合計 10000 件の関連コンテンツが見つかりました

Pace.js – Web ページの自動読み込みプログレスバー プラグイン
記事の紹介:ページに Pace.js を導入すると、ページはリクエスト (Ajax リクエストを含む) を自動的に監視し、イベント ループに遅れが生じた場合、読み込みステータスと進行状況がページに記録されます。このプラグインは互換性が非常に高く、IE8 以降のすべての主流プラグインと互換性があります。さらに、その利点は、読み込み進行状況バーのテーマ スタイルを導入できることです。任意の色と複数のアニメーション効果を選択できます。シンプルさ、フラッシュ、MAC OSX、左パディング、上部パディング、カウンターとバウンスなどのアニメーション効果など)、CSS アニメーションの変更が得意であれば、アニメーションの無限の可能性を作成して、Web サイトにパーソナライズされた機能を追加できます。
2016-12-16
コメント 0
1346

VUE3 基本チュートリアル: Vue.js プラグインを使用してプログレス バー コンポーネントをカプセル化する
記事の紹介:Web 開発では、進行状況バー コンポーネントは、タスクまたはページの読み込みの進行状況を表示するために使用される一般的な UI コンポーネントです。 Vue.js では、その強力なコンポーネント化機能に基づいて、カスタム プログレス バー コンポーネントを簡単にカプセル化して、さまざまな Vue.js アプリケーションで再利用できるプラグインとしてカプセル化できます。この記事では、完全な Vue.js プログレス バー コンポーネントの例を通じて、Vue.js プラグインを使用してプログレス バー コンポーネントをカプセル化する方法を説明します。 VUE3 基本チュートリアル: Vue.js プラグインを使用して進行状況をカプセル化する
2023-06-15
コメント 0
3186

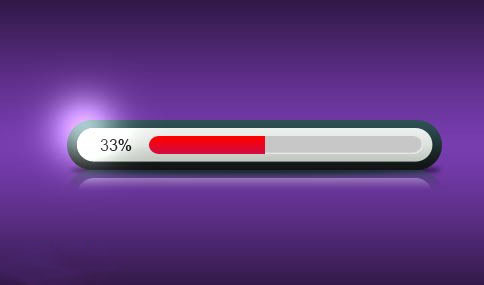
CSS + JS でグラデーションのあるプログレスバーを作成する
記事の紹介:CSS 上で実行され、進行状況バーをグラデーション色に美しくする Web ページの進行状況バー。Tongjin は、進行状況バーの背景をタイムリーに並べて表示するために JavaScript を使用します。このデモ プログラムは、進行状況バーのスタイルを示すだけです。 Web ページに適用する場合は変更する必要があります。
2016-12-16
コメント 0
1464

CSS を使用して Web ページの読み込み進行状況バーを作成する方法の実装手順
記事の紹介:CSS を使用して Web ページの読み込み進行状況バーを作成する方法の実装手順 最新の Web デザインでは、読み込み速度がユーザー エクスペリエンスにとって重要です。ユーザー エクスペリエンスを向上させるために、CSS を使用して Web ページの読み込み進行状況バーを作成し、ユーザーが Web ページの読み込みの進行状況を明確に理解できるようにすることができます。この記事では、CSS を使用して Web ページの読み込み進行状況バーを作成する実装手順を紹介し、具体的なコード例を示します。ステップ 1: HTML 構造 まず、以下に示すように、進行状況バーを表す div 要素を HTML に追加する必要があります: <divclass=&q
2023-10-26
コメント 0
1962

JavaScriptプラグインの使い方
記事の紹介:インターネットの発展に伴い、JavaScript プラグインは Web デザインや開発の開発者の間でますます人気が高まっています。プラグインは、Web ページの機能を拡張または強化してユーザーに優れたエクスペリエンスを提供する、JavaScript コードで記述された小さなプログラムです。この記事では、JavaScript プラグインとは何か、および Web 開発での使用方法を紹介します。 1. JavaScript プラグインとは何ですか? JavaScript プラグインは、JavaScript コードで記述された小さなプログラムです。ウェブページで見つけることができます
2023-05-06
コメント 0
1142

