合計 10000 件の関連コンテンツが見つかりました

CSS の単語間隔プロパティのガイド: 文字間隔と単語間隔
記事の紹介:CSS の単語間隔プロパティのガイド: 文字間隔と単語間隔 CSS (Cascading Style Sheets) は、Web ページ上の要素の外観とスタイルを記述するために使用されるマークアップ言語です。 CSS には、テキストを読みやすく美しくするために単語の間隔を調整するのに役立つプロパティがいくつかあります。この記事では、一般的に使用される 2 つの単語間隔プロパティ、letter-spacing (単語間隔) と word-spacing (単語間隔) を詳しく紹介し、具体的なコード例を示します。私
2023-10-26
コメント 0
1361

CSS の単語間隔プロパティの最適化のヒント: 文字間隔と単語間隔
記事の紹介:CSS の単語間隔属性の最適化スキル: 文字間隔と単語間隔 Web デザインと植字では、単語間隔は非常に重要な調整スキルです。文字の間隔を適切に調整することで、文章の読みやすさを向上させ、組版の美しさを高めることができます。 CSS は、単語の間隔を制御する 2 つのプロパティ、letter-spacing と word-spacing を提供します。この記事では、これら 2 つのプロパティを使用したカーニング最適化の手法を紹介し、具体的なコード例を示します。
2023-10-20
コメント 0
1011

CSS の文字間隔プロパティ: Letter-spacing、word-spacing、text-align
記事の紹介:CSS 文字間隔プロパティ: 文字間隔、単語間隔、およびテキスト整列、特定のコード例が必要です。Web デザインでは、文字間隔はテキストのレイアウトと美しさにとって非常に重要です。 CSS は、文字と単語の間隔やテキストの配置を制御するプロパティを提供します。この記事では、letter-spacing、word-spacing、および text-align プロパティを詳細に紹介し、
2023-10-20
コメント 0
1903

CSS の文字間隔プロパティの解釈:letter-spacing、word-spacing、text-align
記事の紹介:CSS の文字間隔プロパティの解釈: 文字間隔、単語間隔、およびテキスト整列。特定のコード例が必要です。 CSS では、文字間隔プロパティを使用してテキスト内の文字間の距離を調整できます。これらの属性を適切に使用することで、テキストにスペースを追加し、美しいレイアウトを実現できます。 Letter-spacingletter-spacing プロパティは、テキスト内の文字間の距離を調整するために使用されます。正の値は文字を追加します
2023-10-20
コメント 0
1096

ワッサーシュタイン距離
記事の紹介:EarthMover'sDistance としても知られるワッサーシュタイン距離は、2 つの確率分布間の距離を測定する数学的手法です。ユークリッド距離などの従来の距離測定方法と比較して、ワッサーシュタイン距離は分布間の類似性と幾何学的距離間の関係をより包括的に考慮するため、高次元データセットの類似性を記述するのにより適しています。 Wasserstein 距離は、ある分布を別の分布に変換するために必要な最小総コストによって計算されます。このコストは、分布内の質量をある場所から別の場所に移動するのに必要な労力と解釈できます。したがって、ワッサーシュタイン距離は、2 つの分布間の物質移動とみなすことができます。
2024-01-22
コメント 0
1377

