合計 10000 件の関連コンテンツが見つかりました

jQueryプラグインmultiScrollで全画面マウススクロール・ページ切り替え特殊効果を実現_jquery
記事の紹介:この記事で共有するのは、jQuery のフルスクリーン (全画面) スクロール プラグイン Web ページの特殊効果です。マウス ホイールを回転させると、画面全体が 1 つの画面に切り替わり、JS を表示するように設定できます。コードは上下左右中央に配置されており、現在最も人気のある jQuery の全画面スクロール プラグインです。 (互換性テスト: IE6 以降、Firefox、Chrome、Opera、Safari、360 およびその他の主流ブラウザ)
2016-05-16
コメント 0
1103
jQuery はバルーン ポップアップ ボックス スタイルのサイド ナビゲーション メニューを実装します。
記事の紹介:この記事では、バルーン ポップアップ ボックス スタイルのサイド ナビゲーション メニュー効果を実装するための jQuery を主に紹介します。これは、CSS スタイル コントロールを jQuery と組み合わせて使用し、マウス イベントに応じて要素スタイルを動的に切り替え、非常に美しく、プロンプト ボックス効果を実現します。必要な友人はそれを参照できます。
2016-05-16
コメント 0
1589

PPT は、単一ページのスクロール テキスト ボックスを使用して、長いテキストの操作方法を示します。
記事の紹介:スクロール テキスト ボックスを呼び出す方法は、図に示すとおりです。Microsoft はデフォルトで無効にしています。 [開発ツール] タブに切り替え、[コントロール グループ] - テキスト ボックスで 2 つ目を選択します。スライド上にテキスト ボックスを描画します。マウスの右ボタン - プロパティ シートで、ScrollBars を 2-fmScrollBarsVertical (3 番目の垂直スクロール バー) に変更します。ヒント: ScrollBars スクロール バーの各項目について説明する必要があります。 0-fmScrollBarsNone スクロール バーなし 1-fmScrollBars水平水平スクロール バー 2-fmScrollBarsVertical 垂直スクロール バー 3-fmScrollBars 水平と垂直の両方
2024-04-17
コメント 0
1089

Ubuntu 16.04 システムでタッチパッド ジェスチャをカスタマイズするにはどうすればよいですか?
記事の紹介:Linux はマルチタッチをサポートしていますが、MacOS のようにさまざまなジェスチャを使用したいですか?私は Mac を使ったことがなく、/qiong も使ったことがありません。私と一緒にDIYしましょう。 Fusuma は github にあるオープンソース プロジェクトです. Fusuma は日本語に由来しており、本来はこの種のドアを指します (写真を参照)。さて、これ以上の苦労はせずに、まず、Linux に付属のタッチパッド ジェスチャをリストしてみましょう。1 本指のクリックについては言及されていません。2 本指で上下にスライドし、上下にスクロールします。2 本指で左右にスライドし、左にスクロールし、 2 本指でのクリックは、マウスの右ボタンで 3 本指でのダブルクリックと同等です (クリックしても効果はありません) 4 本指でクリックしてウィンドウを切り替えます (super2、ctrl+Alt+T と同等)。ターミナルにアクセスし、「sudoapt-getinstalllibinput-tool」と入力します。
2024-01-07
コメント 0
962

hwSliderに関するおすすめ記事4選
記事の紹介:最初の 2 つのパートでの説明を終えると、コンテンツのスライディング切り替えの基本的な開発アイデアとテクニックが大体わかりました。次の 3 番目のパートでは、最初の 2 つのパートのコードを最適化し、jQuery プラグイン jquery にカプセル化します。 hwSlide.js。開発者は、さまざまな画像カルーセル効果、フォーカス画像効果、グラフィックとテキストの混合スライディング効果を簡単に作成できます。デモを見る ソース コードをダウンロード hwSlider には次の機能があります: さまざまなプロジェクトのニーズを満たす複数のパラメーターのカスタマイズ。 モバイルタッチスライドをサポートします。 支店...
2017-06-13
コメント 0
1484

