合計 10000 件の関連コンテンツが見つかりました
jQuery はバルーン ポップアップ ボックス スタイルのサイド ナビゲーション メニューを実装します。
記事の紹介:この記事では、バルーン ポップアップ ボックス スタイルのサイド ナビゲーション メニュー効果を実装するための jQuery を主に紹介します。これは、CSS スタイル コントロールを jQuery と組み合わせて使用し、マウス イベントに応じて要素スタイルを動的に切り替え、非常に美しく、プロンプト ボックス効果を実現します。必要な友人はそれを参照できます。
2016-05-16
コメント 0
1591

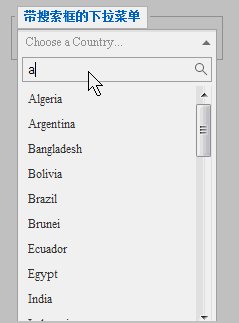
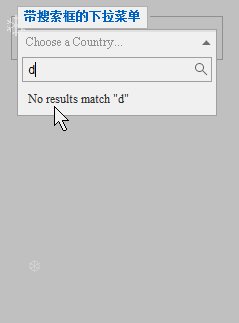
シンプルなコードを含む jQuery ドロップダウン メニュー
記事の紹介:シンプルなコードを含む jQuery ドロップダウン メニューは、初心者が読むのに適しています。最近、コードが非常に少ないシンプルな jQuery ドロップダウン メニューを見つけました。これは、学習して上達するための基本的な知識を持つ初心者に非常に適しています。
2016-12-15
コメント 0
1562

jqueryでドロップダウンメニューを設定する方法
記事の紹介:jQuery は、Web 開発をより簡単かつ便利にする人気の JavaScript ライブラリです。ドロップダウン メニューは、Web サイトや Web アプリケーションでよく使用される対話型要素です。この記事では、jQuery でドロップダウン メニューを構成するのに役立つ簡単なガイドを提供します。この記事では、jQuery を使用して、基本的なドロップダウン メニュー機能を備えたサンプルを作成する方法を説明します。ステップ 1: jQuery をインポートする 開始する前に、jQuery がプロジェクトにインポートされていることを確認してください。 HTML ヘッド内での jQuery テキストの引用
2023-05-23
コメント 0
1181

Javascriptでドロップダウンメニューを表示・非表示にする方法
記事の紹介:Javascript ドロップダウン メニューの表示と非表示 Javascript は、ドロップダウン メニューの表示と非表示など、多くのフロントエンド機能の実装に使用できる非常に人気のあるプログラミング言語です。この記事では、JavaScriptでドロップダウンメニューの表示・非表示を実装する方法と、よくあるテクニックや注意点を紹介します。ステップ 1: ドロップダウン メニューを作成する HTML では、select タグと option タグを使用してドロップダウン メニューを作成する必要があります。 select タグはドロップダウン メニューの定義に使用され、option タグはドロップダウン メニューの定義に使用されます。
2023-04-24
コメント 0
2509

uniappアプリケーションにメニューナビゲーションとサイドバー表示を実装する方法
記事の紹介:UniApp アプリケーションがメニュー ナビゲーションとサイドバー表示を実装する方法 UniApp は、Vue.js に基づいて開発されたクロスプラットフォーム アプリケーション開発フレームワークであり、開発者が 1 つのコード セットで複数のプラットフォーム向けのアプリケーションを同時に開発するのに役立ちます (iOS、Android、H5 など)。 、など。 UniApp アプリケーションでは、メニュー ナビゲーションとサイドバー表示を実装することが一般的な要件です。この記事では、UniApp を使用してこれら 2 つの機能を実装する方法と、具体的なコード例を紹介します。 1. メニュー ナビゲーション メニュー ナビゲーションは主にさまざまなページで使用されます。
2023-10-21
コメント 0
2038

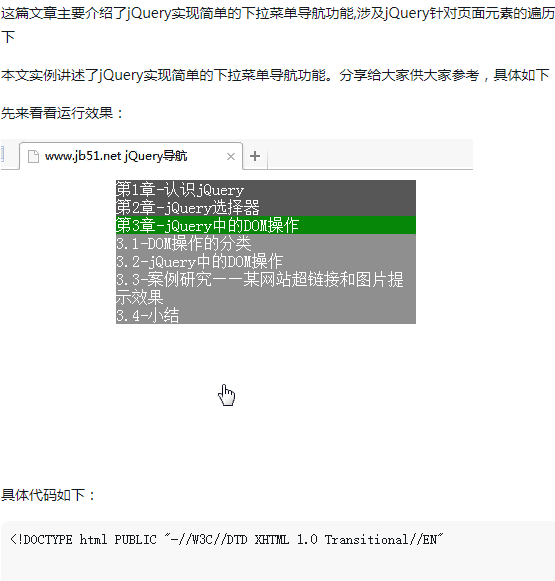
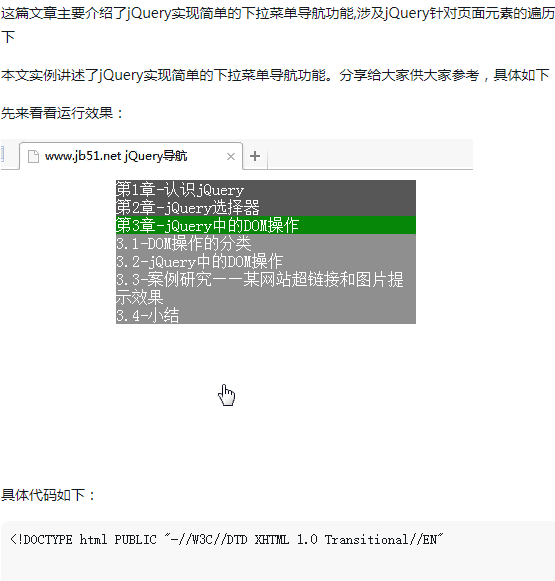
jQueryでドロップダウンメニューを実装する方法
記事の紹介:この記事では主に、ページ要素のトラバーサルとノードの変更に関する jQuery の操作スキルを含む、単純なドロップダウン メニュー ナビゲーション機能を実装するための jQuery を紹介します。
2018-06-22
コメント 0
1482

HTML、CSS、jQueryを使用して無限レベルのドロップダウン メニューを実装する方法
記事の紹介:HTML、CSS、および jQuery を使用して無制限のレベルのドロップダウン メニューを実装する方法 Web サイトの機能が継続的に強化されるにつれて、ドロップダウン メニューは Web デザインにおける一般的なインタラクティブな要素の 1 つになりました。実際の開発では、複数レベルのドロップダウン メニューを実装する必要がある状況によく遭遇します。この記事では、HTML、CSS、jQuery を使用して無限レベルのドロップダウン メニューを実装する方法と、具体的なコード例を紹介します。 1. 準備 コードを書き始める前に、次のような基本的なファイルを準備する必要があります。 HTML ファイル (i
2023-10-24
コメント 0
988