合計 10000 件の関連コンテンツが見つかりました

Webページの自動カルーセル機能をJavaScriptで実装するにはどうすればよいですか?
記事の紹介:JavaScript は Web ページの自動カルーセル機能をどのように実装しますか?インターネットの普及に伴い、Webページのデザインや表示方法も多様化しています。その中でも、Web ページの自動カルーセル機能は、多くの Web サイトやアプリケーションで共通の要素の 1 つとなっています。この記事では、JavaScript を使用して Web ページの自動カルーセル機能を実装する方法と具体的なコード例を紹介します。 1. HTML 構造 自動カルーセル機能を実装する前に、まず Web ページの HTML 構造を決定する必要があります。一般に、自動カルーセル機能では写真やその他のコンテンツが使用されることがよくあります。
2023-10-16
コメント 0
1603

CSS3 のフレックス機能を使用して Web ページのレイアウト効果を最適化するにはどうすればよいですか?
記事の紹介:CSS3 のフレックス機能を使用して Web ページのレイアウト効果を最適化するにはどうすればよいですか?今や、Web デザインは芸術になりました。以前は、Web ページのレイアウト効果を実現するために従来のボックス モデルとフローティング レイアウトを使用していましたが、この方法には多くの制限があり、デバイスごとに表示効果に一貫性がありませんでした。 CSS3 の flex 機能は、Web ページをレイアウトするためのより柔軟で強力な方法を提供します。この記事では、CSS3 のフレックス機能を使用して Web ページのレイアウトを最適化する方法と、いくつかの実践的なコードを紹介します。
2023-09-08
コメント 0
786

JavaScript は Web ページにポップアップ ボックス機能をどのように実装しますか?
記事の紹介:JavaScript は Web ページにポップアップ ボックス機能をどのように実装しますか? Web 開発では、ユーザーへの情報の入力や操作の確認など、インタラクティブな効果を実現するためにポップアップ ボックス機能を使用する必要がよくあります。 JavaScript には、Web ページのポップアップ ボックス機能を簡単に実装できるいくつかの組み込みメソッドとプロパティが用意されています。 1.alert() メソッドを使用して、プロンプト ボックスをポップアップします。最も一般的なポップアップ ボックスは、alert() メソッドで、ユーザーにメッセージを表示し、ユーザーが「OK」をクリックするのを待つために使用できます。 」ボタンを押してポップアップウィンドウを閉じます。コード例は次のとおりです。
2023-10-18
コメント 0
2729

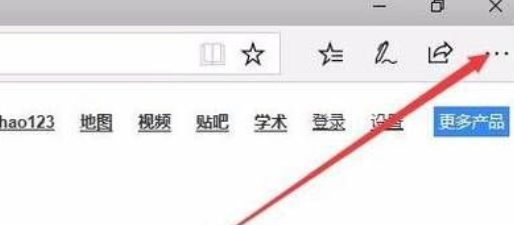
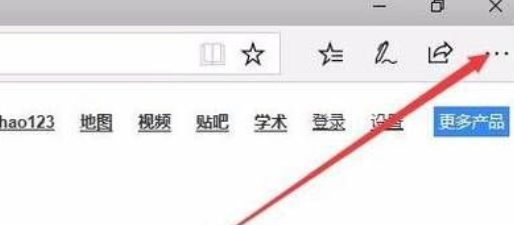
Windows 10 Home EditionのWebページ翻訳機能はどこにありますか?
記事の紹介:多くのユーザーは、Windows 10 に付属するブラウザーの翻訳機能がどこにあるのか知りたがっています。この機能を使用すると、Web の閲覧中にいくつかの言語のテキストをすばやく翻訳でき、また非常に使いやすいです。 win10 ホームバージョンの Web 翻訳機能はどこにありますか? 1. ブラウザを開いて、3 つの点をクリックします。 2. 次に、下の「拡張機能」をクリックします。 3. クリックして拡張機能を取得します。 4. TranslatorForMicrosoftedge と入力して、検索をクリックし、インストールをクリックします。 5. インストールが完了したら、「有効にする」をクリックします 6. 次に、翻訳が必要な Web ページを開くと、ここに翻訳アイコンが表示されます。 7. をクリックして翻訳を開始します。
2024-02-14
コメント 0
907
Web ページのスナップショットはどこにありますか? PHP は COM や拡張機能を使用せずに Web ページのスナップショットを生成します。
記事の紹介:Web ページのスナップショットはどこにありますか? PHP は COM または拡張機能を使用せずに Web ページのスナップショットを生成します。 コード コピー コードは次のとおりです。 <?php $url = 'www.baidu.com' // Grab Baidu echo snapshot ($url); //出力結果は画像アドレスです echo snapshot($url, './baidu.png') //画像をローカルのbaidu.pngに保存し、コンテンツの画像サイズを出力します/** * Web ページのスナップショットを生成します* * @param string $ site target address* @par
2016-07-29
コメント 0
1522