プラグインのカプセル化に関する 6 つのおすすめ記事
記事の紹介:最初の 2 つのパートでの説明を終えると、コンテンツのスライディング切り替えの基本的な開発アイデアとテクニックが大体わかりました。次の 3 番目のパートでは、最初の 2 つのパートのコードを最適化し、jQuery プラグイン jquery にカプセル化します。 hwSlide.js。開発者は、さまざまな画像カルーセル効果、フォーカス画像効果、グラフィックとテキストの混合スライディング効果を簡単に作成できます。デモを見る ソース コードをダウンロード hwSlider には次の機能があります: さまざまなプロジェクトのニーズを満たす複数のパラメーターのカスタマイズ。 モバイルタッチスライドをサポートします。 支店...
2017-06-13
コメント 0
1438

内蔵グラフィックス カードを専用グラフィックス カードに変更する方法
記事の紹介:統合グラフィックス カードを独立グラフィックス カードに切り替えるにはどうすればよいですか? デュアル グラフィックス カードを搭載したコンピュータでは、グラフィックス カードが自動的に切り替わります。システムが大量のトラフィックのタスクを処理する場合、ワークロードが大きくない場合は、自動的に独立グラフィックス カードに切り替わります。 , システムは自動的に内蔵グラフィックス カードに切り替わりますが、常に独立したグラフィックス カードを使用することも選択できます。手順は次のとおりです: デスクトップを右クリックし、ポップアップ メニューで [NVIDIA コントロール パネル] を選択します。 。まず、デスクトップ上の「この PC」アイコンを右クリックし、「プロパティ」オプションを選択します。次に、このインターフェイスで、[デバイス マネージャー] オプションをクリックします。次に、このインターフェイスで統合グラフィックス カードを選択し、「デバイスを無効にする」を右クリックします。 NVidia グラフィック カードを例に挙げると、次の図に示すように、デスクトップの空白スペースを右クリックし、[Nvidia コントロール パネル] を選択します。グラフィックス カードのコントロール パネルに移動し、
2024-02-28
コメント 0
1538

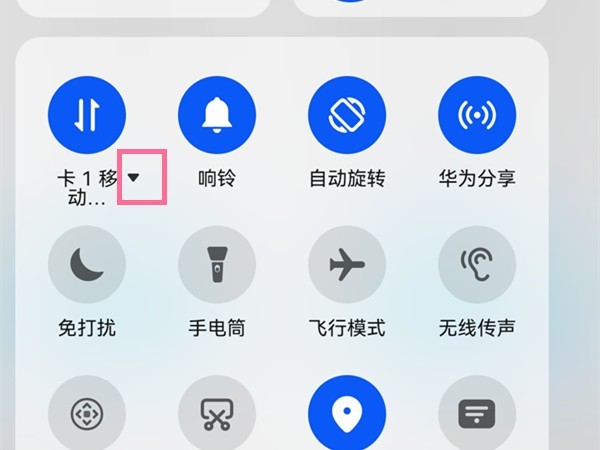
vivoX20で仮想ナビゲーションキーを非表示にする具体的な方法
記事の紹介:携帯電話の [設定] ---- [システム ナビゲーション] ---- [ナビゲーション ジェスチャのシーケンスとスタイル] に移動し、アイコンのない (空白の) 一番下の項目を選択できます。同時に、vivoX20画面の指紋携帯電話システムナビゲーションはいつでも切り替えることができ、3つのスタイルと2つの方法があり、お好みに合わせて選択できます。 vivoX20 画面の下部には 3 つの白いナビゲーション バーがあり、これは vivoX20 の新しいフルスクリーン ナビゲーション ジェスチャ機能で、元の位置にあるホーム キーとリターン キーに自動的に対応します。対応するボタン機能を実現します。ナビゲーションジェスチャーは慣れると非常に使いやすく、iPhoneXのように画面右上に移動してコントロールセンターを呼び出す必要はありません。このナビゲーションジェスチャに本当に慣れていない場合は、設定に移動することもできます
2024-04-23
コメント 0
850


