合計 10000 件の関連コンテンツが見つかりました

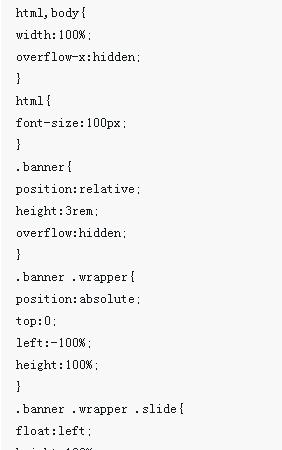
JavaScriptによる画像モバイル端末の実装
記事の紹介:最新のモバイル アプリケーションでは、画像の使用が広く普及しているため、開発者は JavaScript を使用してモバイル端末に画像を実装する方法を習得することが非常に必要です。ここではJavaScriptを使ってモバイル端末に画像を実装する方法を紹介します。まず、画像を移動するには、画像要素がネストされるコンテナを定義する必要があります。 HTML タグ要素を使用して、このコンテナの作成を完了できます。より単純なアプリケーション シナリオの場合は、 <div> 要素をコンテナーとして使用できます。例: `
2023-05-16
コメント 0
680

モバイルHTML5ページ生成画像ソリューション
記事の紹介:現在、WeChat のパブリック アカウントの運用活動には、画像を生成する必要があるものが数多くあります。この記事では、モバイル HTML5 ページで画像を生成するためのソリューションに関する関連情報を主に紹介します。必要な場合は参考にしてください。それが役立つことを願っています。
2018-10-09
コメント 0
3144

AcFun をオフにしてモバイル ネットワークで画像をロードする方法_AcFun でモバイル ネットワークで画像のロードをオフにする方法
記事の紹介:1. まず、携帯電話で[AcFun]アプリを開き、AcFunメインインターフェイスの右下隅にある[My]をクリックして個人情報インターフェイスを開きます。 2. 個人情報画面の[設定]をクリックして設定画面を開きます。 3. 次に、設定インターフェイスの [モバイル ネットワークで画像を読み込む] の後ろにあるドットをクリックします。 4. 最後に、[モバイル ネットワークで画像を読み込む] の後ろのドットが灰色に変わります。これは、AcFun がモバイル ネットワークでの画像の読み込みを正常に終了したことを意味します。
2024-05-07
コメント 0
610

AcFun がモバイル ネットワークで画像を読み込めるようにする方法_AcFun がモバイル ネットワークで画像を読み込めるようにする方法
記事の紹介:1. まず、[AcFun] アプリを開き、AcFun メインインターフェイスの右下隅にある [My] をクリックして個人情報インターフェイスを開きます。 2. 個人情報画面の[設定]をクリックして設定画面を開きます。 3. 次に、設定インターフェイスの [モバイル ネットワークで画像を読み込む] の後ろにあるドットをクリックします。 4. 最後に、[モバイル ネットワークで画像を読み込む] の後ろのドットが赤に変わります。これは、AcFun がモバイル ネットワークで画像を正常に読み込むことができることを意味します。
2024-05-07
コメント 0
547

Vue 開発におけるモバイル画像のトリミングの問題を解決する方法
記事の紹介:Vue は、ユーザー インターフェイスを構築するための人気のある JavaScript フレームワークです。モバイル端末の開発では、画像のトリミングが必要になることがよくありますが、この記事では、モバイル端末の画像のトリミングの問題を Vue を使用して解決する方法を紹介します。画像の切り出しとは、元の画像から特定の領域を選択して切り出し、新たな画像として保存または表示することです。モバイル アプリケーションでは、画像のトリミングは通常、アバターの選択や写真の編集などのシーンで使用されます。画像トリミング機能を実装するには、まず
2023-06-29
コメント 0
39253

Vue はぼやけたモバイル ジェスチャ ズーム画像を処理します
記事の紹介:Vue は、ユーザー インターフェイスやシングルページ アプリケーションを構築するための人気のある JavaScript フレームワークです。多くの強力な機能とプラグインがあり、その 1 つである Vue のモバイル ジェスチャ操作プラグインを使用すると、スライド、ズーム、回転など、モバイル デバイス上でさまざまなジェスチャ操作を実装できます。ただし、Vue のモバイル ジェスチャ ズーム画像機能を使用すると、ズームした画像がぼやけてしまうというよくある問題が発生することがあります。これは、ブラウザがデフォルトで画像を拡大または縮小するためです。
2023-06-30
コメント 0
1032

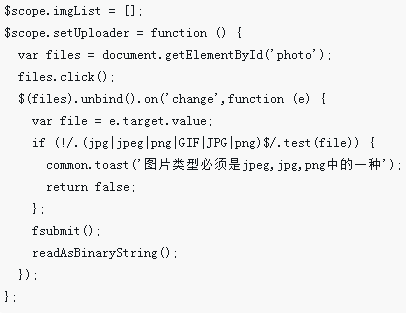
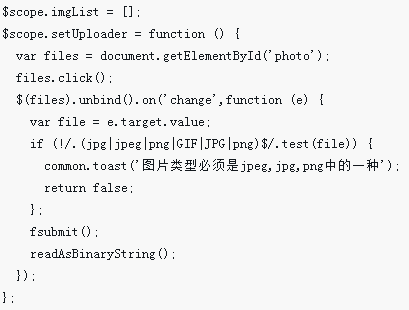
HTML5モバイル開発用画像圧縮アップロード機能
記事の紹介:携帯端末に写真をアップロードする場合、携帯電話の撮影画質が高くなってきているため、1枚の写真のサイズを圧縮する必要があります。アップロードする前にローカルにアップロードしてください。以下のエディターは、HTML5 モバイル開発用の画像圧縮およびアップロード機能を提供します。HTML5 の画像圧縮およびアップロード機能に興味のある方は、ぜひご覧ください。
2017-05-21
コメント 0
2286

Vue開発におけるモバイル画像の回転の問題を解決する方法
記事の紹介:モバイル インターネットの急速な発展に伴い、モバイル開発に Vue.js を使用する Web サイトやアプリケーションがますます増えています。ただし、モバイル開発中には、画像の回転の問題が頻繁に発生します。画像の回転とは、ユーザーがモバイル デバイスで写真を撮影するときに、デバイスの向きの変化により、ページ上に表示される写真の角度が実際の撮影角度と一致しないことを意味します。画像の回転の問題を解決するには、まず画像が回転する理由を理解する必要があります。ユーザーがモバイル デバイスで写真を撮ると、デバイスは自動的に写真にメタデータを追加します。
2023-06-29
コメント 0
1765