
2371

一般的な jQuery イベントのリスト
記事の紹介:[jQuery で一般的に使用されるイベントのリスト。具体的なコード例が必要です] jQuery は、Web 開発で広く使用されている人気のある JavaScript ライブラリです。 jQuery では、イベント処理は非常に重要な部分であり、イベントを通じてページ上でインタラクティブで動的な効果を実現できます。この記事では、クリック イベント、マウス イベント、キーボード イベントなど、jQuery で一般的に使用されるイベントを紹介し、具体的なコード例を示します。 1.クリックイベント 1.クリックイベント クリックイベントは要素がクリックされたときです
2024-02-24
コメント 0
501

jqueryのDOM&イベントの解説
記事の紹介:私たちの研究では jquery DOM& イベントによく遭遇します。この記事では jquery DOM& イベントについて詳しく説明します。
2018-05-21
コメント 0
1458

JQuery バインディング イベント、削除イベント、アニメーション
記事の紹介:バインドイベント:bind、on、live、delegate、keyup(); トリガーイベント:trigger(‘keyup’)、keyup(); アンバインドイベント:unbind、off、die、undelegate。 イベント バインディング:bind 1. イベントのバインド JQuery は、bing() メソッドに加えて、on()、live()、one() などのイベント バインディング メソッドもあります。 バインディング イベントの分類: (a) 単一イベントのバインド $
2017-06-30
コメント 0
1410

jQueryはイベントをリッスンできますか?
記事の紹介:jqueryはイベントをリッスンできます。 jquery は、さまざまなイベント監視メソッドを提供します: 1. click() クリック イベントを監視し、イベント処理関数を指定できます; 2. change() 変更イベントを監視し、イベント処理関数を指定できます; 3. dblclick()ダブルクリックイベントを監視できます; 4. hover() など。
2022-04-28
コメント 0
2068

jQuery フォーカス イベントを深く理解する: 一般的なフォーカス イベントをマスターする
記事の紹介:jQuery フォーカス イベントの詳細な説明: 一般的なフォーカス イベントをマスターするには、特定のコード サンプルが必要です。Web 開発では、フォーカス イベントはインタラクションの重要な方法であり、ページ要素にインタラクティブな効果を実現するのに役立ちます。 jQuery では、フォーカス イベントも非常に重要な役割を果たします。この記事では、jQuery の一般的なフォーカス イベント (focus、blur、focusin、focusout など) を紹介し、これらのイベントの使用法をよりよく習得するのに役立つ具体的なコード例を示します。 1.f
2024-02-26
コメント 0
544

jQueryイベントとは何ですか?
記事の紹介:jquery イベント: 1. マウス イベント (クリック イベント、マウスオーバー イベントなどを含む)、2. キーボード イベント (キーダウン、キーアップなどを含む)、3. フォーム イベント (フォーカスの獲得、ブラーのフォーカスの喪失などを含む)、4. 、バインディング イベント、バインド バインディング イベント; 5. ホバー メソッドでトリガーされたイベント、toggle() メソッドでトリガーされたイベントなどを含む複合イベント。
2022-06-13
コメント 0
5478

jqueryを使用してコードを記述することでイベントをトリガーできますか?
記事の紹介:jquery でコードを記述するとイベントをトリガーできます。jquery はイベント処理用に特別に設計されています。jquery イベントは JavaScript イベントのカプセル化です。jquery イベント ハンドラーは、HTML で特定のイベントが発生したときに呼び出されるメソッドを指します。構文は「$ (「指定された要素」) です。指定されたイベント(function() {... })」。
2022-06-17
コメント 0
1567

jQueryでイベントを記述する方法
記事の紹介:jQuery は、Web 開発で重要な役割を果たす人気のある JavaScript ライブラリです。その中でも、イベントはページ上の重要なインタラクティブ要素であり、さまざまなインタラクティブ効果を実現する鍵となります。そこで、この記事では、jQuery でイベントを記述する方法について詳しく説明します。 1. イベントのバインド jQuery では、.on() メソッドを使用してイベントをバインドできます。このメソッドには少なくとも 2 つのパラメータが必要です。最初のパラメータはクリック、マウスオーバー、キーダウンなどのイベント タイプで、2 番目のパラメータはイベント タイプです。
2023-05-25
コメント 0
939

jQuery イベントと実践的なヒントについての深い理解
記事の紹介:jQuery イベントとアプリケーションのヒントの詳細な説明 jQuery は、HTML 要素の処理、イベントの処理、およびアニメーション効果のプロセスを簡素化する人気のある JavaScript ライブラリです。フロントエンド開発においてイベント処理は非常に重要な部分ですが、jQuery は豊富なイベント処理機能を提供しており、開発者はさまざまなイベントをより便利に処理できます。この記事では、jQuery イベントの使用法を詳しく紹介し、具体的なコード例で説明します。 1. jQuery でイベントをバインドします。使用できます。
2024-02-19
コメント 0
1006

jQuery複合イベントの詳しい説明
記事の紹介:この記事では、jQuery 複合イベントの使用法を主に紹介し、jQuery 複合イベントの簡単な定義と使用法を具体的な例の形で分析します。必要な方は参考にしていただければ幸いです。
2018-01-10
コメント 0
2000

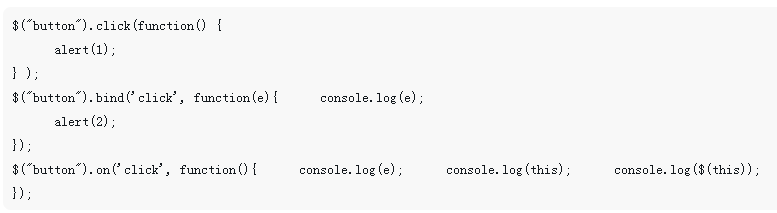
シンプルでわかりやすいjQuery:イベントとjQuery
記事の紹介:単一のready()イベントに限定されない カスタムready()イベントは必要なだけ宣言できることを覚えておくことが重要です。単一の .ready() イベントをドキュメントに添付することに限定されません。 ready() イベントは、含まれている順序で実行されます。注: jQuery 関数 (jQuery(funciton(){//code here}) など) を渡すことは、jQuery(document).ready() へのショートカットです。イベントの添付/削除には、bind() と unbind() を使用します。bind() メソッドを使用すると (例: jQuery('a').bind('click', function(){})
2023-09-02
コメント 0
1037

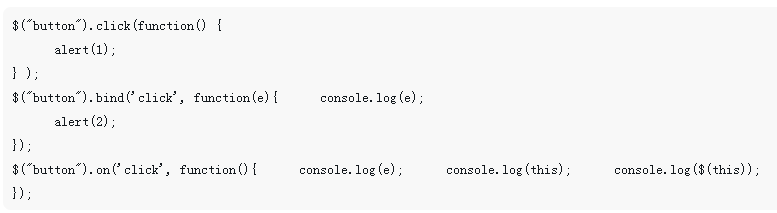
jQueryがイベントを処理する方法
記事の紹介:jQuery イベント関数を使用する、jQuery イベント処理メソッドは、jQuery の中核となる関数です。イベント ハンドラーは、HTML で特定のイベントが発生したときに呼び出されるメソッドを指します。ある出来事によって「引き起こされた」(または「触発された」)という用語がよく使われます。
2019-05-30
コメント 0
3131