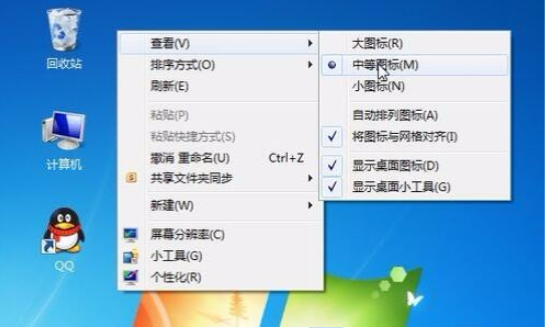
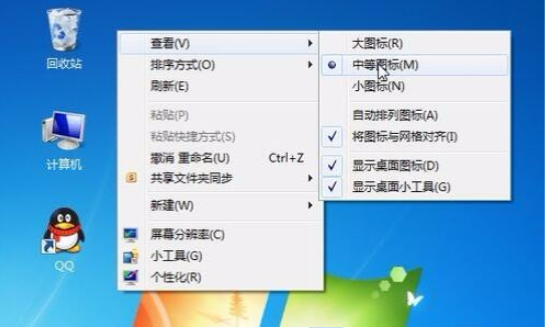
Windows 7 でデスクトップ アイコンのサイズを調整する方法を説明します。
記事の紹介:win7システムを使用する過程で、操作が不適切であったり、設定が間違っていたりすると、win7のデスクトップアイコンのサイズの問題など、コンピュータの表示に問題が発生する可能性があります。一部のネチズンは、Win7 でデスクトップ アイコンのサイズを調整する方法を知りたがっています。以下のエディタでは、Win7 でデスクトップ アイコンのサイズを調整する方法を説明します。方法 1: 右クリック メニューからデスクトップ アイコン サイズを設定する 1. デスクトップ上でマウスを右クリックし、[表示] の下をクリックして、必要な大アイコン、中アイコン、および小アイコン サイズを設定します。方法 2: Ctrl キーとマウス ホイールを使用してアイコンを任意のサイズに制御します。 1. マウス ポインタをデスクトップ アイコン上に置き、キーボードの Ctrl キーを押したままマウスの中ボタンを回転させて、アイコンを小さいアイコン モードより小さくします。その上。 2. アイコンを上記より大きくすることもできます
2023-07-22
コメント 0
12090

プレミア画像にズームインおよびズームアウトのアニメーション効果を追加するチュートリアル
記事の紹介:1. PR ソフトウェアを開き、シーケンスエリアのポップアップウィンドウをダブルクリックし、画像を選択します。 「ファイル」→「インポート」から選択することもできます。 2. 図に示すように、インポートした画像をビデオ トラックに配置します。画像の長さが短すぎると感じる場合は、下のタイム スライダを移動してタイム ラインを長くします。または、画像を長くするだけです。 (このバージョンは cs6 で、スライダーは下にあります。) 3. 画像をダブルクリックすると、上の画像が表示されます。ここで特殊効果コンソールを選択します。 4. 特殊効果の動きを選択すると、拡大縮小率があります。マウスをその上に移動し、押したままにして、左または右にズームします。または、プログラム シーケンスの画像をダブルクリックして拡大します。 5. 画像が適切な比率に拡大縮小された後。詳細な設定を行うには、ズーム率の横にある小さな三角形をオンにします。小さな三角形の横にある目覚まし時計のようなアイコンは切り替えアニメーションです。 6.で
2024-05-08
コメント 0
916

GaodeマップでPaipaiコインを引き換える方法 GaodeマップでPaipaiコインを引き換える方法。
記事の紹介:AmapでのPaipaiコインの交換は、Amapが開始した仮想通貨で、ユーザーはナビゲーションタスクを完了したり、旅程を共有したりすることで入手でき、指定されたモールでさまざまなギフトと引き換えることができます。 , この記事では、詳細な手順を紹介し、ナビゲーションの世界を探索しながらデジタル特典を簡単に引き換えるのに役立ちます。 Amap で Paipai コインを引き換える手順: 1. 携帯電話で Amap APP を開き、ページの右下隅にある「マイ」をクリックして切り替え、マイページの「人気のアクティビティ」の下を左右にスワイプします。 「写真を撮って賞品を獲得」を見つけてクリックして開きます。 2. ページがジャンプしたら、上のマップに「賞金を獲得してプレゼントを交換するために写真を撮りに来てください」というボタンがあります。
2024-07-11
コメント 0
767

