合計 10000 件の関連コンテンツが見つかりました

Pure CSS3 はページサークルローディングアニメーションの特殊効果を実現します
記事の紹介:インターネットの速度が低いときに Web サイトを開いたり、ビデオを視聴したりすると、ページの読み込みが非常に遅くなります。このとき、通常、ユーザーに「ページを読み込んでいます。しばらくお待ちください」というメッセージが表示され、そのサークルが表示されます。回転し続けます。 HTML と CSS を学習している友人の皆さん、CSS3 を使用して円を読み込むアニメーション効果を実現できますか?この記事では、純粋な CSS3 で実装されたサークル (ローディング) ローディング アニメーションの特殊効果を紹介します。興味のある方は参考にしてください。
2018-10-27
コメント 0
11267

CSS アニメーション チュートリアル: パルス効果を実装する方法を段階的に説明します。
記事の紹介:CSS アニメーション チュートリアル: パルス効果を実装する方法を段階的に説明します。具体的なコード例が必要です。 はじめに: CSS アニメーションは、Web デザインで一般的に使用される効果です。Web ページに活力と視覚的な魅力を加えることができます。この記事では、CSS を使用してパルス効果を実現する方法を深く理解し、それを段階的に完了する方法を説明する具体的なコード例を示します。 1. パルス エフェクトを理解する パルス エフェクトは周期的なアニメーション エフェクトで、通常はボタン、アイコン、またはその他の要素に鼓動や点滅の効果を与えるために使用されます。 CSS を使用したプロパティとキーのアニメーション化
2023-10-21
コメント 0
1605

JavaScript を使用して画像の上下スライド切り替え効果を実現し、フェードインおよびフェードアウト アニメーションを追加するにはどうすればよいですか?
記事の紹介:JavaScript はどのようにして画像の上下スライド切り替え効果を実現し、フェードインおよびフェードアウト アニメーションを追加できるのでしょうか? Web 開発では、画像の切り替え効果を実現することが必要になることがよくありますが、JavaScript を使用して上下のスライド切り替えを実現したり、フェードインおよびフェードアウトのアニメーション効果を追加したりすることができます。まず、複数の画像を含むコンテナが必要です。HTML の div タグを使用して画像をホストできます。たとえば、「image-container」という ID を持つ div を作成して、
2023-10-20
コメント 0
1157

Vue を使用してビデオ プレーヤーの特殊効果を実装する方法
記事の紹介:Vue を使用してビデオ プレーヤーの特殊効果を実装する方法 概要: この記事では、Vue.js フレームワークを使用して、さまざまな特殊効果を持つビデオ プレーヤーを実装する方法を紹介します。 Vue ディレクティブとコンポーネントを使用して、再生/一時停止ボタン、プログレス バー、ボリューム コントロール、および全画面機能を実装します。同時に、ユーザーエクスペリエンスを向上させるためにいくつかのアニメーション効果も追加します。さまざまな特殊効果については、コード例も含めて以下で詳しく紹介します。再生/一時停止ボタンの効果: Vue 命令を使用して再生/一時停止ボタンの効果を実装するのは非常に簡単です。初め、
2023-09-20
コメント 0
1283

PPTでダイナミックチャートを作成する操作プロセス
記事の紹介:まず作成するチャートを選択し、アニメーションメニューバーに[Enter]-[Erase]を追加します。この消去アイコンには、アニメーションをクリックして、エフェクト オプションの設定インターフェイスに入ります。PPT は、シリーズ別、カテゴリ別、要素別など、いくつかの異なるアニメーション方法を用意しています。カテゴリ内の要素に従って、さまざまなニーズに応じてさまざまな消去方法を使用できます。その後、アニメーションを再度再生すると、チャートが非常に鮮明に表示されます。
2024-04-17
コメント 0
983

