合計 10000 件の関連コンテンツが見つかりました

5 jQueryテキストはアークプラグインを回転させます
記事の紹介:テキストレイアウトのデザインを改善するのに役立つ5つのjQueryテキストロータリー曲線プラグインをお勧めします!
関連記事:
10 jQueryテキスト変換プラグイン
5 jQueryテキストは、サイズのプラグインを埋めます
circletype.js
テキストを循環配置に簡単に設定できる軽量(4KB)jQueryプラグイン。
ソースコードとデモンストレーション2。ARCTEXT.JS
CSS3とjQueryを使用して、テキスト曲線効果を実現します。
ソースコードとデモンストレーション3。
わずかな量またはタグ付けなしで、ウェブサイトに超簡単なスピンテキスト効果を追加します。
ソースコードとデモ4。KE
2025-02-22
コメント 0
676

JQueryを使用した10の驚くべき画像効果
記事の紹介:あなたのウェブサイトにファッションを注入するための10の驚くべきjQueryイメージエフェクトプラグイン!これらのjQuery Image Effectsプラグインを使用すると、通常の画像をWebサイトで簡単に変換し、画像エフェクトを強化し、ギャラリー、スクラーを作成し、Webサイトを新しく見せることができます。
画像セグメンテーション効果は、CSSおよびjQueryと組み合わせています
このチュートリアルは、画像セグメンテーション効果を作成します。画像が左または右にスライドし、その背後にあるテキストが表示されるスライドドア効果に似ていますが、違いは、効果がイメージが半分に分割され、1つが左に移動し、もう一方が右に移動することです。
ソース
jQuery画像歪みスクリプト
ImageWarpは、ページ上の選択した画像に興味深いツイストエフェクトを追加します
2025-03-10
コメント 0
992

Spring Boot のキャッシュによるバックエンドのパフォーマンスの向上
記事の紹介:今日の世界では、アプリケーションのパフォーマンスが非常に重要です。ユーザーは、特に遅延がユーザー エクスペリエンスを左右する高トラフィックのアプリケーションでは、素早い応答時間を期待しています。キャッシュはバックエンドのパフォーマンスを向上させる最も効果的な方法の 1 つです
2024-11-15
コメント 0
398

jQueryスクロールベースのアニメーションの紹介
記事の紹介:コアポイント
スクロールベースのアニメーションと特殊効果は、Web開発者が動的なインタラクティブなWebエクスペリエンスを作成できるようにするテクノロジーです。ユーザーがページを下にスクロールし、CSSとjQueryで操作および実装するとトリガーされます。
レスポンシブなスクロールベースの効果を作成するには、ブラウザウィンドウの幅と高さの特性を定義する必要があります。これらのプロパティがなければ、ユーザーがウィンドウをサイズ変更すると、効果は適切に機能しません。
このチュートリアルは、ウィンドウ幅属性の値に基づいてどのように異なるかを示す4つのスクロールベースのアニメーションとエフェクトの例を提供します。これらの例には、不透明度、高さ、幅、左、右、およびさまざまな要素の底部プロパティのアニメーションが含まれます。
このチュートリアルには、FAQの解決策を提供するFAQセクションも含まれています
2025-02-21
コメント 0
899

jQueryは現在のページのタイトルを変更します
記事の紹介:jquery自体はWebページのタイトルを直接変更することはできませんが、純粋なJavaScriptを使用して同じ効果を簡単に実現できます。次のJavaScriptコードスニペットは、現在のWebページ(つまり、ブラウザタイトルバーに表示されるタイトル)の完全なタイトルを変更できます。
document.title = 'new Title';
jQuery(FAQS)を使用してページタイトルの変更に関するFAQ
jqueryを使用して特定のページのタイトルを変更するにはどうすればよいですか?
jQueryを使用して特定のページのタイトルを変更するには、document.titleプロパティを使用します。このプロパティを使用すると、タイトルバーでテキストを取得または設定できます。簡単な例を次に示します。
$(document).re
2025-03-04
コメント 0
467

