合計 10000 件の関連コンテンツが見つかりました

水平方向にスクロールする画像リンク、コントロール ボタン付き_画像特殊効果
記事の紹介:コントロール ボタンを使用して水平方向に配置された画像のフレンドシップ リンクの非常に優れたスクロール効果。ここでは水平方向がロックされており、垂直方向に変更できません。そうしないと、水平方向の画像スクロールにのみ使用され、エラーが発生します。もちろんリンクや商品スクロールも可能です。
2016-05-16
コメント 0
1189

CSSで画像を水平および中央に配置する方法
記事の紹介:質問: CSS で画像の水平方向の中央揃えを実現するにはどうすればよいですか?方法: margin: auto; 属性を使用して左右のマージンを等しく設定し、水平方向の中央揃えを実現します。画像の幅を設定し、画像サイズを指定します。画像の表示属性をブロック要素に設定して、画像を水平方向の中央に配置します。
2024-04-25
コメント 0
1236

vueJSで画像の水平スライドを実装する方法
記事の紹介:vueJS で画像の水平スライドを実装する方法: 1. npm を使用して vue-awesome-swiper をインストールします; 2. main.js で vue-awesome-swiper を参照します; 3. スワイパーを使用して左右にスライドして画像を切り替えます。
2021-11-01
コメント 0
3663