edius で非リアルタイム特殊効果をレンダリングする簡単な方法
記事の紹介:ビデオ画像はリアルタイムではなく、再生中に画像が非常に固まり、最終的な効果が完全に見えなくなります。これは通常、3D 効果やマルチレイヤー トラックを作成するときに発生します。このとき、タイムライン上に赤いオーバーロード プロンプトが表示されます。 赤いオーバーロード プロンプトは次の図のようになります。 処理操作 - Edius レンダリングにはリアルタイム特殊効果はありません。 [入力/出力ポイント間のレンダリング] をクリックします。タイムライン上の「-オーバーロード領域」ボタンをクリックし、「すべてレンダリング>オーバーロード領域をレンダリング」をクリックします。 [レンダリング]ウィンドウが表示され、非リアルタイム部分がレンダリングされます。レンダリングが完了すると、スムーズに再生できます。
2024-04-19
コメント 0
1129

pixaloop で蝶の特殊効果を作成する pixaloop で蝶の特殊効果を作成する方法
記事の紹介:pixaloop で蝶の特殊効果を作成する方法 (pixaloop の蝶の特殊効果の作成方法) 多くのネチズンは、具体的な操作方法を知りません。編集者に従ってください。まず[pixaloop]アプリを開き、上部のアルバムアイコンをクリックして新しいプロジェクトを作成し、[アニメーション]ボタンをクリックし、[ルート]ボタンをクリックして、動的に設定したい位置をタップしてドラッグします。進行方向へ。次に、固定する必要がある位置をロックします。最後に、「オーバーレイ」をクリックし、Es09 を選択してバタフライ効果を作成し、エクスポートします。
2024-06-18
コメント 0
331

PPTの一部をワンクリックで実現する方法_アニメーション効果を理解する
記事の紹介:まず、以下の写真とテキストを例に挙げます。テキストが最初に表示され、画像が後で表示されることを理解したいと思います。まず、テキストテキストボックスをクリックして、上の[アニメーション]-[カスタムアニメーション]をクリックし、右側のカスタムアニメーションリストにエフェクトを追加します。エフェクトは[Enter]-[Fly In]で、アニメーション関連のエフェクトを設定するには、アニメーションの[開始]オプションをスタンドアロンに設定する必要があることに注意してください。次に、画像を選択し、上記と同じ手順に従ってエントリー効果を追加します。関連するオプションを設定します。もちろん、2 つのアニメーションの表示順序を調整することもできます。最後に、PPT をプレビューすると、PPT をクリックすると最初にテキストが表示され、次にクリックすると画像が表示されることがわかります。
2024-04-24
コメント 0
1080

プロジェクトの実践: CSS アニメーションを使用してクールな効果を作成する方法に関する経験の共有
記事の紹介:CSS アニメーションは、多くのフロントエンド開発者が一般的に使用する手法の 1 つで、クールなボタン、スムーズなページ読み込み効果、動的なページ コンテンツなど、非常に興味深い効果を実現できます。この記事では、CSS アニメーションを使用してクールな効果を作成する方法について、いくつかの経験を共有します。見てみましょう!アニメーションの基本 アニメーションを開始する前に、いくつかの基本を知っておく必要があります。まず、CSS アニメーションを使用したい場合は、CSS における「アニメーション」の概念を理解する必要があります。キーによるCSSアニメーション
2023-11-03
コメント 0
956

PPT で飛行機に飛行ダイナミック効果を追加する詳細な手順
記事の紹介:1. まず飛行機の写真素材をダウンロードします。PNG 形式でダウンロードすることをお勧めします。ダウンロード後、新しい PPT ファイルを作成し、素材を PPT にドラッグし、Shift キーを押しながら飛行機のサイズを比例して縮小し、 PPT の下隅の右に移動します。 2. 飛行機の写真を選択し、[アニメーション]-[アクションパス]-[直線]をクリックすると、自動的に直線が表示されます。 。 3. このパスは希望するパスではありません。飛行機が左下隅から右上隅に飛行するように直線の位置を調整する必要があります。赤い点を選択した後、飛行機のターゲット パスが決まります。色が明るくなりますので、移動してください。右上隅に移動するとパスが変更されます。再生効果を試してください。 4. プレビューをクリックすると、飛行機が飛行していて、何かが間違っていることがわかりました。
2024-03-26
コメント 0
1333