win7で入力方式の切り替えができない問題の解決方法
記事の紹介:1. 図に示すように、画面の左下隅にある [スタート アイコン] をクリックし、ポップアップ ダイアログ ボックスで [コントロール パネル] オプションを選択して開きます。図に示すように、表示モードを大きなアイコンに設定し、右のスクロール バーをドラッグして、[地域と言語] オプションを見つけて開きます: 3. [地域と言語] ダイアログ ボックスを開いた後、[キーボードと言語] をクリックします。中央のオプションを選択して[キーボードの変更]を開きます; 図に示すように: 4、テキストサービスと入力言語ダイアログボックスに入ると、現在使用されている入力方法が表示されます。次に、切り替え設定を行います。 5. 以下の [詳細キー設定] オプション [キー シーケンスの変更] をクリックし、このページに入り、キーボード レイアウトの切り替えオプションで Ctrl+Shift をリセットします。
2024-03-26
コメント 0
825

JavaScriptでマウスホイールコントロールのページ画像切り替えを実装
記事の紹介:マウスのスクロール ホイールは便利な機能なので、Web ページをすばやく閲覧したり、長い記事をすばやく読んだりできるからです。 Web フロントエンドに携わる私たちにとって、このマウス ホイールに注意を払わないわけがありません。では、どうすればユーザーが Web をより快適に閲覧できるようになるでしょうか?この記事では、主にマウス ホイール コントロールのページ画像切り替え機能を実装するための JavaScript を紹介します。これには、JavaScript イベント応答とページ要素の動的操作関連の実装テクニックが含まれます。
2018-01-29
コメント 0
2110

プレミアエフェクトコントロールでキーフレームが表示されない場合の対処方法
記事の紹介:1. Premiere を開き、新しいライトカラーマスクを作成します。 2. カラーマスクを右側のタイムラインにドラッグします。 3. 素材をプロジェクトエリアにインポートし、右側のタイムラインにドラッグします。 4. 2 番目の映像をインポートし、右側のタイムラインにドラッグします。 5. マウスの左ボタンをクリックして最初の素材を選択し、上部のツールバーに移動し、[編集]、[エフェクトコントロール]、[モーション]をクリックし、下の[ズーム]を見つけて、右側の数字をクリックして左にドラッグします右側のビデオ プレビュー領域のサイズを確認しながら数値のサイズを変更し、適切な位置に調整してマウスの左ボタンを放します。ご覧のとおり、Motion の右側にある小さなウィンドウにはキーフレームが表示されません。 6. 時計アイコンをマウスでクリックすると、アイコンが内側にスラッシュが入った青色のスタイルに変わり、キーフレーム ウィンドウが表示されます。
2024-06-02
コメント 0
793

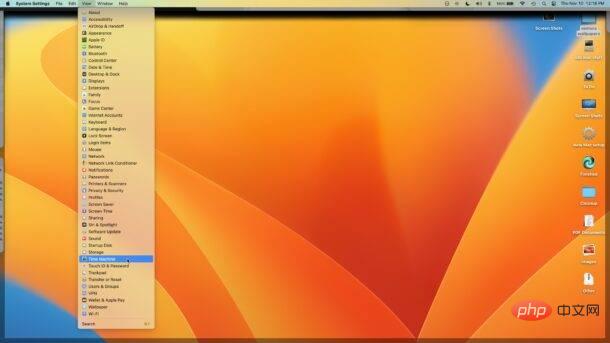
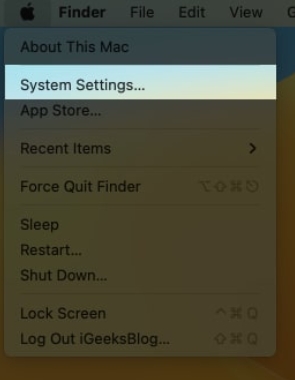
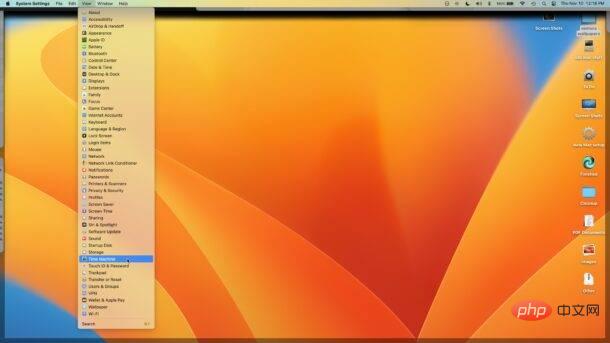
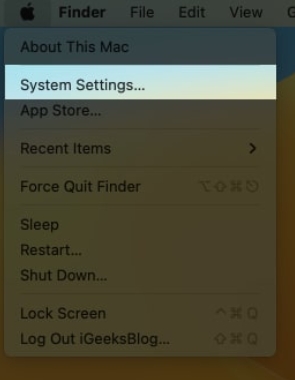
MacOS Ventura でシステム環境設定を見つけてシステム設定を使用する
記事の紹介:MacOS Ventura では、システム環境設定がシステム設定に置き換えられました。これにより、名前だけでなく、システム コントロール パネルの操作方法や、多くの環境設定、設定、スイッチの配置場所にも大きな変更がもたらされました。同様に、「Apple」メニューから新しいシステム設定にアクセスできますが、そこにアクセスすると、おそらく長年の Mac ユーザーが慣れ親しんでいるものとは大きく異なります。 Apple は iPhone の設定を Mac に直接コピーして貼り付けたようですが、この変更は一部の人を動揺させるかもしれません。長年確立されている視覚的な手がかりや使い慣れたアイコンを使ってナビゲートするよりも、設定や切り替えのテキスト リストをスクロールすることを好む場合は、MacOSVent が非常に便利です。
2023-04-17
コメント 0
3049

