合計 10000 件の関連コンテンツが見つかりました

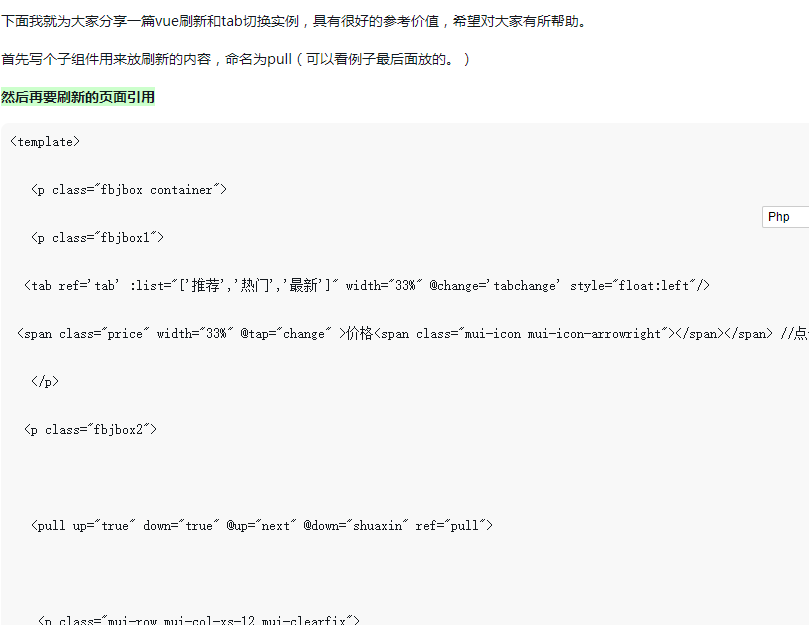
Vue でタブ切り替えができる
記事の紹介:今回はVueでタブ切り替えをする場合の注意点を紹介します。実際の事例を見てみましょう。
2018-06-06
コメント 0
2656

アニメーションによるタブ切り替えの実装方法
記事の紹介:今回はアニメーションによるTAB切り替えの実装方法と、アニメーションによるTAB切り替えを実装する際の注意点を紹介します。以下は実際のケースですので見ていきましょう。
2018-05-18
コメント 0
2123

jQueryのタブ切り替え効果を実装する手順
記事の紹介:今回はjQueryのタブ切り替えの特殊効果を実装する手順をお届けします。 jQueryのタブ切り替えの注意点は以下のとおりです。
2018-04-26
コメント 0
2851

Vue開発でタブ切り替えを処理するにはどうすればよいですか?
記事の紹介:Vue 開発で発生したタブ切り替えの問題に対処する方法 Vue.js は、ユーザー インターフェイスの構築に使用される人気のある JavaScript フレームワークです。 Vue 開発では、タブ切り替えの問題に対処する必要があることがよくあります。タブの切り替えとは、ユーザーが別のタブをクリックして別のコンテンツを表示することを意味します。この記事では、Vue開発で遭遇するタブ切り替えの問題の対処方法を紹介します。 1. Vue の動的コンポーネントを使用する Vue の動的コンポーネントは、タブ切り替えの問題に対処する一般的な方法です。 tab コンポーネントを次のように使用することで、
2023-06-30
コメント 0
1849

純粋なCSS3を使用したタブ切り替えの例
記事の紹介:この記事では、純粋な CSS3 を使用してタブ切り替えを実現する方法を紹介します。その効果は非常にシンプルですが、コードは複雑ではありません。
2017-03-02
コメント 0
2711

CSSでタブ切り替えを実装する方法
記事の紹介:CSS でタブ切り替えを実装する方法: 1. <a> タグのアンカー ポイントを使用して実装します; 2. ラジオ ボタンと :checked セレクターを使用して実装します。
2020-08-25
コメント 0
3017

最も単純なタブ切り替えのサンプルコード
記事の紹介:以下に、エディターがタブ切り替えの最も単純なサンプル コードを示します。編集者はこれがとても良いと思ったので、皆さんの参考として共有したいと思います。編集者をフォローして見てみましょう。
2017-02-08
コメント 0
1229

jQueryタブメソッド
記事の紹介:jQuery は、多くの強力で使いやすい関数とプラグインを提供する非常に人気のある JavaScript ライブラリです。その 1 つは、タブの作成を非常に簡単にするタブ プラグインです。この記事では、jQueryのタブメソッドを使って美しいタブを作成する方法について説明します。まず、HTML で必要なタブ構造を作成します。リスト項目と対応するコンテンツ領域のセットを作成する必要があります。各リスト項目はコンテンツ領域に関連付けられています。コードは次のとおりです。```<ul class="tabs"
2023-05-08
コメント 0
1115

BootStrap タブの切り替え失敗に対する完璧な解決策
記事の紹介:ブートストラップがタブ ページを開発すると、タブ ページは通常どおり表示されますが、クリックしても対応するコンテンツ領域は変化しません。次に、BootStrap タブの切り替えに失敗した場合の解決策をこの記事で紹介しますので、興味のある方はぜひご覧ください。
2018-05-24
コメント 0
2161