単語の間隔を調整する方法
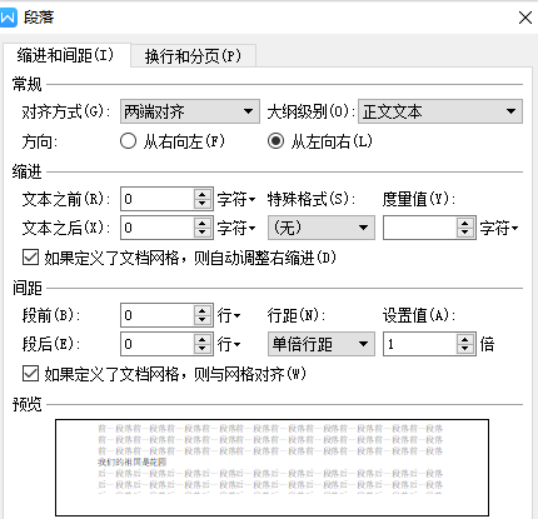
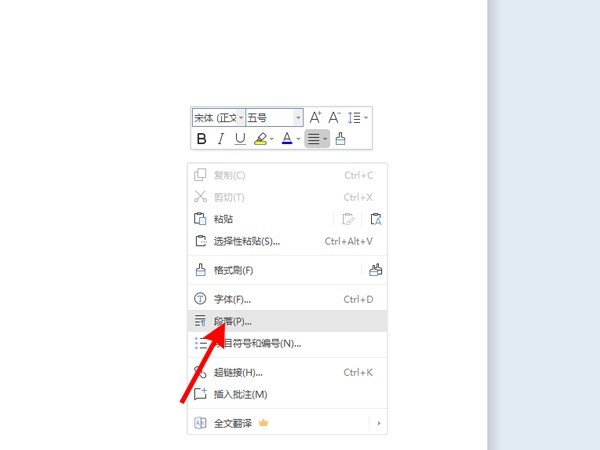
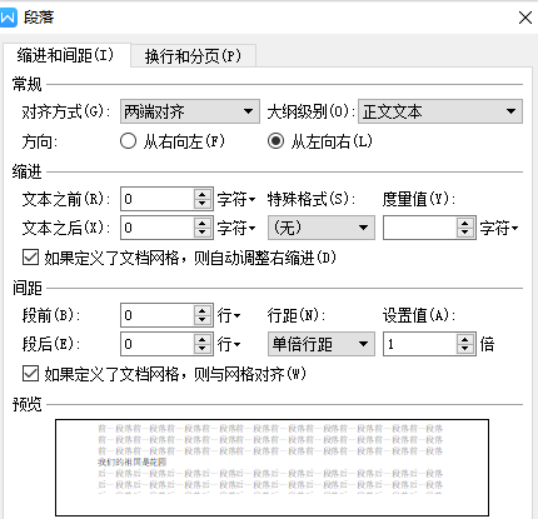
記事の紹介:単語間隔の内容には、単語間隔と行間隔が含まれます。間隔の調整は文書内で重要な役割を果たし、全体のレイアウトとテキストの表示形式に影響します。適度な単語間隔は、文書の内容をすっきりと見せ、コンパクトではなく、文書の内容を増加させる可能性があります。合理的な視覚効果。今日の編集者の説明があなたの悩みを解決し、文字間隔の調整の問題を解決するのに役立つことを願っています。行間を調整する手順は次のとおりです。 1. 図に示すように、調整する必要がある Word 文書を開き、調整するコンテンツをドラッグして選択し、右クリックして段落オプションを選択します。 2. ポップアップ ダイアログ ボックスで間隔オプションを見つけ、行間隔ドロップダウン リストをクリックして、必要な行間隔サイズを選択します。選択後「OK」をクリックすると、選択した内容の行間が調整されます。単語の間隔を調整する手順は次のとおりです。
2024-03-19
コメント 0
527

CSS文字間レイアウトで文字間隔を設定するにはどうすればよいですか?
記事の紹介:この章では、CSS で文字の間隔を設定する方法を紹介します。一定の参考値があるので、困っている友人は参考にしてください。お役に立てば幸いです。ワードスペーシングは CSS レイアウトではほとんど使用されませんが、テキストレイアウトでは時々使用されるため、CSS のワードスペーシングレイアウト方法を理解し、習得する必要があります。集計方法に関しては、実際には、単語と単語間隔をレイアウトするための CSS スタイルがあり、非常に簡単です。letter-spacing を使用して、必要な CSS 単語間隔要件を達成できます。
2016-05-16
コメント 0
2673

CSSの間隔を設定する方法
記事の紹介:設定方法: 1. 単語間隔を設定するには、letter-spacing 属性を使用します。構文は「letter-spacing: ピクセル サイズ」です。 2. line-height 属性を使用して、行間隔を設定します。構文は「line-height」です。 :ピクセルサイズ」。
2021-07-23
コメント 0
9783

