合計 10000 件の関連コンテンツが見つかりました

PHP と Highslide を使用して画像拡大効果を作成する
記事の紹介:ネットワーク技術の発展に伴い、重要な視覚素材として写真がますます注目を集めています。写真をより適切に表示し、ユーザーが写真の詳細をより便利に表示できるようにするために、多くの Web サイトでは写真の拡大機能が追加されています。この記事では、PHP と Highslide を使用して簡単な画像拡大効果を作成する方法を紹介します。まず、Highslide プラグインをダウンロードする必要があります。 Highslide は、ページ上にポップアップ画像と HTML コンテンツを作成する JavaScript プラグインです。
2023-05-11
コメント 0
1408

fancybox は優れた jquery ポップアップ レイヤー表示プラグインです
記事の紹介:今日は優れたjqueryポップアップレイヤー表示プラグインfancyboxを紹介したいと思います。画像の表示に加えて、Flash、iframe コンテンツ、HTML テキスト、および Ajax 呼び出しも表示でき、CSS を通じて外観をカスタマイズできます。 fancybox の特徴: 画像、HTML テキスト、Flash アニメーション、iframe および Ajax をサポートし、プレーヤーの CSS スタイルをカスタマイズできます。
2016-05-16
コメント 0
1447

ppt2013で音声ファイルのアイコンを設定する方法
記事の紹介:ppt2013を開いて実行します。 [他のプレゼンテーションを開く] をクリックして、編集または変更する必要がある PPT スライド ファイルを開きます。開いている PowerPoint プログラム ウィンドウで、オーディオ ファイル アイコンを選択し、マウスを右クリックして、ポップアップ オプション ボックスで [画像の変更] オプションを選択してクリックします。 [画像の変更]オプションをクリックすると、[画像の挿入]ダイアログボックスが開きます。 [図の挿入]ダイアログボックスのファイルオプションから[参照]オプションボタンをクリックします。 [画像の挿入]ダイアログボックスで、画像が保存されているフォルダーを探し、挿入する画像ファイルを選択して、[挿入]ボタンをクリックします。画像を挿入すると、アイコンの変更の効果が音声ファイルに表示されます。
2024-04-17
コメント 0
961

1秒間にn枚の写真をPPTに挿入する簡単な操作
記事の紹介:画像を準備し、画像ファイル名を 1.jpg、2.jpg... のように連続番号で入力し、画像ファイルに置きます。画像ファイルが D ドライブにある場合は、次のように PPT2003 インターフェイスを開きます。図に示すように、ショートカット キー Ctrl+M を押し、続けて押して、挿入したいだけ複数の空のスライドを作成します。つまり、ショートカット キーを必要な回数だけ押します。ショートカット キー alt+f11 を押して Visual Basic エディタ ウィンドウを開き、右クリックして [挿入] をクリックし、[テンプレート] をクリックします。ポップアップ コード編集ウィンドウに次のコードを入力します: SubInsertPic()DimiAsIntegerFori=1ToActivePresentation.Slides.Cou
2024-04-17
コメント 0
1176

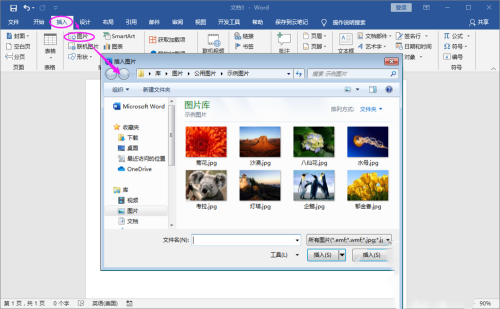
Word2003での写真の挿入と調整の詳しい方法
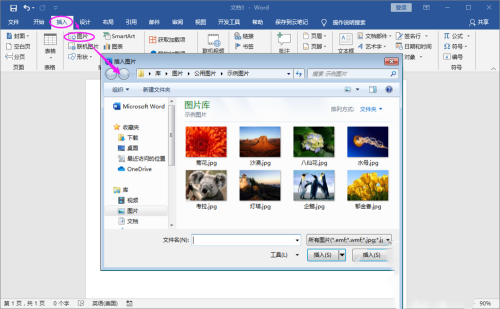
記事の紹介:word2003を開き、図に示すように、インターフェイスの上部にある[挿入]ボタンをクリックして、挿入機能のオプションを開きます。開いたオプションで、図に示すように、中の[画像]をクリックします。その中の[ファイルから]をクリックし、他には何もクリックせずに、図に示すようにファイル選択ウィンドウを開きます。次に、図のように、内側をクリックして挿入する画像を選択し、[挿入]ボタンをクリックします。その後、画像が正常に挿入されたことがわかりますが、図に示すように、位置とサイズが不適切です。次に、挿入した画像をクリックし、周囲の点で画像のサイズを調整します。図に示すように、画像上でマウスを押したままマウスを動かして画像の位置を調整します。
2024-04-26
コメント 0
724