Edraw フローチャート作成ソフトウェアを使用してビジネス領域図を設計するための詳細な手順
記事の紹介:フローチャート作成ソフトEdrawを開き、[新規作成]-[グラフ]-[面グラフ]-[作成]を選択します。テンプレートやシンボルを使用せずに面グラフを最初から描くのは複雑なので、シンボルで最初から作成することができます。左側のライブラリで、効率を向上させるために適切な面グラフ テンプレートを選択し、グラフ編集キャンバスでマウスをグラフに近づけてデータをインポートします。フローティング ボタンが表示されます。最初の項目 [ファイルからデータをロード] をクリックし、編集したテキストを選択すると、ワンクリックでインポートできます。グラフの色を変更し、サンプルの色を選択し、[下部の塗りつぶしバー] 色を選択して置き換えると、描画後、任意の形式で保存できます。
2024-06-02
コメント 0
710

ppt2013 で欠落効果パズルを作成する簡単な手順
記事の紹介:メニュー バー - [挿入] - [表] をクリックして、簡単に説明できるように 4*4 の正方行列を描画します。これにより、手動で長方形を描画する面倒な手順が不要になります。表を選択し、「デザイン」タブで「タイトル行」と「枠線行」のチェックを外し、「塗りつぶし」ボタンで「塗りつぶし色なし」に設定します。 「デザイン」タブの「描画枠」ボタンをクリックし、ペンの色を選択します。ここではオレンジを選択しました。表に枠線を追加した後、「枠線」ボタンをクリックし、ドロップダウン メニューから「すべての枠線」を選択します。 「レイアウト」タブに切り替え、「セルサイズ」ボタンをクリックし、下から高さと幅を入力します。高さは 3 cm、幅は 4 cm です。このようにして、予備の表スタイルが描画されます。欠けている効果を実現するには、描画枠をクリックして不要な線を消します。ローカルセルへ
2024-04-16
コメント 0
426

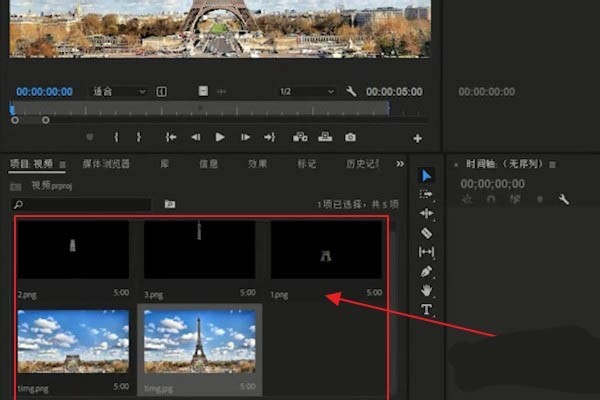
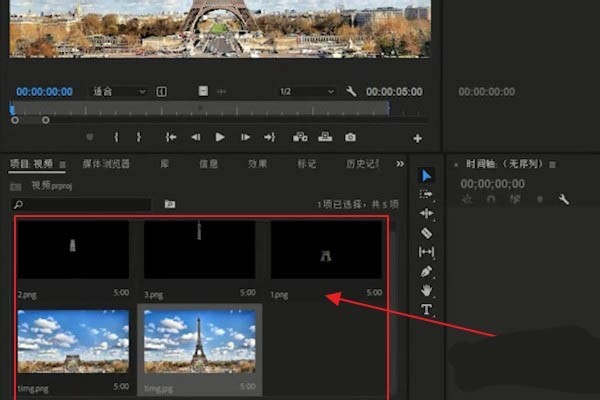
Premiere で建物の成長のアニメーション効果を作成する方法
記事の紹介:1. まず、PS を使用して建物の写真素材をいくつかのセグメントにカットします。 2. 次に、建物の順序に従って、マテリアルを編集エリアに順番にドラッグします。 3. [エフェクト]の[トランスフォーム]機能を選択して、V2トラックに写真素材を追加します。 4. [エフェクトコントロール]の[位置]を見つけてキーフレームを追加し、位置座標を少し低く調整します。 5. 次に、ビデオの数フレームを移動し、設定したパラメータをリセットします。 6. このように、建物の成長プロセスはキーフレーム技術によって実現されます。
2024-06-13
コメント 0
352

