合計 10000 件の関連コンテンツが見つかりました

HTML、CSS、jQuery を使用してレスポンシブ画像スライドショーを作成する方法
記事の紹介:HTML、CSS、jQuery を使用して応答性の高い画像スライドショーを作成する方法現代の Web デザインでは、画像スライドショーは、Web ページをより鮮やかで魅力的にし、ユーザー エクスペリエンスを向上させる一般的な人目を引く要素です。この記事では、HTML、CSS、jQuery を使用してレスポンシブ画像スライドショーを作成する方法を説明します。簡単な操作で美しい画像のスライドショーをプロジェクトに実装できるように、具体的なコード例を提供します。まず、基地が必要です
2023-10-25
コメント 0
1104

PHP と Highslide を使用して画像スライドショーを作成する
記事の紹介:インターネット技術の発展に伴い、Webサイトの表示効果の重要性はますます高まっています。写真はページ上の一般的な要素であり、製品、サービス、または会社情報を表示するために Web サイトでよく使用されます。しかし、単なる静止画表示だけではユーザーの注意を引くことはできません。したがって、ユーザーの閲覧意欲を高めるためには、Web サイト上に画像を動的に表示することが非常に必要です。この記事では、PHP と Highslide を使用して画像スライド ショーを作成する方法を紹介します。 Highslide は高品質の JavaScript 画像爆弾です
2023-05-11
コメント 0
1620

CSSで画像を中央に配置するコードの書き方
記事の紹介:CSS で次のコードを使用すると、画像を水平方向に中央揃えにすることができます: コンテナー要素 text-align: center; を設定します。画像をインラインのブロックレベル要素表示として設定します: inline-block;。画像を垂直方向に中央揃えに配置しますvertical-align: middle;。画像を垂直方向の中央に配置します。コンテナ要素をフレックスボックス表示に設定します: flex;。子要素を垂直方向に中央揃えにします align-items: center;。子要素を水平方向に中央揃えにします justify-content: center;。画像サイズの制限 max-width: 100%;、max-height:
2024-04-25
コメント 0
576

win10で画像をスライドショー形式で再生する方法
記事の紹介:win10で写真をスライドショー形式で再生するにはどうすればよいですか? win10の画像閲覧モードは非常に多彩で興味深いのですが、今回はスライドショーモードを紹介したいと思います。 win10システムで画像を閲覧する場合、システム独自の設定により画像をスライドショー形式で再生することができ、独自の画像閲覧形式を楽しむことができますが、スライドショーのやり方を知らない友人も多くいます。以下に win10 の画像スライド ショーのチュートリアルをお届けします。 Win10 画像スライドショーチュートリアル 1. タスクバーの「エクスプローラー」を開きます。 2. 表示したい画像フォルダーに移動します。 3. [管理] > [スライドショー] をクリックすると、写真が画面上にスライドショーとして表示されます。
2023-06-29
コメント 0
9918
phpcmsv9 - phpcms v9 のサムネイルがぼやける
記事の紹介:phpcms v9 はサムネイル画像をスライドショー画像として呼び出すつもりですが、サムネイル画像が非常にぼやけていて、オンラインメソッド {code...} に従ってさまざまな方法でテストしましたが、まだ機能しません。
2016-08-04
コメント 0
907
JSスイッチ画像スライドショー切り替え効果
記事の紹介:この記事では、jsを使って画像を切り替えるスライドショーエフェクトを作成する方法をjsコードの1行ごとに詳しく説明します。これはjsに馴染みのない学生にとってのメリットであり、続きを読むことができます!
2017-12-04
コメント 0
2698

Goで画像内のQRコードを検出するにはどうすればよいですか?
記事の紹介:画像ピクセルを処理するときに QR コードを検出するにはどうすればよいですか?画像がピクセル化されたり (忠実度が低い)、ノイズが多くなったり (ライン内のピクセルが欠落しているか余分なピクセルが発生したり)、ぼやけたり (アンチエイリアシング)、または角度がついたり (画像が歪んだり) 表示される場合があります。単純にピクセルをループするには、ある種のライン検出が必要と思われます。そうすれば、3 (または 4) の異なるコーナーの間に予想されるブロックの数をかなり数えることができます。
2024-02-09
コメント 0
686

Mango TVのQRコード画像はどこにありますか?
記事の紹介:Mango TV QR コードの画像はどこにありますか? 各ユーザーの Mango TV には専用の QR コードがありますが、ほとんどのユーザーは Mango TV で QR コードを開く方法がわかりません。次は編集者がユーザーに提供した Mango TV QR コードです. コード イメージの検索方法に関するチュートリアル、興味のあるユーザーはぜひご覧ください。 Mango TV 使い方チュートリアル. Mango TV QR コード画像はどこにありますか? 1. まず Web 版を開き、左上の [アバター] をクリックします; 2. その後、QR コードをスキャンしてログインするためのウィンドウが表示されます; 3最後に、携帯電話で Mango TV とホームページを開き、右下の [マイ] から特別エリアに入り、左上の [スキャン] をクリックして使用します。
2024-03-05
コメント 0
1069

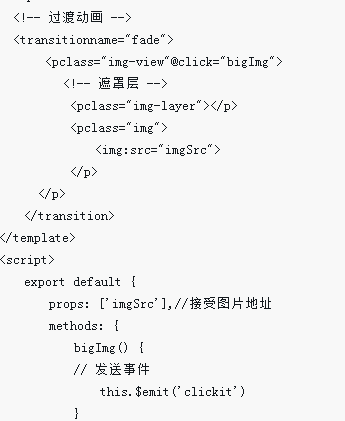
JavaScriptを使用して画像が存在するかどうかを判断します_存在しない場合は、デフォルトの画像のコードを表示します
記事の紹介:Web サイトやアプリケーションでは、画像を表示する必要がある場合がありますが、画像が存在するかどうか、サーバー上で削除されているかどうかがわかりません。このとき、画像を直接表示するとエラーが発生する場合があります。この問題を解決するには、JavaScript コードを使用して画像が存在するかどうかを判断し、画像が存在しない場合はデフォルトの画像を表示します。この記事では、JavaScriptを使用してこの機能を実装する方法を紹介します。まず、表示する画像を div タグまたは img タグで囲み、タグ内に配置する必要があります。
2023-05-12
コメント 0
607