Leapmotor がレンジ拡張モデルを再び発売: C01 レンジ拡張バージョンがデビュー
記事の紹介:7月14日のニュースによると、Leapmotorは本日、Leapmotor C01拡張範囲バージョンを産業情報技術省に申請したとのことで、このモデルは、2019年初めに発売されたC11拡張範囲バージョンに続く、Leapmotorの2番目の拡張範囲モデルとなる。今年。リープムーン C01 の航続距離延長バージョンは、純電動バージョンの C01 と外観がよく似ていることがわかりますが、唯一の違いはフロントフェイスのミドルグリルにエアインレットが追加されており、その他の部分は基本的に同じです。 。新車の寸法は5050/1902/1515mm、ホイールベースは2930mm、車両重量は1995kg。 Leapmoon C01 レンジ拡張バージョンには、レンジ拡張モデルとして 1.5L レンジエクステンダーが装備されています。動力システムには、最大出力200kWの駆動モーターと最大出力70kの1.5Lエンジンが含まれます。
2023-07-18
コメント 0
693

CSSの単語の間隔を調整する方法
記事の紹介:フロントエンド開発における重要なスキルとして、CSS はアートとページ効果を習得する上で非常に重要であり、その要素の 1 つは単語の間隔です。単語間隔とは、テキスト内の各文字間の距離を指し、ページの美しさと読みやすさに直接影響します。では、CSS の単語間隔を調整するにはどうすればよいでしょうか?以下、以下の点について説明する。 1. CSS の文字間隔プロパティ CSS では、文字間隔プロパティは、letter-spacing プロパティを通じて制御できます。このプロパティは、文字間の距離を設定するために使用され、正または負の数値を指定できます。
2023-05-29
コメント 0
28704

WPS で行間を調整する方法 WPS で行間を設定する方法
記事の紹介:WPS の行間隔を調整するにはどうすればよいですか? WPSを利用する際、記事をより美しくするために行間を調整することがありますが、調整方法がわからないというユーザーも多いのではないでしょうか?ユーザーは設定したいテキストを直接選択し、段落オプションを右クリックして操作できます。このサイトでは、WPS で行間を設定する方法をユーザーに丁寧に紹介します。 wps で行間隔を設定する方法 1. コンピューターに wps ソフトウェアをインストールし、ドキュメントを開く必要があります。 2. 行間隔を設定するテキストを選択し、右クリック ---> [段落オプション] をクリックします。 3. 段落タブ-->間隔-->設定したい間隔を選択--
2024-09-14
コメント 0
640

Wordで1.5倍の行間を設定する方法 Wordの1.5倍の行間を設定する方法
記事の紹介:Wordで文書を編集する場合、ページをきれいに見せるために行間を1.5倍に設定することが多いのですが、初心者の方にとっては行間をどのように設定すればよいのか分からないという方も多いと思います。このソフトウェア チュートリアルでは、編集者が詳細な操作手順を共有するためにここにいます。今日のソフトウェア チュートリアルの内容がユーザーの質問に答えることができれば幸いです。 Word で行間を 1.5 倍に設定する方法: 1. まず、コンピュータ上で をクリックして Word ソフトウェアを開き、任意のテキストを入力します。 2. 次に、コンテンツをクリックしてすべてを選択し、右クリックして段落オプションを開きます。 3. 次に、行間隔の内容を見つけて、行間隔の内容を行間隔の 1.5 倍に変更し、[OK] をクリックして設定を保存します。
2024-08-27
コメント 0
968

WPS の文字間隔が非常に広い WPS の文字間隔が非常に広い 調整方法
記事の紹介:友人がテキストを編集しているときに、いくつかの単語間の間隔が非常に広く、テキスト ページ全体が見苦しくなっていることを発見しました。では、テキスト間隔のサイズ パラメーターを設定するにはどうすればよいでしょうか。文字間の間隔が広いか狭いかに関係なく、この記事では文字の間隔を設定する方法について説明します。調整方法 1. 文書を開いた後、図に示すように、一部の文章のテキスト間の距離が非常に大きくなります。 2. 文字間隔の広い部分を選択するか、文書全体を選択して、[開始] オプションをクリックし、文字間隔を調整するアイコンを選択します。 3. 次に、[幅を調整]オプションをクリックします。 4. ページ上に幅を調整するためのウィンドウが表示されます。このウィンドウで、テキスト間隔の幅の値をカスタマイズします。
2024-08-26
コメント 0
788