時間が短いですか?これらのExcelのヒントを使用して、作業をスピードアップしてください
記事の紹介:Excel効率を改善するための4つの実用的なヒント
データ処理では、効率的なExcel操作が重要です。この記事では、Excelの作業効率を向上させるための4つの実用的なヒントを共有して、データ処理タスクを迅速に完了するのに役立ちます。
1.名前ボックスを使用して、すばやくナビゲートします
Word Documentsのブックマークと同様に、Excelは「名前」をワークブックのアンカーポイントとして使用し、左上隅の名前ボックスからアクセスします。各セルには独自の名前があります(つまり、列番号 - 行番号、例:E7)。
アクティブワークシートの特定のセルにすばやくジャンプするには、名前ボックス(E7など)にセルの列列参照を入力し、Enterを押します。大きなスプレッドシートの場合、この方法は繰り返しのスクロール検索を避け、効率を大幅に改善することができます
2025-02-28
コメント 0
419

Vanilla JavaScript:アニメーションのスティッキーナビゲーションメニューの作成
記事の紹介:コアポイント
純粋なJavaScript、CSS、およびHTMLを使用してjQueryプラグインを必要とせずに、アニメーションのスティッキーナビゲーションメニューを作成します。メニューは、スクロールするときに視界からスライドして、スクロールするときに半透明の効果で視界に戻ってスライドするように設計されています。
このプロセスには、基本的なHTML構造を設定し、メイン要素にスタイルを適用し、メニューをアニメーション化することが含まれます。アニメーションは、イベントハンドラーをスクロールイベントに添付し、CSS変換を使用してスクロール方向に応じてメニューの位置と外観を調整することによりトリガーされます。
このカスタムソリューションは、設計の柔軟性を高め、特定のニーズに応じて簡単にカスタマイズできるようになります。最終結果は、ユーザーエクスペリエンスを向上させる動的なインタラクティブナビゲーションメニューです。
Webナビゲーションメニューのデザインは、料理などの多くの要因を考慮する必要があります
2025-02-16
コメント 0
983

5エクセルあなたが必要としていないことを知らなかったクイックヒント
記事の紹介:データを効率的に処理するのに役立つ5つのExcelのヒント
多くの人々はExcelのさまざまな機能に精通していますが、時間を節約し、データをより効果的に視覚化する実用的なヒントを理解している人はほとんどいません。この記事では、次回Microsoftスプレッドシートプログラムを使用したときに効率を改善するのに役立つ5つのヒントを共有します。
1.ショートカットキーのデータ領域をすばやく選択します
Ctrl Aショートカットキーはよく知られていますが、Excelでは、異なる状況では異なる機能を機能させます。
まず、スプレッドシートでセルを選択します。セルが他のセルから独立している場合(つまり、左、右、上、またはその下にデータがなく、フォーマットされたテーブルの一部に属していない場合)、Ctrl Aを押すとスプレッドシート全体が選択されます。
ただし、選択したセルが属している場合
2025-02-07
コメント 0
773

Laravelストレージでの一時URLのテスト
記事の紹介:Laravel の Storage::temporaryUrl() メソッドをテストする方法 Laravel は、ファイルのストレージと操作のために強力で柔軟な Storagefacade を提供します。注目すべき関数の 1 つは、AmazonS3 や DigitalOceanSpaces などのサービスに保存されているファイルの一時 URL を生成できる、temporaryUrl() です。ただし、Laravel のドキュメントでは、このメソッドを効果的にテストする方法については説明されていません。これをテストすると、特に Storage::fake を使用する場合に問題が発生する可能性があります。これは、モック ストレージ ドライバーがtemporaryUrl() をサポートしておらず、次のエラーがスローされるためです。
2025-01-13
コメント 0
899