Huawei端末のメモリが足りない場合の対処法(メモリ不足の問題を解決する実践的な方法)
記事の紹介:ファーウェイ携帯電話のメモリ不足は、モバイルアプリケーションやメディアファイルの増加に伴い、多くのユーザーが直面する一般的な問題となっています。ユーザーが携帯電話のストレージ容量を最大限に活用できるように、この記事では、Huawei 携帯電話のメモリ不足の問題を解決するためのいくつかの実用的な方法を紹介します。 1. キャッシュのクリーンアップ: 履歴レコードと無効なデータを削除してメモリ領域を解放し、アプリケーションによって生成された一時ファイルをクリアします。 Huawei携帯電話の設定で「ストレージ」を見つけ、「キャッシュのクリア」をクリックし、「キャッシュのクリア」ボタンを選択してアプリケーションのキャッシュファイルを削除します。 2. 使用頻度の低いアプリケーションをアンインストールする: メモリ領域を解放するには、使用頻度の低いアプリケーションをいくつか削除します。電話画面の上部にドラッグし、削除したいアプリケーションの「アンインストール」アイコンを長押しして、確認ボタンをクリックするとアンインストールが完了します。 3.モバイルアプリへ
2024-04-29
コメント 0
508

win7でBluetooth経由で携帯電話に接続する方法
記事の紹介:Win7 Bluetooth は、携帯電話に接続し、さまざまなファイルを転送したり、オーディオやビデオを再生したりできます。非常に強力で便利です。多くのユーザーは設定方法を知りません。実際には、Bluetooth を見つけてデバイスの追加を選択するだけです。 win7 で Bluetooth 経由で携帯電話を接続する方法 1. Bluetooth アイコンを右クリックし、通知領域の Bluetooth アイコンをクリックして、[デバイスの追加] を選択します; 2. [デバイスの追加] 領域で、接続する必要がある Iphone が表示されます。 , デバイスを選択して [---次へ ステップ 1] をクリックします; 3. この時点で、ペアリング コードがコンピュータに表示されます。このペアリング コードは携帯電話に対応する必要があり、同時に携帯電話のペアリング ボタンをクリックします。時間; 4. ペアリングが成功すると、コンピューターが関連するドライバーをロードしていることがわかります; 5. ドライバーを待ちます ロードが成功すると、携帯電話がコンピューターに正常にロードされます
2024-01-07
コメント 0
1799

OBS Studioで画面録画領域を選択する方法_OBS Studioで画面録画領域を選択するチュートリアル
記事の紹介:1. まずソフトウェアを開いて操作インターフェイスに入り、[ソース]パネルの[+]ボタンをクリックします。 2. 表示されるメニューから[モニター取得]を選択し、モニターを追加します。 3. ポップアップウィンドウで[新規作成]を選択し、[OK]ボタンをクリックすると新規作成が完了します。 4. 表示するモニター名を選択し、[OK]ボタンをクリックすると画面の読み込みが完了します。 5. 画面表示ボックスをクリックして選択し、キーボードの Alt キーを押したまま境界上の小さな四角形をドラッグして領域をキャプチャします。 6. マウスの右クリックでメニューを開き、[出力サイズを調整(ソースサイズに合わせて)]を選択します。 7. 最後に表示されるダイアログボックスで[OK]をクリックすると、画面記録領域がキャンバスサイズに拡大されます。 [録画開始]ボタンをクリックすると画面の録画が開始されます。
2024-04-09
コメント 0
672