WordPress プラグインを使用してポップアップ ウィンドウ機能を実装する方法
記事の紹介:WordPress プラグインを使用してポップアップ ウィンドウ機能を実装する方法 はじめに: ウェブサイト開発において、ポップアップ ウィンドウは頻繁に使用される機能であり、重要な情報、広告、購読フォームなどを表示するために使用できます。強力な Web サイト構築プラットフォームとして、WordPress はポップアップ ウィンドウ機能を実装するための豊富なプラグインを提供します。この記事では、WordPress プラグインを使用してポップアップ ウィンドウ機能を実装する方法を紹介し、対応するコード例を添付します。 1.WordPress公式プラグインライブラリから適切なプラグインを選択します
2023-09-05
コメント 0
1413

PPT 画像をバッチですばやくインポートする方法
記事の紹介:(1) メニューバーの[挿入]-[アルバム]をクリックし、ポップアップドロップダウンメニューから[新しいアルバム]コマンドを選択します。 (2) [アルバム]ダイアログボックスを開き、[ファイル/ディスク]から挿入した画像のソースを選択し、Ctrl+Aを押して、挿入したい画像をすべて選択し、[挿入]ボタンをクリックして[ [アルバム] ダイアログ ボックス、注: [アルバム] ダイアログ ボックスで画像を追加した後、必要に応じて画像の位置、画像の表示モード、画像のレイアウト、フォト フレームの形状、テーマなどのパラメータを調整することもできます。 。その中で、[図のレイアウト] ドロップダウン リストには、図に示すように、PPT にインポートされた後の図のレイアウト スタイルを反映する、特に重要な 4 つのオプションが含まれています。 具体的な意味: スライド レイアウトに適応: これは、デフォルトのレイアウトでは、画像は同じ比率で拡大され、アカウントの最大値になります。
2024-04-17
コメント 0
907

uniappの画像プレビュープラグインを使用して画像拡大表示機能を実現する方法
記事の紹介:uniapp の画像プレビュープラグインを使用して画像の拡大表示機能を実現する方法. 具体的なコード例が必要です. モバイルデバイスの普及に伴い、画像は私たちの日常生活においてますます重要な役割を果たしています。モバイルアプリケーションを開発する場合、画像の拡大表示機能をどのように実装するかが一般的な要件となっています。 uniapp フレームワークを使用すると、このような機能をより迅速に実装でき、複数のプラットフォームと互換性があります。 uniapp では、サードパーティのプラグインを使用して画像の拡大表示機能を実現できます。
2023-10-20
コメント 0
2129

AI オブジェクト ファイルを Word にすばやく挿入する方法
記事の紹介:1. このオブジェクトのボタンをクリックしてプルダウンし、展開します。 2. ドロップダウン メニューのオブジェクト ボタンをクリックします。 3. 次に、このような設定ボックスが表示されます。 4. ここで [AI オブジェクト ファイル] オプションをクリックします。 5. ここで手順を確認することもできます。 6. OK ボタンをクリックすると、AI ファイルが正常に挿入されます。 2. ai ベクター グラフィックを挿入します。Word ソフトウェアを開き、メニュー バーの [挿入] > [図] をクリックし、ポップアップ ダイアログ ボックスで前の手順で保存した emf ファイルを選択します。画像を挿入した後、位置とサイズを調整するだけで、ベクター グラフィックが Word に正常に配置され、自由に拡大してもグラフィックの詳細が保持されることがわかります。
2024-04-26
コメント 0
814