QQ ミュージックを Tencent Map に挿入する方法_QQ ミュージックを Tencent Map に挿入する手順と方法
記事の紹介:1. まず、Tencent Maps で目的地を入力し、交通手段として車を選択して、[ナビゲーション] をクリックして、下図に示すナビゲーション インターフェイスに入ります。 2. インターフェイスの下部に 2 つの場所間の距離と到着予定時刻が表示され、ウィンドウの上部にはプルアップ アイコンが表示されます。 3. このアイコンを上にスワイプすると、アプリケーションの下部に QQ Music が表示されます。初めて使用する場合は、右側の [認証解除] をクリックします。 4. 下の図は認証ページで、図のようにページ下部の[認証を確認]をクリックするだけです。 5. 認証後、アプリケーションは QQ Music に収集された曲をナビゲーションでランダムに再生し、次の曲にすぐに切り替えることもできます。 6. ランダムな曲を聴きたい場合は、右端の音楽アイコンをクリックし、曲をクリックします
2024-04-08
コメント 0
675

Appleコンピュータでバッテリーの割合を表示する方法
記事の紹介:Apple コンピュータのバッテリの割合は、Mac の電力残量を示します。ただし、デフォルトでは、バッテリーの記号は充電量を曖昧に表示するだけです。 Mac でバッテリーの割合を表示する方法は次のとおりです。 macOS Sonoma または Ventura でバッテリーの割合を表示する方法 画面の左上隅にある Apple ロゴをクリックします。 「システム設定」を選択します。下にスクロールして「コントロールセンター」をクリックします。 「バッテリー」に移動します。 「その他のモジュール」セクションにあります。パーセンテージの表示を切り替えます。コントロールセンターにバッテリーの割合を表示したい場合は、「バッテリー」の「コントロールセンターに表示」オプションをオンにします。 macOS Monterey 以前でバッテリーの割合を表示する方法 Apple ロゴをクリックします。 「システム環境設定」を選択します。 Dへ行く
2024-02-05
コメント 0
1678

Windows 10でマウスを動かすと残像が出る場合の対処方法
記事の紹介:マウスはコンピューターを使用する際に欠かせない外部デバイスです。最近、使用中にマウスを動かすと残像が表示されると報告した人がいます。何が起こっているのか、そしてその解決方法は次のとおりです。 Win10でマウスを動かすと残像が発生する問題の解決策を詳しく紹介しますので、ご覧ください。解決策: 1. 「win+R」ショートカット キーを使用して実行を開始し、「control」と入力して Enter キーを押して開きます。 2. 「コントロールパネル」インターフェースに入ったら、右上隅の「表示モード」を「大きなアイコン」に切り替え、「マウス」オプションをクリックします。 3. 開いた「マウス」のプロパティウィンドウで、上部の「ポインターオプション」タブに切り替えます。 4. 次に、「可視性」列で「ディスプレイ」を見つけます。
2024-06-02
コメント 0
1377