ATOZ CSSクイックヒント:未亡人とラインブレークの使用
記事の紹介:キーポイント
タグを使用してラインラッピングを強制しないでください。これにより、テキストは異なる画面サイズで一貫性のない表示になります。 CSSは、間隔とラインブレークを制御するために推奨されます。これにより、制御と柔軟性が向上します。
表示属性を使用して、NewLinesを表示または非表示にします。ディスプレイの設定:noneはラインブレークを生成しませんが、表示:ブロックはラインブレイクを生成します。メディアクエリと併せて、特定の画面サイズでラインブレークを有効または無効にすることができます。
未亡人の行(段落またはタイトルの終わりに単一の単語)を避けるために、最後の2つの単語の間に行を破るスペース文字()を使用します。これにより、最後の2つの単語が1つの単語として処理され、より美しいラインブレイク効果が生まれます。
2025-02-20
コメント 0
932

Angularでのタブ変更時のスクロール状態の保持
記事の紹介:マルチタブの Angular アプリケーションを開発しているときに、ユーザーがタブ間を切り替えたときにスクロールを維持する方法という課題に遭遇しました。この機能は、ユーザー エクスペリエンスを向上させ、ユーザーがタブ間を移動するときに中断したところから続行できるようにするために不可欠です。
このブログ投稿では、この機能をプロジェクトに追加する方法を段階的に説明します。これは、個々のタブのスクロール位置を維持するためのシンプルかつ効果的な方法です。
質問
デフォルトでは、通常、タブを切り替えるとコンテンツが再ロードされ、スクロール位置がリセットされます。この動作は、特に長いリストやデータ量の多いページを閲覧する場合に、ユーザーにとってイライラする可能性があります。この問題を解決するには、次のものが必要です。
切り替える前に現在のタブのスクロール位置を保存します。
ユーザー
2025-01-17
コメント 0
258
Windows コマンド ライン ウィンドウに PHP コード スニペットを入力して実行する方法 (php ファイルは必要ありません)
記事の紹介:Windows コマンド ライン ウィンドウに PHP コード スニペット (php ファイルは必要ありません) を入力して実行する方法は、単に特定の php 関数の効果をテストするために使用されることがあります。以前は、php ファイルを作成し、そのファイルをコピーする必要がありました。ファイルへのパスを指定し、Web 経由でこの php ファイルにアクセスするか、php コマンドを使用します。ファイルを作成せずに PHP コード スニペットを直接実行する方法をずっと知りたいと思っていました。ようやく方法を見つけたので、今はそれを困っている人たちに伝えています。前提: 1. この記事では Wi についてのみ説明します。
2016-06-13
コメント 0
910

jQuery ajax検証リモートルールを使用します
記事の紹介:jQueryリモート検証ルール:効率的なajaxフォーム検証
コアポイント
jQuery検証プラグインは、AJAXコールを含むカスタムルールを記述せずに検証プロセス中にAJAX要求を行うことを可能にする「リモート」と呼ばれるルールを提供します。
「リモート」ルールは、ユーザー名または電子メールが登録されているかどうかを確認するなど、サーバーデータに基づいてフィールドの検証に特に適用できます。フィールド値をサーバーに含むAJAXリクエストを送信し、サーバーが応答して値が有効かどうかを判断するのを待ちます。
「リモート」ルールは一度に1つのフィールドのみを検証しますが、フィールド値が変更されてフォーカスを失うたびにAJAを送信するため、動的データまたは変化するフィールドを処理できます。
2025-02-26
コメント 0
970

Pythonの数学モジュール:統計
記事の紹介:Pythonの統計モジュールは、強力なデータ統計分析機能を提供して、生物統計やビジネス分析などのデータの全体的な特性を迅速に理解できるようにします。データポイントを1つずつ見る代わりに、平均や分散などの統計を見て、無視される可能性のある元のデータの傾向と機能を発見し、大きなデータセットをより簡単かつ効果的に比較してください。
このチュートリアルでは、平均を計算し、データセットの分散の程度を測定する方法を説明します。特に明記しない限り、このモジュールのすべての関数は、単に平均を合計するのではなく、平均()関数の計算をサポートします。 浮動小数点数も使用できます。
ランダムをインポートします
インポート統計
fractiから
2025-03-09
コメント 0
1025

