合計 10000 件の関連コンテンツが見つかりました

PHP コードを共有して画像検証コードを生成する
記事の紹介:この記事では主に、PHP が画像検証コードを生成する例を紹介し、クリックして切り替える効果を実現する方法も紹介します (よく見えない場合は変更してください)。
2016-06-13
コメント 0
1095

タッチ対応デバイスでホバー効果をシミュレートするにはどうすればよいですか?
記事の紹介:タッチ対応デバイスには従来のマウス ホバー機能がないため、タッチ対応デバイスでホバー エフェクトをシミュレートするには、ある程度の創造性が必要です。この記事では、jQuery を使用してタッチ イベントのクラスを切り替え、CSS を変更してホバー効果をシミュレートするソリューションを示します。
2024-10-22
コメント 0
830

モンスターハンターワイルドで武器をアップグレードする方法
記事の紹介:Monster Hunter Wildsは、頻繁に実験と切り替えを可能にする膨大な武器を提供しています。 ただし、お気に入りの武器の可能性を最大化するには、アップグレードが重要です。 このガイドでは、モンスターハンターワイルドの武器をアップグレードする方法について説明します。
2025-02-27
コメント 0
619

10 jQueryスライディングサイドバーパネルプラグイン
記事の紹介:この投稿では、効率的なスライドパネルソリューションを求めている開発者にとって貴重なリソースである10件のjQueryスライドサイドバーパネルプラグインを紹介しています。 スライドパネルは、クリックまたはホーバーでコンテンツの可視性を切り替えることにより、ユーザーの相互作用を強化します。
MB.JQUERY:提供
2025-02-23
コメント 0
306

タッチ対応ブラウザでロングタッチ時のホバー効果を複製するにはどうすればよいですか?
記事の紹介:この記事では、タッチ対応ブラウザでホバー効果をシミュレートするためのソリューションを紹介します。 CSS を変更して、「:hover」疑似クラスのスタイルを模倣する「hover_effect」クラスを作成し、JavaScript を使用してこれを切り替えることを提案しています。
2024-10-22
コメント 0
834

柴犬 (SHIB) トークンバーン: コミュニティと経済への影響
記事の紹介:経済波及効果を乗り切る 仮想通貨の世界では最近の柴犬の大規模なトークンバーニングが話題になっているが、あまり議論されていない側面は、これがデジタル資産に投資するコミュニティや経済に与える広範な影響である。
2024-11-04
コメント 0
618

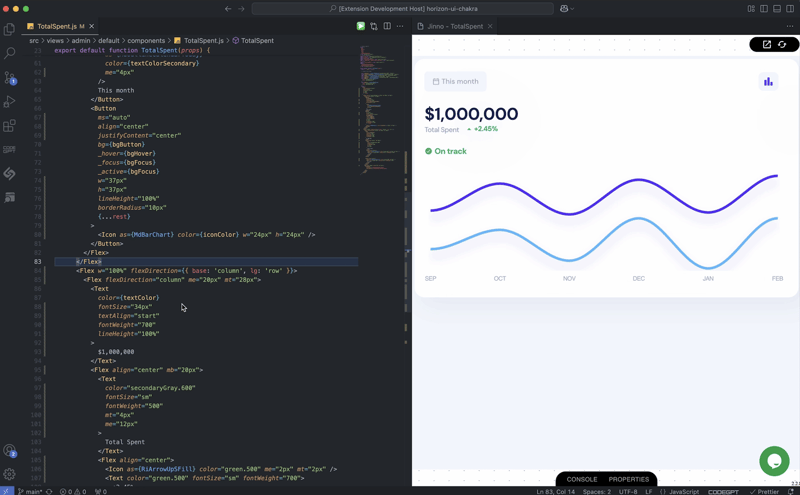
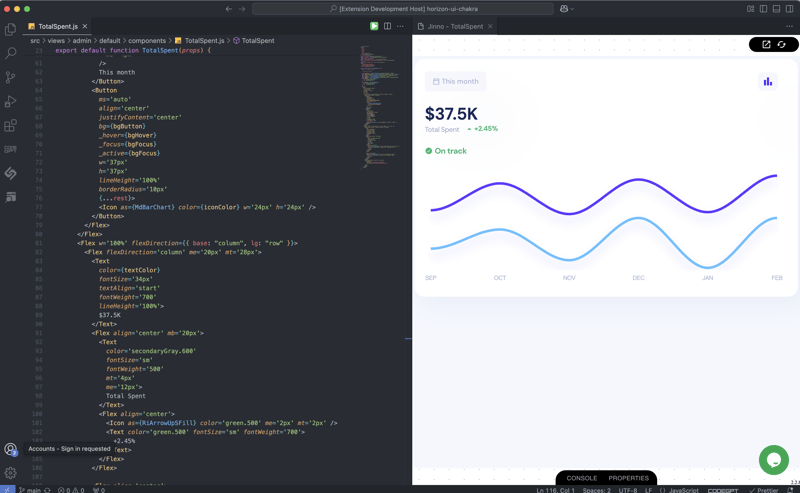
必須の VS Code 拡張機能
記事の紹介:急速に変化するソフトウェア開発の世界では、適切なツールを使用することがワークフローと効率に大きな影響を与える可能性があります。 Visual Studio Code (VS Code) は、その柔軟性と拡張性のおかげで、世界中の開発者の間で人気になっています。
2025-01-14
コメント 0
909

