合計 10000 件の関連コンテンツが見つかりました

CSS Web ページのスクロール効果: Web ページにさまざまなスクロール効果を追加します。
記事の紹介:CSS Web ページのスクロール効果: Web ページにさまざまなスクロール効果を追加するには、特定のコード サンプルが必要です はじめに: 最新の Web 開発では、Web ページにスクロール効果を追加することが一般的なニーズになっています。 CSS を使用すると、フローティング ナビゲーション、スムーズ スクロール、スクロール アニメーションなど、さまざまな魅力的なスクロール効果を実現できます。この記事では、Web ページに美しいスクロール効果を追加するのに役立つ、一般的に使用される CSS コードの例をいくつか紹介します。 1. 一時停止ナビゲーション 一時停止ナビゲーションは、一般的な Web ページのスクロール効果であり、ユーザーがページをスクロールするときにナビゲーション バーを維持できます。
2023-11-18
コメント 0
978

jqueryでstop()を使用する方法について話しましょう
記事の紹介:jQuery は強力な JavaScript ライブラリであり、Web ページでさまざまなインタラクティブ効果、アニメーション効果などを処理するためによく使用されます。これらの操作中に、進行中のアニメーション効果を一時停止または停止する必要がある場合がありますが、この場合は、jQuery の stop メソッドを使用できます。 stop メソッドの使用法 jQuery では、stop メソッドを使用して、現在の DOM 要素で進行中のアニメーション効果を停止します。その構文形式は次のとおりです: ```javascript$(selector).st
2023-04-24
コメント 0
790

Xiaomi 11シリーズ、Redmi K40 S、Redmi Note 11T Pro/+モデルのMIUI開発版は販売終了となります。
記事の紹介:9月23日のこのWebサイトのニュースによると、Xiaomiコミュニティは、9月22日から、Xiaomi11、Xiaomi11Pro、Xiaomi11Ultra、RedmiK40S、RedmiNote11TPro、およびRedmiNote11TPro+の開発バージョンを停止することを示しています。同時に、Xiaomi13Ultra、Xiaomi13Pro、Xiaomi13、XiaomiMIXFold3、XiaomiMIXFold2、RedmiK60Pro、RedmiK60は9月23日以降、Android 13に基づくMIUI開発バージョンのリリースを一時停止しました。上記のモデルはAndroid 14に適応した後に再リリースされます。
2023-09-23
コメント 0
1181

Tencent Sports でライブブロードキャスト一時停止再生を有効にする方法 (Tencent Sports ライブブロードキャスト一時停止再生設定方法)
記事の紹介:Tencent Sports でライブ ブロードキャストの一時停止再生を有効にする方法 (Tencent Sports のライブ ブロードキャストの一時停止再生の設定方法) Tencent Sports ユーザーが試合を観戦するときに複数のウィンドウを開く必要がある場合、小さなウィンドウでの再生を設定することもできます。これにより、ゲームに影響を与えません。スイッチングインターフェース。どうやってオンにしますか?以下に、PHP 中国語 Web サイトの編集者が詳しく紹介します。 Tencent Sports でライブブロードキャストの一時停止再生を設定する方法の紹介 1. Tencent Sports を開き、ホームページの右下隅にある「My」をクリックします。 2. 「マイ」ページの左上隅にある設定アイコンをクリックします。 3. 設定ページの「ライブ配信一時停止プレイ」の右側にあるボタンをオンにします。
2024-06-13
コメント 0
791

CSS 位置レイアウトを使用して動的な効果を作成する方法
記事の紹介:CSSPositions レイアウトを使用して動的な効果を作成する方法 CSSPositions レイアウトは、Web デザインで一般的に使用されるテクノロジであり、フローティング メニューやカルーセルなどのさまざまな動的な効果を作成するのに役立ちます。この記事では、読者が CSSPositions レイアウトをよりよく理解して使用できるように、いくつかの一般的な動的効果を紹介し、対応するコード例を示します。 1. 一時停止メニュー 一時停止メニューは、Web デザインにおいて非常に一般的な要素です。ユーザーがページをスクロールすると、画面上のどこかで修正される可能性があります
2023-09-26
コメント 0
797