PowerPoint 2003 でスライドショーをループするように設定する方法の紹介
記事の紹介:既製の PPT2003 スライド ドキュメントを見つけて、この PPT プレゼンテーション ファイルを開きます。 [スライド ショー] ウィンドウを見つけてクリックして展開し、スライド ショー ウィンドウ内で [リハーサル タイミング] コマンドを見つけます。 「タイミングをリハーサル」をクリックして、スライドショーの全画面手動タイミングを続行します。スライドショー全体が完了するまでの時間を計測し続けます。タイミングが完了したら、「閉じる」をクリックして終了します。この時点で、スライドの閲覧モードが変更されていることがわかります。そのため、クリックして元の通常のビューに戻す必要があります。もう一度クリックして [スライド ショー] ウィンドウを展開し、スライド ショー ウィンドウ内で [表示モードの設定] コマンドを見つけてクリックします。 [スクリーニングモードの設定]ダイアログウィンドウが表示されます。このウィンドウで、リハーサルタイミングとループスクリーニングを使用するオプションを確認します。最終スライドショー
2024-06-12
コメント 0
361

PowerPoint2003で複数の写真の配置を設定する方法
記事の紹介:新しい空のスライドショー PPT ファイルを作成し、[ファイル] メニューの [画像 - ファイルから] コマンドを実行して画像をインポートします。 [画像の挿入] ダイアログ ウィンドウが表示されます。このウィンドウで、画像が保存されているコンピュータの場所を見つけて、同時に複数の画像を選択して、[挿入] をクリックします。 4 つの画像を PPT スライド ページにインポートした後、画像のうち 2 つをクリックして選択し、スライドの左側と右側に 2 つの画像を移動します。マウスをスライド ページの外に移動し、マウスをドラッグしてすべての写真を選択し、マウスを放してすべての写真を選択します。描画ツールバーの[配置と分布]を見つけて、配置と分布の[水平方向の分布]コマンドを見つけてクリックして実行すると、すべての画像が左右に整列されます。
2024-06-02
コメント 0
1011

Vue コンポーネントで画像のプレビューとズームの問題を処理する方法
記事の紹介:Vue コンポーネントで画像のプレビューとズームの問題を処理するには、特定のコード例が必要です はじめに: 最新の Web アプリケーションでは、画像のプレビューとズームは非常に一般的な要件です。人気のあるフロントエンド フレームワークとして、Vue はこれらの問題に対処するための強力なツールを多数提供します。この記事では、Vue コンポーネントで画像のプレビューとズームを処理する方法を紹介し、具体的なコード例を示します。 1. 画像プレビュー: 画像プレビューとは、ユーザーが画像をクリックするか、画像の上にマウスを置くと、画像の大きなバージョンを表示したり、特定の領域を拡大したりできることを意味します。
2023-10-09
コメント 0
1723