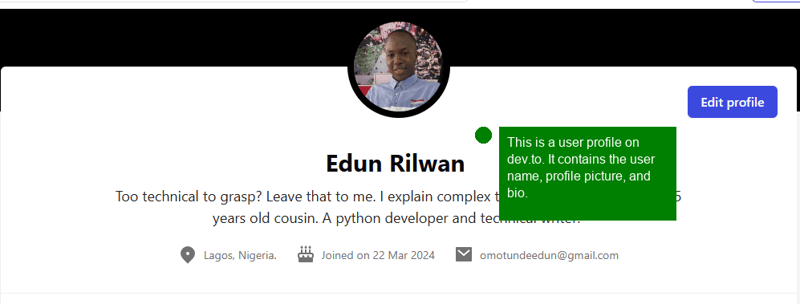
Python の Pillow ライブラリを使用して画像上の複数行のテキストをラップしてレンダリングする
記事の紹介:Python 画像処理: Pillow ライブラリは、自動行折り返しテキスト注釈を実装しています。その豊富なオープンソース ライブラリにより、Python は画像処理の分野で主要なプログラミング言語になりました。 Pillow は、一般的に使用される画像処理ライブラリの 1 つで、シンプルで使いやすく、画像のスケーリング、トリミング、明るさの調整、注釈などの操作によく使用されます。ただし、Pillow にはテキスト注釈に関する問題があります。テキストがテキスト ボックスの幅を超えると、自動的に折り返されません。 Pillow ライブラリ自体はこの機能を提供していないため、ロジックの実装を自分で記述する必要があります。このチュートリアルでは、Pillow ライブラリを使用して Python でワードラップ テキスト ボックスを追加し、正しい画像テキストの注釈を付ける方法を示します。最終的な効果は次のとおりです。上の図は次のとおりです。
2025-01-14
コメント 0
888

クリアで読み取り可能なスプレッドシートのための8エクセルセルフォーマットのヒント
記事の紹介:Excelテーブルの読みやすさを改善するための8つのヒント
この記事では、Excelテーブルの形式を最適化して、読みやすく理解しやすくするためのヒントを共有します。セル境界、シェーディング、データ検証などのフォーマット手法を巧みに適用することにより、Excelテーブルの視覚効果とデータの明確性を大幅に改善できます。
1.列の幅と行の高さを調整します
テーブルをよりプロフェッショナルにするには、まず列の幅と行の高さを調整して、テキストが過密にならず、異なるデータセグメント間に十分な間隔があることを確認する必要があります。すべてのテキスト、数字、タイトルが完全に表示され、切り捨てられている部分を避ける必要があります。これにより、受信者が転倒やスケーリングを防ぎます。
列のサイズと行をすばやく調整して、コンテンツをExcelの自動調整機能に完全に適合させることができます。この関数はできます
2025-02-06
コメント 0
928

PIネットワークπコインはどうですか?ビットコインに匹敵することはできますか?
記事の紹介:ピネットワークは市場に反対しました:その成功の背後にある5つの主要な要因を解釈する暗号通貨市場は最近鈍化しており、ビットコインやイーサリアムなどの主流の通貨の価格は急激に低下しましたが、ピネットワークはトレンドに反して上昇し、市場のハイライトになりました。このような環境でピン触手を際立たせたきっかけは何ですか?次の5つの重要な要因に回答することができます。つまずいの見通しは何ですか?ビットコインに匹敵することはできますか? 1.強力なユーザーベースとコミュニティ効果。 Google Playストアのダウンロード数は1億1,000万を超えており、6,000万人の先駆者と1400万人近くのアクティブユーザーが強力な通信ネットワークを形成しています。ピン
2025-03-03
コメント 0
874