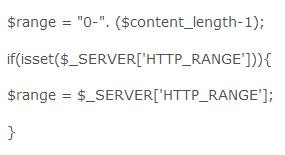
PHPでファイルダウンロードブレークポイント再開を実装する方法
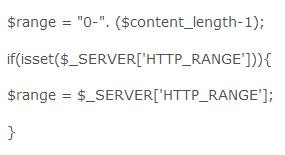
記事の紹介:この記事では主に、PHP でファイルのダウンロードを再開するブレークポイントを実装する方法について説明します。お役に立てれば幸いです。当社の Web サイトがファイル ダウンロード サービスを提供する場合、通常はダウンロードが再開可能 (再開可能ダウンロード) であることを望みます。これは、ユーザーがダウンロードを一時停止し、再起動することなく、将来のある時点で一時停止ポイントからダウンロードを続行できることを意味します。ファイル全体をダウンロードします。
2018-03-27
コメント 0
2944

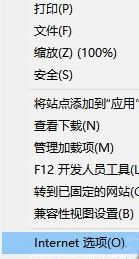
Win10 システムで IE ブラウザが偽装死亡する問題を解決する方法_Win10 システムで IE ブラウザが偽装死亡する問題を解決する方法
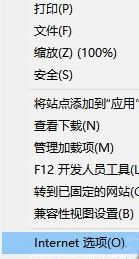
記事の紹介:コンピューターでブラウザを使用しているときに、ブラウザが常にフリーズしてフリーズすることがあります。では、Win10システムでブラウザがフリーズする問題を解決するにはどうすればよいですか。このため、システムハウスは、Win10 システムでの IE ブラウザーの一時停止アニメーションの解決策を提供します。ここでは、簡単な操作モードで独自の問題を解決できます。 Win10 システムでの IE ブラウザの一時停止アニメーションの解決策 1. まずブラウザを開き、次にツール設定の選択を見つけ、インターネット オプションを見つけてクリックして入力します。 2. インターネット オプションの閲覧履歴にある削除オプションをクリックします。 3. 次に、インターネット一時ファイルと Web サイト ファイル、Cookie と Web サイト データ、履歴記録の 3 つのオプションを選択して、データを削除します。 4.その後、戻ります
2024-09-05
コメント 0
807

Alipay事業停止の設定方法
記事の紹介:Alipay ソフトウェアは販売業者と一般ユーザーの両方によって使用されており、多くの販売業者の友人がビジネスを一時停止するためにソフトウェアを設定する方法を知りたいと考えているため、PHP 中国語 Web サイトの編集者をフォローして学ぶとよいでしょう。 Alipay ビジネス一時停止の設定方法の概要 1. まず、ユーザーは Alipay Merchant Services の詳細ページを開いて、スキャン コードの注文オプションをクリックする必要があります。 2. 次に、クリックしてスキャンコード注文ページに入り、ストア情報を選択します。 3. をクリックして店舗情報ページに入り、営業状況を選択します。 4. 最後に、 をクリックして業務状況ページに入り、業務停止機能をオンにします。
2024-06-21
コメント 0
652

HTML 5 で Web サイトの背景にビデオを追加するにはどうすればよいですか?
記事の紹介:ビデオを再生または一時停止するボタンを追加します。次に、ビデオの高さと幅を 100% に設定して、背景全体をカバーします。以下は、HTML5 で Web サイトの背景としてビデオを設定するコード スニペットです。 <videoautoplaymutedloopid="myVideo"> <sourcesrc="demo.mp4"type="video/mp4"> お使いのブラウザはサポートされていません
2023-09-06
コメント 0
1678

固定配置と固定配置を区別する
記事の紹介:スティッキー配置と固定配置は、Web デザインと開発で一般的に使用される 2 つの配置方法です。どちらも要素をページ上の特定の位置に固定できますが、方法は異なります。この記事では、固定配置と固定配置の違いを詳しく紹介し、読者の理解を助ける具体的なコード例を示します。固定配置: 固定配置とは、スクロール時に要素をページ上の特定の位置に固定できることを意味します。スクロール位置が指定された位置に達すると、要素はスクロールを停止し、ページ上に固定されます。
2024-02-18
コメント 0
616