Gaodeマップでの直線距離の見方_直線距離測定方法のご紹介
記事の紹介:Amap は、数億人以上のユーザーを持つ人気のあるナビゲーションおよび地図サービス アプリケーションです。第二に、Amap にはナビゲーション機能に加えて、いくつかの実用的なツール機能もあり、その 1 つは直線距離の測定です。では、Amap を使用して 2 つの場所間の直線距離を確認するにはどうすればよいでしょうか?次は編集者をフォローして見てみましょう! Gaode マップ上で直線距離はどのように表示されますか?答え: 「その他のツール」-「距離測定」-「始点と終点の設定」-「直線距離を表示」。具体的な手順: 1. Amap を開き、ホームページの [その他のツール] ボタンをクリックします。 2. ツールリストで「レンジング」機能を見つけます。 3. 最初にクリックして距離測定の開始点を設定し、次にクリックして終了点を設定します。Amap は 2 つの位置間の直線距離を自動的に計算して表示します。
2024-06-19
コメント 0
1018

Python - 実際の順序インデックス距離
記事の紹介:プログラミングの世界では、シーケンス内の要素の位置に基づいて計算を実行する必要があることがよくあります。一般的なタスクは、実際の連続インデックスを考慮して 2 つの要素間の距離を計算することです。この概念は「実際の連続インデックス距離」と呼ばれ、シーケンスを分析し、要素の相対位置を理解する場合に特に役立ちます。まず、この距離が何を表すのか、そしてなぜそれがさまざまなプログラミング シナリオにおいて価値があるのかを明確に理解します。次に、実装の詳細に進み、シーケンス内の 2 つの要素間の実際の連続インデックス距離を計算するための実用的なソリューションを提供します。実際の注文インデックスの距離について理解する 実装に入る前に、実際の注文インデックスの距離が何を意味するのかを明確に理解しましょう。一連の要素を含むリストまたは配列を考えてみましょう。 2 つの要素間の実際の連続インデックス距離
2023-09-17
コメント 0
1214

単語の間隔を設定する CSS3 スタイルとは何ですか?
記事の紹介:単語間隔を設定するための CSS3 スタイルは、「word-spacing: word spacing value;」です。「word-spacing」属性は、単語間の間隔を増減するために使用されるため、単語間の間隔を設定でき、値は次のとおりです。負の値に設定することもできます。
2022-03-22
コメント 0
2182

HTMLで行間を設定する方法
記事の紹介:HTML は、Web ページのテキスト形式を作成するために使用されるマークアップ言語です。 Web ページを美しくしたいプログラマーやデザイナーにとって、行間隔の設定は非常に重要な要素です。行間とは何ですか?行間隔とは、テキストの各行間の垂直方向の距離を指します。たとえば、記事では、テキストの各行間の距離が行間隔になります。なぜ行間を設定するのでしょうか? Web ページの外観に注意を払う過程で、さまざまなレイアウトやデザインのニーズに応じて適切な行間を設定することで、Web ページをより美しく快適にし、Web ページの可読性を高めることができます。行間が広すぎたり狭すぎたりすると、
2023-04-23
コメント 0
14755

Wordで行間を詰める方法
記事の紹介:Word では、行間隔を調整する方法は次のとおりです。 段落設定: 段落設定で、目的の行間隔の値を選択します。ショートカット キー: Ctrl + 1 を押すと 1 行間隔、Ctrl + 5 を押すと 1.5 倍の行間隔、Ctrl + 2 を押すと 2 倍の行間隔になります。ルーラー: 段落記号の上にマウスを置き、二重矢印をドラッグして行間隔を調整します。
2024-05-02
コメント 0
762