CSS プログレスバーのプロパティ: 進行状況と値
記事の紹介:CSS プログレス バーの属性: 進行状況と値、特定のコード例が必要です。プログレス バーは Web デザインで一般的に使用される要素であり、タスクや操作の進行状況を表示するために使用されます。 CSS では、progress 属性と value 属性を使用して、進行状況バーの外観と動作を作成および制御できます。この記事では、これらのプロパティを使用してカスタマイズされた進行状況バーの効果を実現する方法を紹介し、具体的なコード例を示します。 progress 属性と value 属性を使用して、プログレス バー要素を作成します。プログレス バーは、次の要素に渡すことができます。
2023-10-27
コメント 0
1190

JavaScriptにおける動作の定義は何ですか
記事の紹介:JavaScript では、ビヘイビアーはイベントとアクションの組み合わせです。ビヘイビアーは実際には Web ページに挿入される JavaScript コードの一部です。これらのコードを使用して動的な効果を実現し、閲覧者が Web ページと対話できるようにします。閲覧者の操作に応じてWebページが変化するインテリジェントなレスポンス。
2022-02-08
コメント 0
2341

ワードプレスでヘッダーを追加するツールとは何ですか
記事の紹介:ダウンロード ヘッダーフッターコードマネージャーは、Webサイトのヘッダーやフッターや記事内容の上下にコード(HTML/Javascript/CSSなど)を挿入できるプラグインです。バックグラウンドのプラグイン インストール インターフェイスで検索してダウンロードできます。
2019-07-19
コメント 0
3136

PHPでダウンロードプログレスバーを実装する方法
記事の紹介:PHP でダウンロードの進行状況バーを実装する方法: 1. 「switch ($action) {case 'prepare-download'...}」などのコードを使用して「download.php」ファイルを作成します; 2. 次の方法で進行状況バーを表示します。 jsコードを作成します。
2021-10-28
コメント 0
2911

JavaScriptでページ読み込みプログレスバー機能を実装するにはどうすればよいですか?
記事の紹介:JavaScript はページ読み込みの進行状況バー機能をどのように実装しますか?最新のインターネット アプリケーションでは、ページの読み込み速度がユーザー エクスペリエンスの重要な要素の 1 つです。ユーザーに読み込みプロセスを示すために、多くの Web サイトやアプリケーションは読み込み進行状況バーを使用しています。 JavaScript は、ページ読み込みの進行状況バー機能を実装する簡単かつ効果的な方法を提供します。具体的な実装プロセスは次のとおりです: HTML 構造の作成. まず、ページ上の適切な位置にプログレス バーの HTML 構造を作成します。
2023-10-27
コメント 0
1300

PHP と AjaxForm は進行状況バーを備えた非同期ファイルアップロードを実装します
記事の紹介:この記事では、プログレスバーを使用した PHP+AjaxForm 非同期ファイルアップロードのサンプルコードを紹介することに焦点を当てています。ajaxForm メソッドを使用する前に、まず form.js プラグインをインストールする必要があります。興味のある方はご覧ください。ご参考になれば幸いです。
2018-01-26
コメント 0
1823

推奨される 5 つの実用的なパスワード強度検出スタイル (ソース コードのダウンロード付き)
記事の紹介:Web サイトの登録インターフェイスを開発する場合、通常、パスワード強度の検証が必要となるため、見栄えが良く実用的なパスワード強度検出スタイルは、ユーザー エクスペリエンスを確実に向上させます。以下は、PHP 中国語 Web ページが選択した、Web ページに役立つパスワード強度検出特殊効果プラグイン 5 つです。パスワード強度検出機能を開発する際の参考にして、コードをダウンロードしてください。
2019-11-28
コメント 2
7407