スリープ機能の機能紹介と使い方を詳しく解説
記事の紹介:一部のベッティング Web サイトでは、スケジュールされた実行機能を実行する必要がある場合、たとえば 10 秒以内に完了する必要がある質問があります。完了しない場合は、「タイムアウトしました」と表示され、完了した場合は次のページに進みます。質問です。途中で 10 秒の一時停止があります。この機能はどのように実装されていますか? PHP にはスリープ関数があります。これは、プログラムの実行がスリープ関数に遭遇すると、N 秒間一時停止し、その後実行を継続することを大まかに意味します。たとえば、sleep(10) は、プログラムが sleep(10) ステートメントに遭遇した後、10 秒間一時停止してから実行を継続することを意味します。括弧内の関数...
2018-05-09
コメント 0
8369

jqueryはCSSアニメーションを停止します
記事の紹介:Web ページ制作では、アニメーション効果は非常に一般的な要素であり、CSS アニメーションは最も一般的な方法の 1 つです。ただし、進行中の CSS アニメーションを停止する必要がある場合は、jquery を使用する必要があります。この記事ではjqueryを使ってcssアニメーションを停止する方法を紹介します。 1. CSS アニメーションとは何ですか? CSS3 のアニメーション効果は、@keyframes ルールを使用して定義されます。要素にキーフレームやアニメーション時間などの属性を追加することで、さまざまなアニメーション効果を実現できます。たとえば、次のようなことができます。
2023-05-28
コメント 0
824

CSS の固定配置は一般的にどのような場合に使用されますか?
記事の紹介:CSS 固定位置は通常、ナビゲーション バー、フローティング広告、トップに戻るボタン、フローティング メニュー、メッセージ プロンプトなどのシナリオで使用されます。詳細な導入: 1. ナビゲーション バー。ユーザーがページをどのようにスクロールしても、ナビゲーション バーは表示されたままになるため、ユーザー エクスペリエンスが向上し、Web 閲覧時にユーザーが他のページに簡単に移動できるようになります。 2. 広告の一時停止。固定位置により、ユーザーがスクロールしても広告がページ上の特定の位置に留まるため、広告の露出率とクリックスルー率が向上します。 3. 「トップに戻る」ボタンにより、ボタンを常に特定の位置に留まらせることができます。ブラウザウィンドウなどで
2023-10-24
コメント 0
1518

パソコンはインターネットに接続できるのに検索機能が使えないのですが?
記事の紹介:1. コンピュータはインターネットに接続できますが、検索機能が使用できません。主な要因は次の 4 つです。 1. ドメイン名、異常な解決、期限切れ、またはサービスの終了により、サーバーが見つからなくなります。この状況の唯一の解決策は、ドメイン名を確認し、ドメイン レジストラーに連絡して原因を確認することです。サーバー、スペース、環境に異常があるか、サービスが停止しており、ウェブサイトが開けません。 2. これは、IIS サービスの再起動、一部の Web サイトの終了、一部のプラグインの一時停止、その他の基本的なトラブルシューティング方法、およびサーバー環境の変更などによって確認できます。 3. ネットワーク上の理由 ネットワークに接続されていない場合、Web サイトを開くことができません。アクセス機器に異常な遅延が発生していないかをTracert(ルート追跡)方式で確認し、他回線を利用する場合はプロキシアクセスを利用することを推奨します。
2024-08-20
コメント 0
561

PHPcms のメンテナンス終了による影響と対応
記事の紹介:PHPcms がメンテナンスを停止する場合の影響と対応. インターネット技術の継続的な発展に伴い、Web サイトの構築は多くの企業や個人にとって不可欠なツールとなっています。ウェブサイト構築においてはコンテンツ管理システム(CMS)が重要な役割を果たしており、よく使われるCMSツールとしてかつてはPHPcmsが非常に普及していました。しかし、時間の経過とともに、PHPcms バージョンの更新とメンテナンスは徐々に減少したり、メンテナンスが停止されたりするため、ユーザーや開発者に一連の影響が生じます。この記事では、PHPcms のメンテナンス外の影響を調査し、
2024-03-14
コメント 0
466

CSS カスタム プロパティを使用して CSS アニメーションを再生および一時停止するにはどうすればよいですか?
記事の紹介:SS では、アニメーションは Web サイトに視覚効果を追加する効果的な方法です。ただし、これらのアニメーションをいつどのように再生するかをより詳細に制御したい場合があります。ここでは、CSS カスタム プロパティを使用して CSS アニメーションを再生および一時停止する方法を説明します。続行する前に、CSS アニメーションはキーフレームを使用するか、2 つ以上の状態の間で遷移することによって作成できることを知っておく必要があります。構文 @keyframesanimation-name{/*definetheanimationsteps*/} アニメーションに名前を付け、@keyframes キーワードを使用してアニメーションを定義します。中括弧内で、パーセンテージまたはキーワード値を使用してアニメーションのステップを定義します。 CSS でアニメーションを再生および一時停止する
2023-09-19
コメント 0
1478