合計 10000 件の関連コンテンツが見つかりました

JQueryを使用して複数選択の選択値を設定する方法
記事の紹介:JQuery の複数選択機能は非常に一般的であり、選択された値の設定も JQuery の複数選択操作の一部です。 JQuery を使用して選択した値を設定すると、操作を迅速に実装し、ユーザーの利便性を向上させ、さまざまな複雑な機能要件を実現できます。この記事では、JQuery を使用して複数選択の選択値を設定する方法と、理解を助ける例を紹介します。 ## 1. JQuery 複数選択の基本操作 選択した値の設定を開始する前に、JQuery 複数選択の基本操作を理解する必要があります。 ###1.
2023-04-05
コメント 0
2119

iOS 17: 複数のタイマーを設定してタグ付けする方法
記事の紹介:とても時間がかかりましたが、Apple は iOS17 で複数のタイマーのサポートを追加し、タグを導入することで iPhone で複数のタイマーを管理しやすくしました。それは正しい。信じられないかもしれませんが、現時点では iPhone には複数の継続時間タイマーを設定する機能が搭載されていません。 iOS 17 では、時計アプリで同時に実行される複数のタイマーを設定できるようになり、複数のことを追跡できるようになり、たとえば複数のコース料理を調理するときに便利です。複数のタイマーを同時にカウントダウンできるだけでなく、タイマーにタグを付けることもできるため、タイマー リスト内の各タイマーを識別するのに役立ちます。こうすることで、どのタイマーが何に関連しているのかを常に知ることができ、カスタム タイマーを保存することができます。
2023-09-19
コメント 0
1678

jQuery を使用して要素の複数の属性値を設定するためのヒントを共有する
記事の紹介:jQuery を使用して要素の複数の属性値を設定するためのヒント フロントエンド開発では、要素の複数の属性値を設定する必要がある状況によく遭遇します。 jQuery は、要素や属性を操作するための便利なメソッドを多数提供する人気の JavaScript ライブラリです。今日は、jQuery を使用して要素の複数の属性値を設定し、フロントエンド開発をより効率的にするためのヒントをいくつか共有します。方法 1: .attr() メソッドを使用します。.attr() メソッドは、単一の属性の値を設定するために使用できます。
2024-02-20
コメント 0
799

jQueryを使用して要素の複数の属性値を設定するためのヒント
記事の紹介:jQueryを柔軟に使って要素の複数の属性値を設定するための実践ガイド Web開発では、要素の属性値を変更するためにJavaScriptでDOM要素を操作することが必要になることがよくあります。 jQuery は強力な JavaScript ライブラリとして、この目的を達成するための便利なメソッドを多数提供します。この記事では、jQueryを柔軟に使って要素に複数の属性値を設定する方法を、具体的なコード例を交えて紹介します。 1. 基本概念 jQuery を使用して要素の属性値を設定する前に、
2024-02-19
コメント 0
1082

jQueryを使って要素に複数の属性値を設定する方法を紹介
記事の紹介:jQuery は、Web 開発で広く使用されている JavaScript ライブラリで、HTML 要素の操作とイベント処理を簡素化します。開発では要素に複数の属性値を設定する必要がある場面がよくありますが、この記事ではjQueryを使って要素に複数の属性値を設定する方法と具体的なコード例を紹介します。まず、jQuery を使用して単一のプロパティ値を設定する方法を学びましょう。 jQuery は .attr() メソッドを提供します
2024-02-25
コメント 0
1182

time.Sleep 関数を使用して、プログラムの実行を一定期間一時停止し、ランダムな時間間隔に設定します。
記事の紹介:time.Sleep 関数を使用して、プログラムの実行を一定期間一時停止し、ランダムな時間間隔に設定します。プログラムを作成するとき、特定の効果を達成するために、プログラムの実行中に一定期間一時停止する必要がある場合があります。またはプログラムの実行速度を調整します。 Go 言語は、この関数を実装するための time パッケージを提供しており、time.Sleep 関数を使用してプログラムの実行を一定期間一時停止できます。 time.Sleep 関数のシグネチャは次のとおりです。 funcSleep(dDuration) ここで、d は
2023-07-24
コメント 0
1963

jQuery チュートリアル: 要素の複数の属性の値を同時に設定する方法
記事の紹介:jQuery は、Web 開発で広く使用されている人気のある JavaScript ライブラリです。これにより、Web ページでの JavaScript の操作が簡素化され、開発者はさまざまな操作をより迅速かつ効率的に完了できるようになります。 Web開発では要素に複数の属性値を同時に設定する必要がある場面がよくありますが、この機能を実現する便利なメソッドがjQueryです。このチュートリアルでは、jQuery を使用して要素の複数の属性の値を同時に設定する方法と、具体的なコード例を紹介します。一緒にいよう
2024-02-22
コメント 0
813