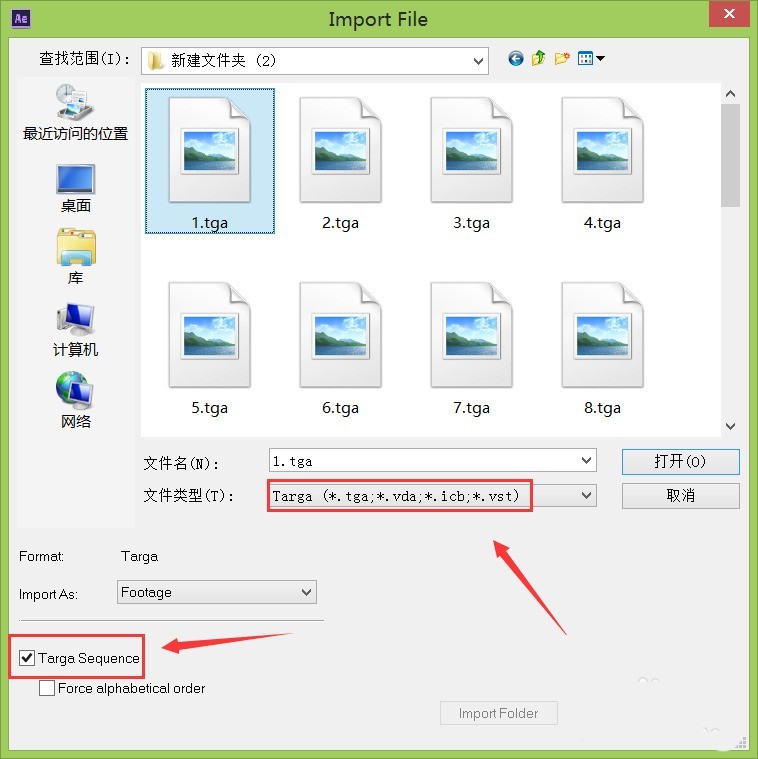
AEで花の花のアニメーションを作成するためのグラフィックとテキストの方法
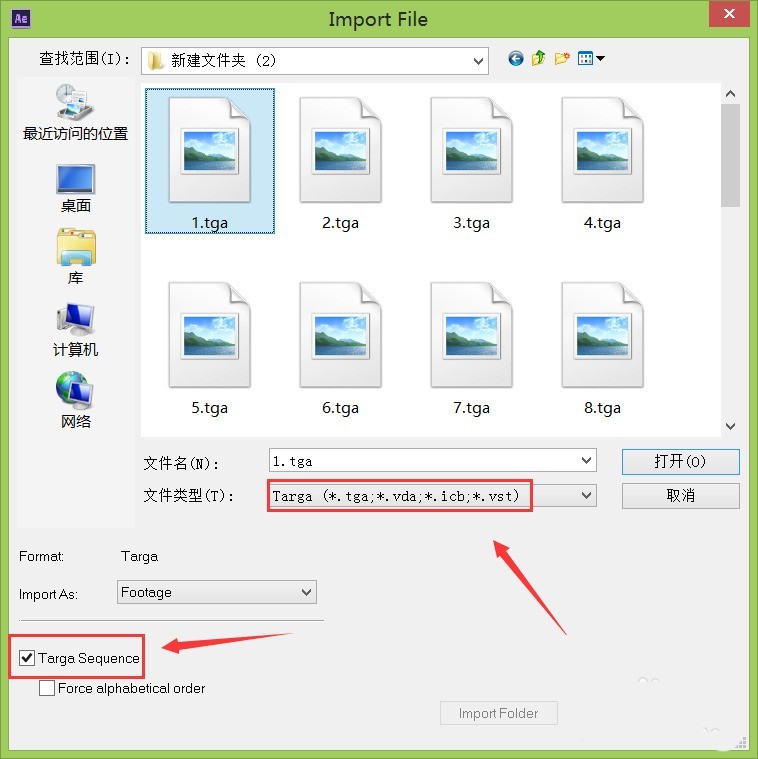
記事の紹介:1. AE ソフトウェアを開き、操作インターフェイスに入ります 2. インターフェイスのプロジェクト ウィンドウでマウスの左ボタンをダブルクリックし、図に示すようにポップアップ ダイアログ ボックスでパラメータを設定します。パラメーターは、プロジェクト ウィンドウで確認できます。図に示すように、写真素材が内部に表示されます。 4. 図に示すように、素材を Gaochun Port of Drinking Tea にドラッグ アンド ドロップして、新しい構成を作成します。新しいコンポジションを作成した後、コンポジション内で、図に示すように、tga シーケンスの画像がウィンドウに表示されます。 6. この時点で、キーボードの数字の 0 キーを押すと、図に示すように花が咲くのが表示されます。絵:
2024-04-07
コメント 0
1001

Word 文書に画像を挿入するときに空白のボックスが表示される場合はどうすればよいですか?
記事の紹介:Word ソフトウェアは、現在非常に一般的に使用されているさまざまな実用的なツールです。最近、一部のユーザーから、挿入された画像に問題が発生したとの報告がありました。空白で表示されるだけですが、対処方法がわかりません。この記事では、詳細なチュートリアルをまとめましたので、見てみましょう。 Word 文書に画像を挿入するときに空白のボックスが表示される場合はどうすればよいですか? 1. Word 文書を開き、画像の挿入を選択します。表示される画像選択ボックスで、挿入する画像を見つけます。 2. 画像が正常に挿入され、空白のボックスとして表示されます。 3. メニュー ファイルをクリックし、オプションを見つけます。 4. 「オプション設定」という単語を入力し、「詳細」を見つけます。 5. 詳細メニューのコンテンツで、[ドキュメント コンテンツの表示] > [画像の表示] を見つけます。
2024-08-30
コメント 0
1094

JavaScript で画像の自動スケーリングを実装し、アスペクト比を維持するにはどうすればよいですか?
記事の紹介:JavaScript はどのようにして画像の自動スケーリングを実装し、アスペクト比を維持するのでしょうか? Web開発では画像の表示や調整が必要になることがよくあります。共通の機能の 1 つは、画像を自動的に拡大縮小し、アスペクト比を維持することです。この記事では、JavaScript を使用してこの機能を実現する方法と、具体的なコード例を紹介します。 1. ウィンドウ サイズの変更を監視することによる自動スケーリング まず、ウィンドウ サイズの変更イベントを監視することによって、画像の自動スケーリングを実現できます。具体的な手順は次のとおりです。 最初の画像要素を取得します。
2023-10-21
コメント 0
1692

