合計 10000 件の関連コンテンツが見つかりました

H5で画像アップロードプレビューコンポーネントを作成する方法
記事の紹介:今回はH5で画像アップロードプレビューコンポーネントを作成する方法を紹介します。 H5で画像アップロードプレビューコンポーネントを作成する際の注意点は何ですか?実際の事例を見てみましょう。
2018-03-10
コメント 0
2108

Vue ドキュメントに画像のアップロードとプレビュー機能を実装する方法
記事の紹介:Vue は、データ バインディングとコンポーネント化を通じて Web 開発を簡素化する MVVM パターンに基づくフロントエンド フレームワークです。 Vue の開発プロセスでは、画像のアップロードとプレビューに関連する要件が比較的一般的です。この記事では、画像のアップロードとプレビューに関する Vue ドキュメントの関連機能の実装方法を紹介します。まず、axios ライブラリと element-ui ライブラリを Vue コンポーネントに導入する必要があります。これら 2 つのライブラリは画像をアップロードするときに必要になるためです。 importaxiosfrom'axios'impo
2023-06-20
コメント 0
1600
更新せずに jQuery アップロード画像プラグイン
記事の紹介:オリジナルの jQuery 画像アップロード プラグインは、サーバー側のアップロード、プレビュー、削除、拡大、アップロードの数量とサイズの制限、アップロード前、アップロード中、アップロード後のコールバック関数をサポートしています。
2017-09-01
コメント 0
2382

thinkphp5にlayuiを追加して画像アップロード機能を実装する方法
記事の紹介:ウェブサイト上の多くのフォームは、写真、ロゴ、写真をアップロードするために使用され、ユーザーも写真をアップロードします。現時点では、ウェブサイトには写真をアップロードする機能が必要であり、アップロード後、プレビューして確認できることが望まれます正しくアップロードされていれば。 thinkphp5 は、layui を追加して画像アップロード機能 (画像プレビュー付き) を実装し、画像を非同期送信してプレビューし、非同期アップロードされた値をフォームの非表示フィールドに返して送信します。 1. ファイルをインポートする まず、必要となる jQuery ファイルをインポートします 2. HTML 部分: 画像をアップロードします。
2023-05-28
コメント 0
1392

html5画像アップロードの詳細説明 画像プレビュー圧縮と進捗表示をサポート IE6および標準ブラウザに対応。
記事の紹介:以前にアップロード コンポーネントを作成しました。進行状況表示とドラッグ アンド ドロップ アップロードを実装する HTML5 ファイル アップロード コンポーネントの作成を参照してください。ただし、一般的なアップロードには問題ありません。写真をアップロードしていて、プレビューする必要があります。これはもう強力です。空き時間を利用して、画像のプレビューとスケーリングをサポートする別の画像アップロード UI をアップロード コンポーネントに追加しました (画像サイズを調整することで実現できます)。画像圧縮)。
2017-03-23
コメント 0
2268

H5 携帯電話画像アップロード プラグイン コード
記事の紹介:この記事では、主に zepto に基づいて、複数のファイルのアップロード、進行状況、画像のプレビューをサポートする H5 画像アップロード プラグインを詳しく紹介します。興味のある方は参考にしてください。
2018-06-11
コメント 0
5781

PHPでのアバターアップロードプレビュー機能の実装例
記事の紹介:写真のアップロードに関しては誰もがよく知っていますが、今後のプロジェクトでは、アバターのアップロードなどの更新ページを使用した写真のアップロードは許可されなくなる可能性があります。アルバム内の写真を選択すると、フォームフォームから送信をクリックしても更新されません。非同期の非更新アップロード画像と画像プレビューを 2 つ紹介します。1 つ目は、既製の Uploadfy プラグインを介してアップロードするもので、インターネット上に多くの例があります。ただし、私が重点的に紹介するのは 2 番目の方法、Ajax を介して画像をアップロードする方法です。 Uploadfy プラグインを使用するには、デバイスが swf 形式の Flash をサポートしている必要があるため、最初の方法はほとんどの携帯電話では使用できません。まず第一に、私は
2017-08-13
コメント 0
1855

uniappで画像のアップロードとプレビューを実装する方法
記事の紹介:uniapp で画像のアップロードとプレビューを実装する方法 最新のソーシャル ネットワークおよび電子商取引アプリケーションでは、画像のアップロードとプレビュー機能は非常に一般的な要件です。この記事では、uniappに画像アップロード機能とプレビュー機能を実装する方法と具体的なコード例を紹介します。 1. 画像アップロード機能の実装 uniapp プロジェクトでは、以下に示すように、まず画像アップロード コンポーネントをページに追加する必要があります: <template><view><im
2023-10-21
コメント 0
1383

ローカルプレビューに関するおすすめ記事10選
記事の紹介:この記事では、アップロードされた画像のプレビュー効果を実現するための JS+HTML5 を主に紹介し、JavaScript でアップロードされた画像のローカル プレビューの具体的な操作手順と関連する実装テクニックを完全な例の形で分析します。 JS+HTML5 の画像プレビュー効果のアップロードに関する記事です。詳細は次のとおりです。プロジェクトで、入力タグ ファイル タイプを使用したファイルのアップロードが発生しました。以前の解決策は、最初にファイルをアップロードすることでした。次に、ページに表示されるアドレスを返します。
2017-06-15
コメント 0
2224

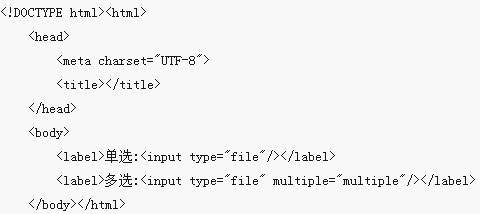
Vue開発における画像アップロードプレビューのモーダルボックス表示の問題を解決する方法
記事の紹介:Vue 開発で画像アップロードのプレビュー モーダル ボックスが表示される問題を解決する方法 Vue 開発では、画像をアップロードしてプレビューする必要がよく発生します。この場合、よくある質問は、画像をアップロードした後、モーダル ボックスにプレビュー画像を表示する方法です。この記事では、この問題を解決する方法を紹介します。まず、ファイル アップロード入力要素を Vue コンポーネントに追加して、アップロードする画像ファイルを選択する必要があります。ファイルアップロードの変更イベントをリッスンすることで、ユーザーが選択した画像を取得できます
2023-07-01
コメント 0
735

FileReader は写真をアップロードする前にローカル プレビューを実装します
記事の紹介:画像をアップロードしてプレビューする場合、特別な要件がない場合は、最初に画像を背景に直接転送し、URL を取得してページに表示することができます。比較的小さいですが、大きい場合は遅くなります。その場合のみプレビューが表示され、ジャンク ファイルも生成されるため、アップロードする前にローカルでプレビューすることをお勧めします。
2018-03-03
コメント 0
1556

ドリームウィーバー機関車のサムネイルがアップロードされない問題の解決方法
記事の紹介:Dreamweaver Locomotive のサムネイルがアップロードされない問題の解決策: 1. プラグイン設定を確認し、サーバー構成を確認します。 2. 画像を圧縮し、プラグイン設定を変更します。 3. ネットワーク接続を確認し、画像リンクを変更します。 4. その他の機能を無効にします。プラグインとテーマの変更。
2023-07-19
コメント 0
1633