Mushroom Online で無制限の時間を設定する方法 ソフトウェアを使用して時間をすばやく設定する方法のチュートリアル。
記事の紹介:マッシュルームオンラインゲームで無制限の時間を設定するにはどうすればよいですか?このマッシュルーム オンライン ゲーム ソフトウェアをプレイしたことのあるプレイヤーは、これが非常に使いやすいプラットフォームであることを知っており、ユーザーは各ゲームの最新リリースをすぐに知ることができるだけでなく、ゲーム内の戦略もアップされています。現在まで。多くの友人が、このソフトウェアを無制限にプレイできるように設定するにはどうすればよいかと言っていると思います。実はこのソフトで無制限にプレイ時間を設定するのは非常に簡単なので、以下で見てみましょう。マッシュルーム オンライン ゲーム ソフトウェアの時間を素早く設定するためのチュートリアル 1. まず、携帯電話で時間内にマッシュルーム オンライン ゲームを開き、時間内に [マイ] 機能をクリックする必要があります。ゲーム内にはマッシュルーム コインがあり、ゲーム体験は持っているマッシュルーム コインの数によって異なります。毎
2024-03-12
コメント 0
598

Douyin は公開時間を設定できますか? 設定方法は?プライベートアカウントを設定して他の人が検索できるようにすることはできますか?
記事の紹介:Douyin は世界で最も人気のあるショートビデオ プラットフォームの 1 つで、ユーザー数は 10 億人を超えています。 Douyin ユーザーが投稿するコンテンツは生活のあらゆる側面をカバーしており、リリース時期もユーザーにとって大きな関心事です。では、Douyin は公開時間を設定できるのでしょうか?設定方法は? 1. Douyin は公開時間を設定できますか? 設定方法は? Douyinは現在、リリース時間を直接設定する機能を提供していませんが、ユーザーは携帯電話のシステム時間を調整することでリリース時間を調整できます。 1. 携帯電話を開き、「設定」メニューを見つけてクリックしてに入ります。 2. 設定メニューで、「日付と時刻」または「時計と時刻」オプションを見つけてクリックして入力します。 3. 日付と時刻の設定ページで、電話機のシステム時刻を変更できます。公開したい時間に合わせて時間を調整します
2024-03-22
コメント 0
1527

Vue プロンプト ボックスで時間を設定するいくつかの方法について説明します。
記事の紹介:数秒でわかる Vue ツールチップ Vue は、最新のインタラクティブな Web アプリケーションを構築するための人気のある JavaScript フレームワークです。プロンプト ボックスは、ユーザーが必要なときに情報をすばやく理解するのに役立つ一般的に使用される UI コンポーネントです。 Vue では、さまざまなライブラリとコンポーネントを使用して、時間パラメータを含むツールチップを作成できます。この記事では、Vue プロンプト ボックスの時間設定と、ユーザーが必要な情報を確実に取得する方法について説明します。 Vue プロンプト ボックスの時間設定 Vue プロンプト ボックスの表示時間は、さまざまなオプションを使用して設定できます。以下は
2023-04-09
コメント 0
1720

PHP で Cookie の有効時間を設定してすぐに有効にする方法
記事の紹介:PHP プログラムを作成する場合、Cookie を使用するのが一般的な方法です。 Cookie はクライアント側にデータを保存するためのメカニズムであり、Web アプリケーションが複数のページまたはブラウザー セッションにわたって状態を維持できるようにします。 Cookie の有効期間を設定し、リアルタイムで有効にすることは、Cookie を使用する際の重要な要素です。有効期間が正しく設定されていないと、認証の問題やデータの破損などが発生する可能性があるためです。
2023-03-24
コメント 0
1564

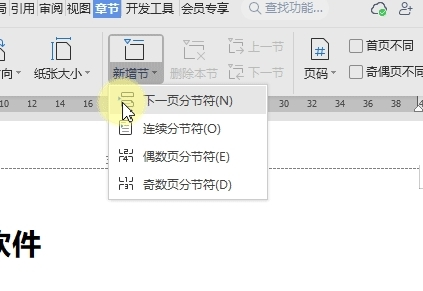
WPS で複数のヘッダーとフッターを設定する方法についていくつかの手順を説明します。
記事の紹介:WPS ドキュメントでは、多くの場合、複数のヘッダーとフッターを挿入する必要がありますが、デフォルトで挿入できるのは 1 つだけです。では、複数のヘッダーとフッターを設定するにはどうすればよいでしょうか?以下に具体的な操作方法を紹介します。 1. まず、WPS ドキュメントを開き、複数のヘッダーとフッターを挿入する必要があるページを見つけます。 2. ページ上部のメニュー バーで、[挿入] タブをクリックします。 3. 「挿入」タブで「ヘッダーとフッター」グループを見つけて、ドロップダウンをクリックします [設定方法] 1. 複数のヘッダー設定 WPS を例に挙げます。文書を開いた後、最初にカーソルを配置する必要があります。ヘッダー ページと前のページの間に、ヘッダーの挿入を開始できます。 「章」タブ-「セクションの追加」ボタンをクリックして「次ページセクション」を挿入します。
2024-01-13
コメント 0
1945

MySQL の TIME_FORMAT 関数を使用して時間を特定の文字列にフォーマットする方法
記事の紹介:MySQL で TIME_FORMAT 関数を使用して時刻を特定の文字列にフォーマットする方法 MySQL は、データを処理するための豊富な関数と演算子を提供する、広く使用されているリレーショナル データベース管理システムです。 MySQL には、時間を指定した形式にフォーマットして文字列を返すことができる、TIME_FORMAT 関数という非常に便利な関数があります。 TIME_FORMAT 関数の基本構文は次のとおりです。 TIME_FORMAT(time,f
2023-07-13
コメント 0
2610