VideoStudio x10 でタイトル ライブラリ テンプレートの特殊効果を編集および変更する方法 - VideoStudio x10 でタイトル ライブラリ テンプレートの特殊効果を編集および変更する方法
記事の紹介:多くの会社員は VideoStudio x10 ソフトウェアを使用するでしょうが、VideoStudio x10 でタイトル ライブラリ テンプレートの特殊効果を編集および変更するにはどうすればよいですか? 次のコンテンツでは、VideoStudio x10 でタイトル ライブラリ テンプレートの特殊効果を編集および変更する方法について説明します。 . 勉強勉強。まず、VideoStudio X10 ソフトウェアを起動し、インターフェイス上の「T」タイトル ボタンを見つけて、適切な字幕効果を選択し、テキスト トラックまたはオーバーレイ トラックにドラッグします。次に、字幕をダブルクリックすると、図 2 に示すように、プレビュー ボックスに字幕が表示されます。次に、プレビュー ボックスで字幕を再度ダブルクリックすると、マウスが点滅カーソルに変わり、字幕を変更できるようになります。字幕の動きに満足できない場合は、字幕のアニメーションを変更できます。サブタイトルをダブルクリックし、ポップアップ ボックスで「プロパティ」を選択します。
2024-03-04
コメント 0
881

jQuery チュートリアル: jQuery を使用してコンテンツをロードしてアニメーション化する方法
記事の紹介:通常、Web ページ上のリンクをクリックすると、その URL のコンテンツがブラウザに読み込まれます。これが、インターネット上のほとんどのリンクや Web サイトの仕組みです。ただし、コードを使用してこのデフォルトの動作を変更し、ページ全体を再読み込みせずに、新しい URL のコンテンツを現在の Web ページの特定の要素に読み込むこともできます。これは、JavaScript を少し活用することで実現できます。 jQuery ライブラリを使用して、アニメーションと AJAX コンテンツの読み込みに関連する重労働を実行します。プレーンな JavaScript を使用して、コンテンツをロードしてアニメーション化することもできます。マークアップの準備 非常に単純な Web ページを使用して、エフェクトがどのように機能するかを示します。ただし、ここで学ぶ原則は他の Web サイトにも当てはまります。これは私です
2023-09-03
コメント 0
1458

フロントエンドに疑似要素があるのはなぜですか?
記事の紹介:フロントエンドに疑似要素を使用する理由: 1. レイアウトとデザインをカスタマイズする; 2. レイアウトの問題を解決する; 3. アクセシビリティを向上させる; 4. 特殊効果を実装する; 5. 複雑なレイアウトを制御する。詳細な紹介: 1. レイアウトとデザインのカスタマイズ Web デザインでは、リスト項目の前にロゴを追加したり、ボタン内にフォーカス インジケーターを追加したりするなど、特別なレイアウトやデザイン効果を望むことがよくあります。レイアウトの問題を解決すると、テキストの折り返し効果や画像とテキストの配置など、対処が難しいレイアウトの問題に遭遇することがあります。疑似要素を使用すると、正確に制御することができます。
2023-11-21
コメント 0
761

ピクチャー・イン・ピクチャーの画像をどこに追加するか? ピクチャー・イン・ピクチャー効果の作成に関するチュートリアル。
記事の紹介:多くの人に推奨されているこのソフトウェアは、豊富な特殊効果やステッカーを追加できるほか、「ピクチャー・イン・ピクチャー」モードも備えています。 Bi-Cutを使っている友達は、そのような機能があることは知っていても、どこにどうやって追加すればいいのか分からないという人が多いです。それでは、BiClipを使ってピクチャーインピクチャーを追加する具体的な操作方法を説明していきます。 1. マストカットソフトを起動し、[素材のインポート]をクリックし、加工する素材をページに追加します 2. インポートしたビデオ素材をマウスで下の[ビデオトラック]に移動します 3. その後、マウスボタンを押して再生し、動画の枠線を引いて[ズームアウト再生]します 4. 次に、左上の[ピクチャー]位置を見つけて、[素材のインポート]ボタンをクリックし、開いたウィンドウで[追加]を選択します画像内として設定するには
2024-02-10
コメント 0
1469