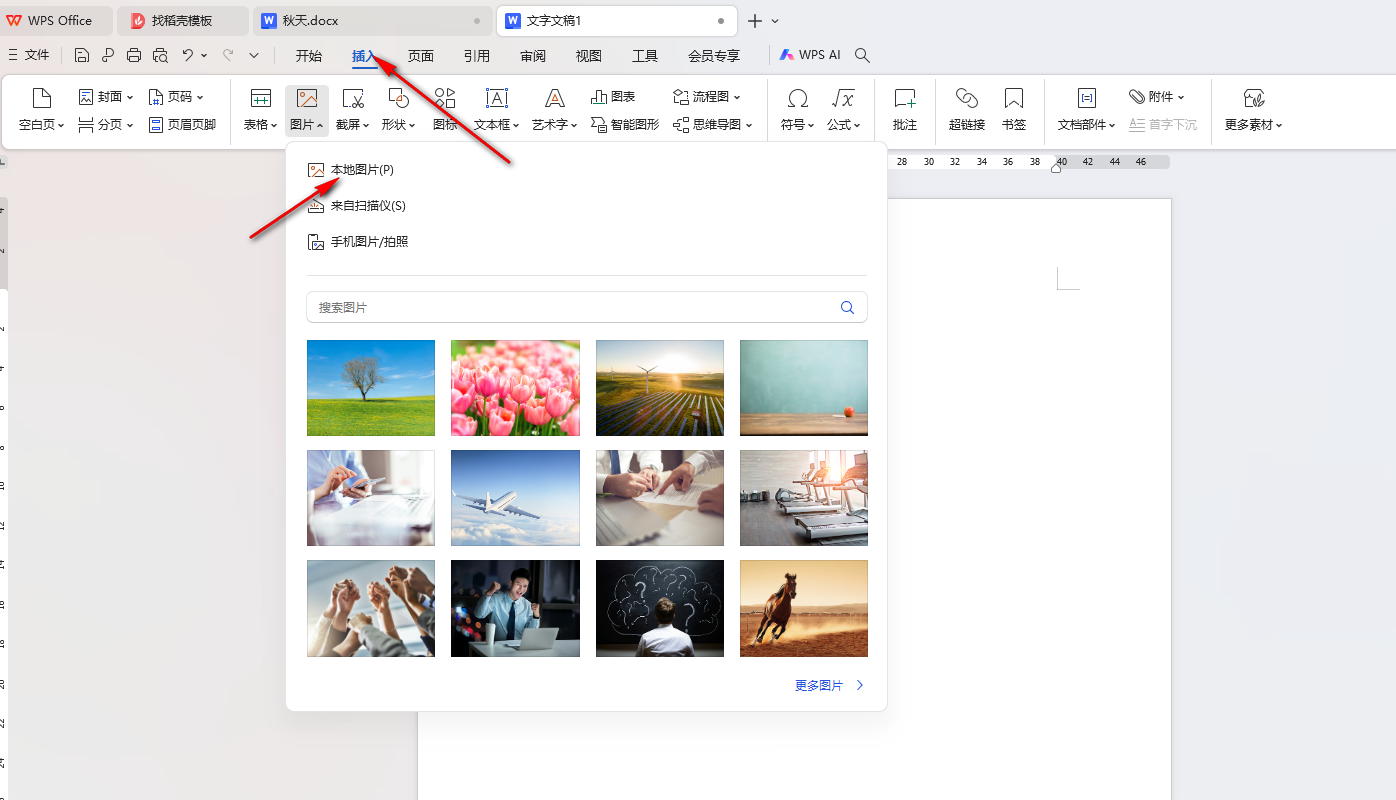
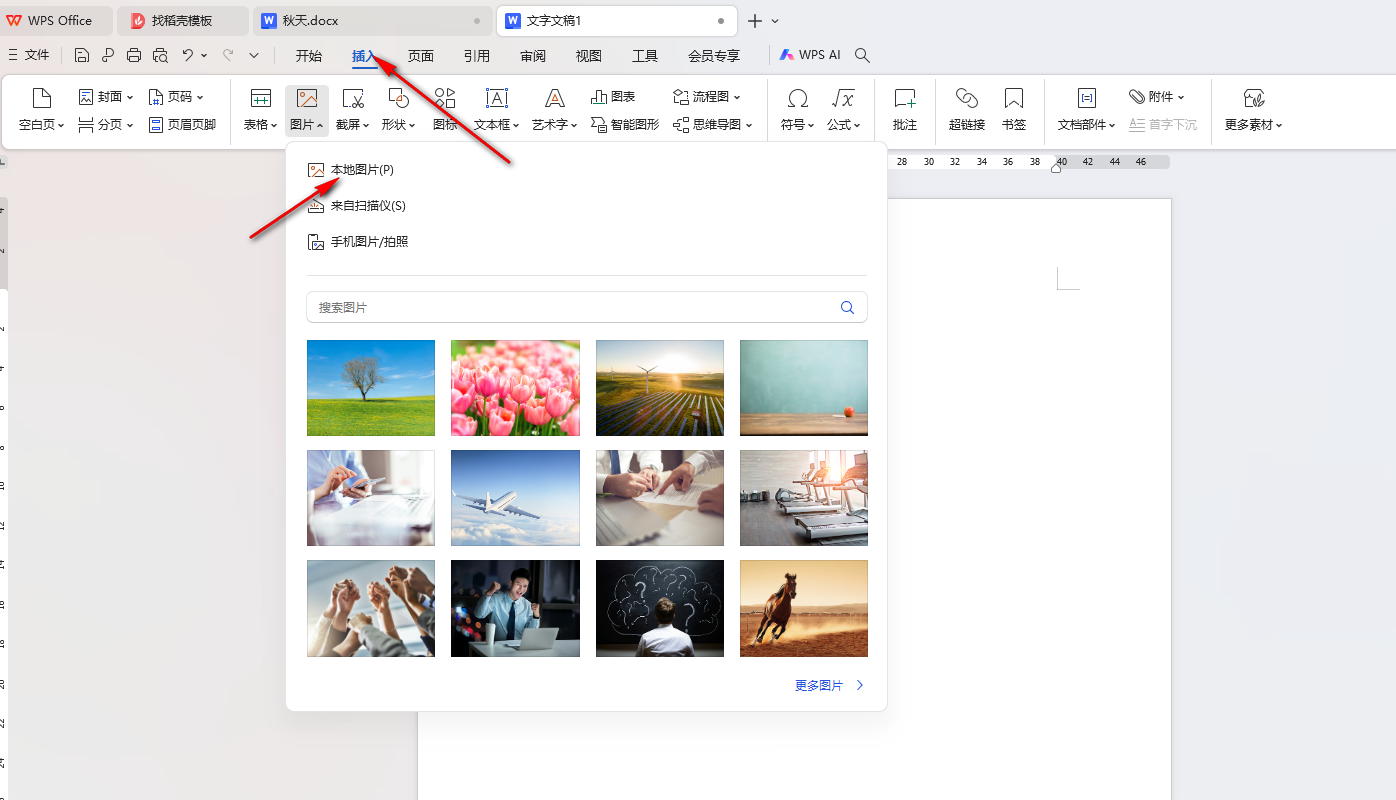
WPS Word で画像の水平方向と中央揃えを設定する方法 WPS Word で画像の水平方向と中央揃えを設定する方法
記事の紹介:WPS ドキュメントを使用するとき、いくつかのファイルを操作しますが、多くのユーザーは、WPS Word で写真の水平方向と中央揃えを設定する方法を知りたいと考えています。ユーザーは、挿入オプション インターフェイスの下にある画像をクリックして操作できます。次に、編集者が、WPS Word で画像の水平方向と中央揃えを設定する方法をユーザーに注意深く紹介しましょう。 WPS Word で画像の水平方向の中央揃えを設定する方法 1. まず、ページの [挿入] オプションをクリックし、ツールバーの [図] をクリックして開き、追加するローカル画像を選択します。 2. 追加された写真が自動的に左揃えになっていることがわかります。 3. 画像を水平方向に中央に配置するように設定したい場合は、ページのメニュー バーで設定できます。
2024-09-19
コメント 0
276
Discuzセクションで画像の水平表示を実装する方法
記事の紹介:Discuz セクションで画像の水平表示を実装する方法。現在使用しているテンプレートの discuz.htm に移動し、次のコードを見つけます。 コードは次のとおりです。 tdwidth="$cat[forumcolwidth]"class="altbg2"onMouseOver="this.className=" 'altbg1'"o
2016-06-13
コメント 0
771

Bootstrap で画像を簡単に水平方向の中央に配置する方法
記事の紹介:Bootstrap を使用した画像の中央揃えに関する包括的なガイド Web ページ上で画像を水平方向に中央揃えすることは、多くの場合、バランスのとれたバランスを実現するために不可欠です。
2024-10-27
コメント 0
613