Edge ブラウザの翻訳機能はどこにありますか? Edge Web ページを中国語に翻訳する方法を共有します。
記事の紹介:現在、多くのユーザーは、Edge ブラウザを使用して Web ページに直接アクセスしますが、中国語以外の Web ページにアクセスすることもありますが、ブラウザの翻訳機能がどこにあるのかが分からないため、その場所と用途を知ることができません。 Edge の翻訳機能メソッドについて、今回はユーザーの多くの疑問に編集者がお答えします。 Edge ブラウザの翻訳機能の使用方法の概要 1. Edge ブラウザを開き、右上隅のメニュー バーをクリックし、[拡張機能] をクリックします。 2. 次に、「App Store から拡張機能を入手」をクリックします。 3. Translator for Microsoft Edge を見つけて、「入手」をクリックしてインストールします。 4. インストール後、それを開いて [開始] をクリックし、Edge ブラウザー インターフェイスで [有効] をクリックします。 5. この時点で、Edge ブラウザーの右上隅にさらに多くのものが表示されます。
2024-08-21
コメント 0
954

Golang 開発者必読の書です。 Baidu AI インターフェースには Web クローラー機能が実装されています
記事の紹介:Golang 開発者必読の書です。 Baidu AI インターフェイスは Web クローラー機能を実装しています。 はじめに: 今日の情報爆発の時代において、インターネットは人々が最新かつ最も包括的な情報を入手するための最初の選択肢の 1 つとなっています。 Web ページの情報を自動的に抽出する技術的手段として、Web クローラーは非常に重要になっています。この記事では、Baidu AI インターフェイスを使用して簡単な Web クローラー機能を実装する方法と、対応するコード例を紹介します。 1. Baidu AI インターフェイスの紹介 Baidu AI オープン プラットフォームは、テキスト認識を含む豊富な AI 機能インターフェイスを提供します。
2023-08-25
コメント 0
1694

Webman フレームワークを使用して Web ページのスクリーンショットと PDF 生成機能を実現するにはどうすればよいですか?
記事の紹介:Webman フレームワークを使用して Web ページのスクリーンショットと PDF 生成機能を実現するにはどうすればよいですか? Webman は、Web ページのスクリーンショットや PDF の生成など、多くの便利な機能とツールを提供する優れた Web 開発フレームワークです。この記事では、Webman フレームワークを使用してこれら 2 つの実用的な機能を実現する方法を紹介します。まず、Webman フレームワークをインストールする必要があります。 Composer を使用して、次のコマンドでインストールできます。composerrequirewebman/webman がインストールされています
2023-07-07
コメント 0
1334

PHP でデータ キャッシュとページの静的化機能を使用して Web サイトのパフォーマンスを最適化するにはどうすればよいですか?
記事の紹介:PHP でデータ キャッシュとページの静的化機能を使用して Web サイトのパフォーマンスを最適化するにはどうすればよいですか?インターネットの急速な発展に伴い、ユーザーの Web サイトのパフォーマンスに対する要求はますます高まっています。開発者にとって、Web サイトのパフォーマンスを最適化する方法は非常に重要なトピックです。その中でも、データ キャッシュとページの静的化は、一般的に使用される 2 つの最適化方法です。この記事では、PHP のデータ キャッシュとページの静的化機能を使用して Web サイトのパフォーマンスを最適化する方法を紹介します。 1. データ キャッシュ データ キャッシュとは、データベースのクエリ操作を軽減するために、頻繁に使用されるデータをメモリにキャッシュすることを指します。
2023-07-24
コメント 0
1553
PHP は、COM または拡張機能を使用せずに Web ページのスナップショットを生成します_PHP チュートリアル
記事の紹介:PHP は、COM や拡張機能を使用せずに Web ページのスナップショットを生成します。 ?php $url = 'www.veryhuo.com; //火災を捕らえます echo snapshot($url); // 出力結果は画像アドレスです echo snapshot($url, './baidu.png');画像をキャッチしてローカルのbaidu.pngに保存し、コンテンツ画像を出力します
2016-07-21
コメント 0
1086