合計 10000 件の関連コンテンツが見つかりました
jQuery固定要素プラグインscrolltofixed使用ガイド_jquery
記事の紹介:ScrollToFixed(jqueryFixedプラグイン)は、Webページのナビゲーションやヘッダーを上部または下部に固定し、ユーザーが操作や情報を閲覧しやすくすることができます。ナビゲーションやヘッダーに加えて、広告やトップに戻るなどの他のコンテンツも固定できます。
2016-05-16
コメント 0
1787

CSSはテーブルの特定の行を固定するように設定します
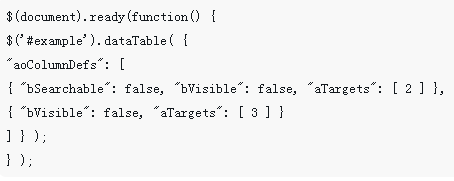
記事の紹介:CSS でテーブルの特定の行を固定するように設定する方法: 1. CSS を使用して th を配置し、親スクロール バーのスクロールトップのオフセットに基づいて値を取得し、js を使用してオフセットを位置決めの先頭に割り当てます。 2. 使用 jq プラグインは、テーブルの特定の行を固定するように設定します。
2021-02-03
コメント 0
4919

テーブル内の行を固定する方法
記事の紹介:テーブルの行を固定する方法: 1. メニュー バーの「表示」→「ペインの固定」→「分割ペインの固定」をクリックします; 2. メニュー バーの「表示」をクリックし、「ペインの固定」→「固定解除」を選択します。ペイン」。
2020-07-04
コメント 0
21586

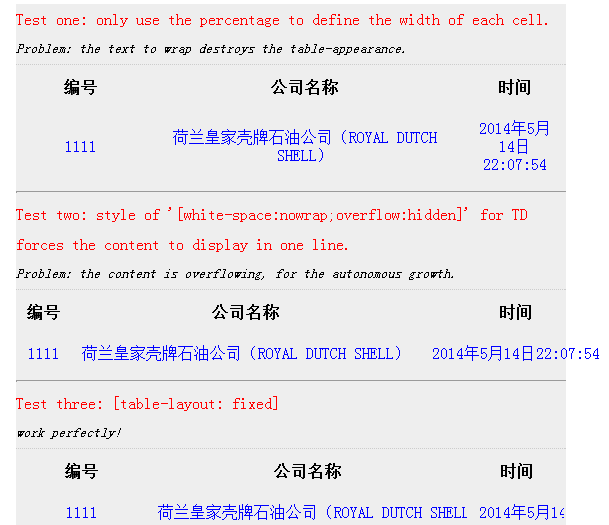
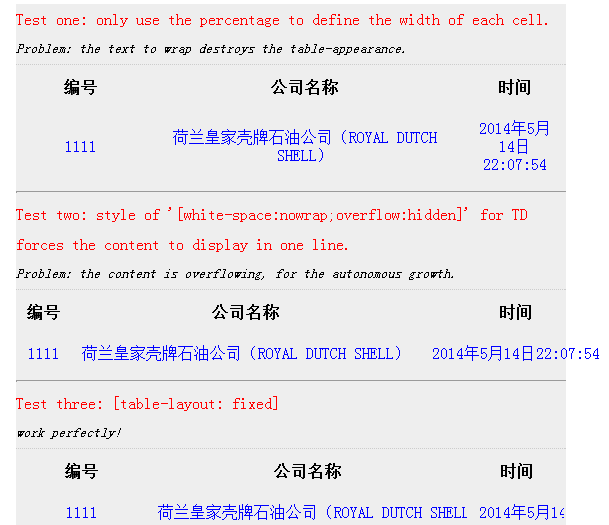
テーブルの幅を固定する方法 table-layout:fixed
記事の紹介:今回はテーブルの幅を固定する方法を紹介します table-layout:fixed、テーブルの幅を固定する際の注意点は何ですか table-layout:fixed、以下は実際的なケースです、見てみましょう。
2018-02-02
コメント 0
3281
jQueryテーブルトップバーの固定効果
記事の紹介:今回はjQueryテーブルトップバー固定エフェクトについてお届けします。jQueryテーブルトップバー固定エフェクトの注意点は以下の通りです。
2018-04-19
コメント 0
1358

jqueryテーブルの属性設定
記事の紹介:jQuery は、HTML ドキュメント オブジェクト モデル (DOM) 操作のプログラミングを簡素化するのに役立つ人気のある JavaScript ライブラリです。 Web 開発では、テーブルを操作することが非常に一般的であり、テーブルのプロパティは jQuery を使用して簡単に設定できます。この記事では、jQuery を使用してテーブルを最適化する方法をより深く理解できるように、jQuery テーブルの属性設定を紹介します。 1. HTML のテーブルの基本構造 jQuery のテーブル属性の設定を説明する前に、まず HTML テーブルの基本構造と属性を理解します。 1つ
2023-05-28
コメント 0
528

jqueryプラグインtablesorterによるhtmlテーブルの実装方法の詳細説明 使用例
記事の紹介:tablesort は、非常に便利な jQuery テーブル ソート プラグインです。 複数のデータ型の並べ替えをサポートし、テーブルの内容のデータ型を自動的に識別するため、非常に使いやすくなっています。 jQuery tablesort を使用して、html テーブル メソッドを実装します。 1. jQuery および tablesort スクリプトをダウンロードし、html でスクリプト ファイルを参照します。
2017-07-22
コメント 0
2641