合計 10000 件の関連コンテンツが見つかりました
ubuntuの壁紙を自動的に切り替えるXMLファイルのPHPコードを生成する
記事の紹介:壁紙 XML ファイルを自動的に切り替えるための ubuntu 用の PHP コードを生成します。次のようにコードをコピーします: ?php /* * ubuntu 自動壁紙切り替え XML ファイルを生成 */ //ピクチャ ディレクトリ $dir = '/home/yuxing/background' $hd = opendir($dir) または die('can notディレクトリを開きます');
2016-06-13
コメント 0
1517

バックエンド開発は退屈です
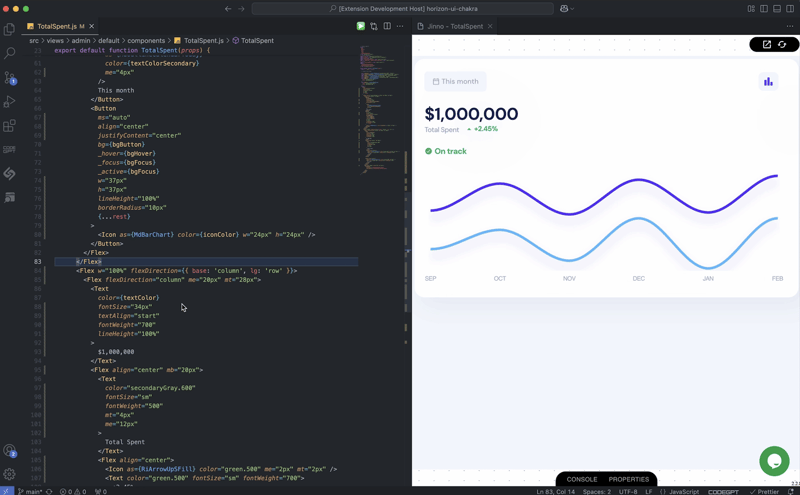
記事の紹介:現在のバックエンド開発状況: コンテキストを切り替える悪夢
現在のバックエンド開発ワークフローは断片化されており、非効率であることがよくあります。 コードの小さな変更でも、コーディング、API 詳細のコピー、API への切り替えなどの面倒なプロセスが必要になります。
2025-01-27
コメント 0
988
PHP で IP アドレスに基づいて都市を決定し、都市切り替えまたはジャンプ コードを実装します。
記事の紹介:PHP で IP アドレスに基づいて都市を決定し、都市切り替えまたはジャンプ コードを実装します。 IP アドレスの取得 コードのコピー コードは次のとおりです。 ?php function GetIP() { if ($_SERVER["HTTP_X_FORWARDED_FOR"]) $ip = $_SERVER["HTTP_X_FORWARDED_FOR"] else if ($_SERVER["HTTP_CLIENT_IP"]);
2016-06-13
コメント 0
857

Spring Boot が JMS をどのようにサポートするかを簡単に説明します
記事の紹介:コード例
サンプルコードはここからのものであり、いくつかの変更が加えられています。執筆時点では、Spring Boot 3.3.0 (Spring Framework 6.1.8) が使用されています。
完全/pom.xml
ActiveMQ 組み込みブローカーに切り替える
org.springframework.b
2024-11-02
コメント 0
416

PHP コードを共有して画像検証コードを生成する
記事の紹介:この記事では主に、PHP が画像検証コードを生成する例を紹介し、クリックして切り替える効果を実現する方法も紹介します (よく見えない場合は変更してください)。
2016-06-13
コメント 0
1066

JavaScript で画像循環のための時間遅延を作成する方法: 実践的な例
記事の紹介:JavaScript で時間遅延を実装する方法 Web 開発者は、多くの場合、さまざまな目的でコードに時間遅延を組み込む必要があります。このようなシナリオの 1 つは、Web サイト上の画像間の切り替えであり、CLI 間の遅延が必要な場合です。
2024-10-19
コメント 0
968

wampserver は実行中の「オンラインに切り替えることができない」および「404 関連の問題」を解決します
記事の紹介:wampserver は「オンラインに切り替えられない」および「404 問題」を解決します。 wampserver2.2 を初めてインストールする場合、各コンピュータにインストールされているアプリケーションまたはコンピュータのモデルが異なるために、次の問題が発生する可能性があります。 1. インストール後、切り替えができません。 2. サイトのセットアップ後、書かれたコードを実行すると 404 エラーが発生する Baidu には、これらの問題に対する新しい解決策が多数あります。
2016-06-13
コメント 0
1077

HTML CSS と JavaScript でトグル ボタンを作成する
記事の紹介:この記事はもともと次の場所で公開されました。
https://notarena.com/
このコードは、body 要素の「dark」クラスを追加または削除することによって、ライト モードとダーク モードを切り替えるアニメーション トグル ボタンを作成します。トグルボタンにはスモの円があります
2024-10-17
コメント 0
500

4のLaravelペナントで機能フラグを管理する方法
記事の紹介:機能フラグの管理は最新のソフトウェア開発の重要な側面であり、開発者がコードを再デプロイすることなく機能のオンとオフを切り替えることができます。 Laravelでは、Laravelで導入されたLaravel Pennantパッケージを使用して機能フラグを管理できます。
2024-10-25
コメント 0
629

表示/非表示ボタンを最初にアクティブにするときにダブルクリックが必要なのはなぜですか?
記事の紹介:表示/非表示ボタンを最初に使用するときにダブルクリックが必要な理由 この JavaScript コードには、Web サイト上の要素 (#menu) の表示を制御するためのボタンが存在します。ただし、最初のクリック時に、ボタンを切り替えるには不可解なことにダブルクリックが必要になります。
2024-10-18
コメント 0
1083