Macにウィジェットを追加する方法は? Appleラップトップで入手する方法は?
記事の紹介:ウィジェットでMacの生産性を最大化:包括的なガイド
多くのMacユーザーには多数のアプリがインストールされていますが、毎日数個しか利用していません。 アプリを常に切り替えることは気を散らし、非生産的です。 Macウィジェットはソリューションを提供します。
ウィジェットはpです
2025-03-06
コメント 0
631

最大のGoogleドキュメントショートカットあなたはおそらく使用していません
記事の紹介:Googleドキュメントを共同編集する場合、編集モードと提案モードを切り替えることが重要です。ただし、従来の方法(マウスクリック)は非効率的です。この記事では、モードをすばやく切り替えるのに役立つショートカットキーを紹介します。
編集モードはドキュメントを直接変更し、最終バージョンの変更のトレースはありませんが、バージョンの履歴を確認できます。
推奨モードはすべての変更をマークします。削除されたテキストは削除行でマークされ、新しく追加されたテキストは下線でマークされます。異なるユーザーは、変更のために異なる色を持っています。これは、各変更にも便利です。
モードはより大きな変更に適していることをお勧めしますが、編集モードは、タイプミスや句読点の修正などの軽微な変更により適しています。
ショートカットキースイッチングモード:
編集モードから推奨モードに切り替えます。
w
2025-02-26
コメント 0
226

Vue.jsが次のプロジェクトに適したフレームワークであるかどうかを判断する方法
記事の紹介:Vue.js:軽量で柔軟で使いやすいJavaScriptフレームワーク
Vue.jsは、進歩的な機能と統合の容易さを備えた大小のプロジェクトに最適です。ビューの切り替え、ユーザーエクスペリエンスの改善におけるスムーズな移行効果を提供し、リッチなアニメーションとインタラクティブな要素を備えたアプリケーションに最適です。
Vue.jsの主な利点:
統合が簡単:VUE.JSは、シングルページアプリケーション(SPA)の構築に最適であり、既存のサーバー側のレンダリングアプリケーションに簡単に統合できます。インタラクティブ性を向上させるために、サーバーレンダリングページに簡単に追加できます。
迅速なプロトタイピング:コンポーネントは、純粋なHTML、CSS、およびJavaScriptで記述でき、開発しきい値を下げます。
2025-02-14
コメント 0
594

Angularでのタブ変更時のスクロール状態の保持
記事の紹介:マルチタブの Angular アプリケーションを開発しているときに、ユーザーがタブ間を切り替えたときにスクロールを維持する方法という課題に遭遇しました。この機能は、ユーザー エクスペリエンスを向上させ、ユーザーがタブ間を移動するときに中断したところから続行できるようにするために不可欠です。
このブログ投稿では、この機能をプロジェクトに追加する方法を段階的に説明します。これは、個々のタブのスクロール位置を維持するためのシンプルかつ効果的な方法です。
質問
デフォルトでは、通常、タブを切り替えるとコンテンツが再ロードされ、スクロール位置がリセットされます。この動作は、特に長いリストやデータ量の多いページを閲覧する場合に、ユーザーにとってイライラする可能性があります。この問題を解決するには、次のものが必要です。
切り替える前に現在のタブのスクロール位置を保存します。
ユーザー
2025-01-17
コメント 0
254

ワークフローを改善するための12のお気に入りの原子のヒントとショートカット
記事の紹介:Atom Code Editorのヒント:効率を向上させるための実用的なガイド
コアポイント:
Atomのマルチカーサーのサポート、自動インデンテーション、目に見えないキャラクターの表示とソフトラインブレークの表示は、エンコーディングの効率と読みやすさを大幅に改善できます。
Atomのパッケージシステムにより、コードエディターの広範なカスタマイズと強化が可能になり、毎日使用するための推奨パッケージには、プロジェクトマネージャー、GIT Plus、ミニマップ、顔料が含まれます。
キーボードショートカットは、Atomのワークフローを大幅に高速化できます。最も一般的に使用されるショートカットキーには、コピーのコピー、上下のラインの移動、一致する文字の選択と選択の解除、コメントの切り替えなどがあります。
Atomのインターフェイスは高度にカスタマイズ可能で、ユーザーは好みに応じてテーマとファブリックを調整できます。
2025-02-18
コメント 0
245