リンク テキストをクリックして画像を表示するように PPT を設定する方法に関するグラフィカル チュートリアル
記事の紹介:1. PTP を開き、リンクするテキストを見つけて、画像内の [Sliding Door Cabinet] などのテキストを選択します。 2. ツールバーの[挿入]を選択し、[ハイパーリンク]を選択します。 3. 図のように、ハイパーリンクを挿入する画面が表示されるので、検索範囲でリンクする画像のパスを選択し、リンクする画像を選択して[OK]をクリックします。 4. 3 番目の手順を完了すると、ハイパーリンク用に選択したテキストの色が変化したことがわかりました。これは、リンクが成功したことを意味します。 5. PTP を再生し、図のように色が変わるテキストをクリックします】引き戸キャビネット。 6. 5 番目のステップを完了すると、リンクするために選択した画像がポップアップ表示されます。
2024-03-26
コメント 0
1243

白菜スタートアップ生産ツール
記事の紹介:最初のステップは、Dabaicai のインストール済みバージョンをダウンロードしてインストールし、ソフトウェアを開いて USB ディスクを挿入することです。ソフトウェアが USB ディスクを正常に読み取るのを待った後、「ワンクリックで起動可能な USB ディスクを作成」をクリックして次のステップに進みます。 2. 2 番目のステップでは、ポップアップ情報プロンプト ウィンドウで [OK] をクリックして次のステップに進みます。下図に示すように 3. 3 番目のステップは、白菜インストール版 U ディスク作成ツールが白菜関連データを U ディスクに書き込むのを辛抱強く待つことです。下図に示すように 4. 4 番目の手順の書き込みが完了したら、ポップアップ情報プロンプト ウィンドウで「はい (Y)」をクリックして、シミュレートされたコンピューターに入ります。次の図に示すように、5 ステップ 5 では、コンピューターの正常な起動をシミュレートし、Dabaicai USB ブート ディスクが正常に作成されたことを示します。Ctrl+Alt キーを押したままマウスを放し、クリックしてウィンドウを閉じて操作を完了します。以下に示すように
2024-02-10
コメント 0
590

白菜USBブート作成ツールダウンロード
記事の紹介:最初のステップは、Dabaicai のインストール済みバージョンをダウンロードしてインストールし、ソフトウェアを開いて USB ディスクを挿入することです。ソフトウェアが USB ディスクを正常に読み取るのを待った後、「ワンクリックで起動可能な USB ディスクを作成」をクリックして次のステップに進みます。 2. 2 番目のステップでは、ポップアップ情報プロンプト ウィンドウで [OK] をクリックして次のステップに進みます。下図に示すように 3. 3 番目のステップは、白菜インストール版 U ディスク作成ツールが白菜関連データを U ディスクに書き込むのを辛抱強く待つことです。下図に示すように 4. 4 番目の手順の書き込みが完了したら、ポップアップ情報プロンプト ウィンドウで「はい (Y)」をクリックして、シミュレートされたコンピューターに入ります。次の図に示すように、5 ステップ 5 では、コンピューターの正常な起動をシミュレートし、Dabaicai USB ブート ディスクが正常に作成されたことを示します。Ctrl+Alt キーを押したままマウスを放し、クリックしてウィンドウを閉じて操作を完了します。以下に示すように
2024-02-14
コメント 0
961

WPS スライドショーで写真を 1 枚ずつ表示する方法 アニメーション設定について学ぶ
記事の紹介:多くのユーザーは、WPSPPT で 1 ページに複数の画像を挿入し、デモ中に 1 枚ずつ表示しますが、デフォルトで画像を挿入すると、デモ中にすべての画像が表示されるため、表示効果が良くありません。写真が一枚ずつ出てくるように設定するにはどうすればよいでしょうか? 以下に説明します。 【操作方法】 まず、通常の方法でPPTページに写真を挿入します。次に位置を調整します。次に、写真の 1 つを選択し、上のメニュー バーの「アニメーション」にある「アニメーション ペイン」をクリックします。次に、アニメーション ペインに必要な効果を追加し、[開始] 設定が [クリック時] になっていることに注意してください。この設定により、画像の外観を手動で制御できます。それから私たちは
2024-02-09
コメント 0
872